这篇文章主要为大家详细介绍了使用BootStrapValidator来完成前端输入验证,具有一定的参考价值,感兴趣的小伙伴们可以参考一下


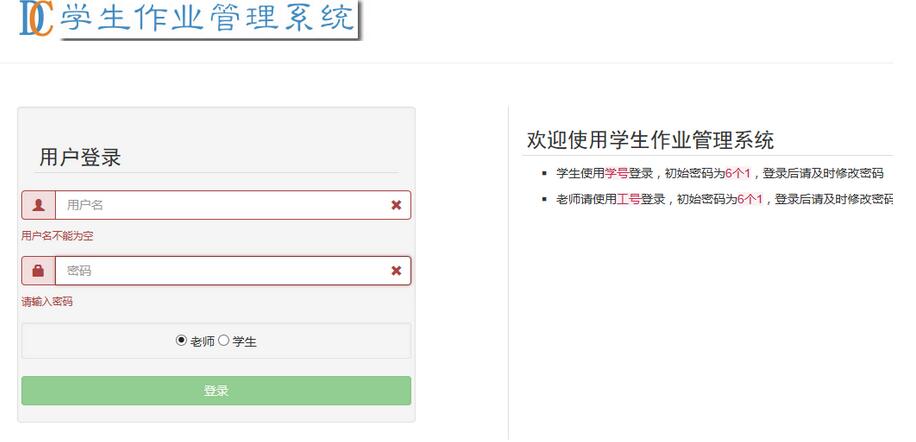
怎么样,还比较和谐把,当然你也可以修改默认样式,让它的显示方式更加美观。
下面来说说他的用法:
1.下载BootStrapValidator
你可以点击BootStrapValidator官方下载地址来下载它。
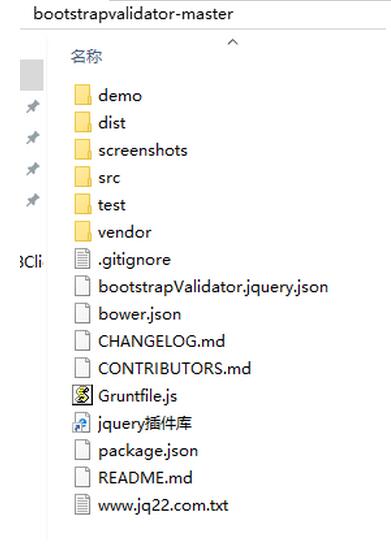
2.下载后的目录结构
下载完成后,如果是全部文件的化,目录结构如下:
 ‘
‘
其中可以直接在项目中使用的文件都放在dist文件夹中,使用的实例放在demo中,它所依赖的BootStrap以及Jquery文件都放在Vendor文件夹中。如果您项目的BootStrap版本和它所使用的版本不一致,建议使用它的BootStrap文件,否则可能会导致显示效果出问题(困扰了我好几天,终于解决了),下面看看怎么用:
3.用法
没什么说的,直接上代码:
(1)库引用
<link rel="stylesheet" href="../public/static/vendor/bootstrap/css/bootstrap.min.css"/> <script src="../public/static/js/jquery.min.js"></script> <script src="../public/static/vendor/bootstrap/js/bootstrap.min.js"></script> <link rel="stylesheet" href="../public/static/vendor/bootstrapvalidator/css/bootstrapValidator.min.css"/> <script type="text/javascript" src="../public/static/vendor/bootstrapvalidator/js/bootstrapValidator.min.js"></script>
主要引用了BootStrap的js和css文件,以及BootStrapValidator的js和CSS文件。以上是根据我的项目结构来引用的,当然您可以按照自己的想法来建立目录。
(2)HTML部分
<div class="row">
<form action="dologin" method="post" id="loginform">
<div class="form-group">
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-user" aria-hidden="true"></i></span>
<input type="text" class="form-control" name="username" placeholder="用户名" />
</div>
</div>
<div class="form-group">
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1"><i class="glyphicon glyphicon-lock"></i></span>
<input type="password" class="form-control" name="pwd" placeholder="密码" />
</div>
</div>
<div class="well well-sm" style="text-align:center;">
<input type="radio" name="kind" value="tea"> 老师
<input type="radio" name="kind" value="stu"> 学生
</div>
<button type="submit" class="btn btn-success btn-block">
登录
</button>
</form>
</div>(3)Jquery验证部分代码
$(document).ready(function(){
// 在这里写你的代码...
$('#loginform').bootstrapValidator({
message:"您的输入值不合法",
feedbackIcons:{
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields:{
username:{
validators:{
notEmpty:{
message:'用户名不能为空'
}
}
},
pwd:{
validators:{
notEmpty:{
message:'请输入密码'
}
}
}
},
});
});好了,到这里就写完了,当然这里只是一些基本用法,它还有其他更强大的功能,比如异步验证(和服务器端通信验证),本站教程很多,这里就不再赘述。希望本文对您有所帮助!
更多使用BootStrapValidator完成前端输入验证相关文章请关注PHP中文网!
 Bagaimana untuk menyelesaikan ralat 0xc000409
Bagaimana untuk menyelesaikan ralat 0xc000409
 Bagaimana untuk menetapkan pengepala dan pengaki dalam Word
Bagaimana untuk menetapkan pengepala dan pengaki dalam Word
 kaedah pemformatan html
kaedah pemformatan html
 Apa yang perlu dilakukan jika penggunaan CPU terlalu tinggi
Apa yang perlu dilakukan jika penggunaan CPU terlalu tinggi
 Apakah perisian tayangan perdana
Apakah perisian tayangan perdana
 Bagaimana untuk memintas rentetan dalam shell
Bagaimana untuk memintas rentetan dalam shell
 Bagaimana untuk menyelesaikan tamat masa
Bagaimana untuk menyelesaikan tamat masa
 Pengenalan kepada jenis kaedah kimpalan
Pengenalan kepada jenis kaedah kimpalan
 Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao
Bagaimana untuk membatalkan pembaharuan automatik Kad Simpanan Wang Taobao




