
寻找一个好的打印方法是各行各业迫切的需求,经过几番折腾,借道输出PDF,PHP抓取目标的HTML代码,然后输出到指定的解析器,再生成最终的打印格式,成为人们的终极选择。
ERP系统进入尾声,各种送货单、退货单、合同、对账单等等一系列的东东排着队调打印格式。HTML5+CSS3已经这样流行,然则眼下,基于CSS3的打印控制,居然还处于原始部落阶段,Chrome、Firefox、Edge等连简单的@page都支持得不完善。经过一番折腾,终于找到好的解决方案,即借道输出PDF,PHP抓取目标的HTML代码,然后输出到指定的解析器,再生成最终的打印格式。
实际上,这个模式里:
HTML5+CSS3,只是输出内容的调节环节,需要确保CSS3 @page的全特性支持无误。尤其是长文章(合同)分页,和长表格自动分页(最好是thead和tfoot能分页重复显示)。
PDF预览时,实际上就是打印前的排版预览,之后就直接输出打印即可。
PDF可供用户自行下载成本地文件做备份。
HTML内容(PDF内容),可以通过缓存类库进行缓存,自己调控周期、压缩存储即可。
于是打印问题迎刃而解。
本文推荐两个可用的类库:Prince和wkhtmltopdf。这两位都是跨平台系统支持,并且不需要内嵌于php,不需要有任何担心。这两货都需要在官网下载安装,如果是windows,记得安装的时候别放在C盘,不然会无法执行。
php调用:
Prince:下载他官方的这个类库:Prince for php。顺带说,Prince的类库里支持.net、Java、Python、Prel等等。
Snappy:这个是国外某开发者基于wkhtmltopdf的php composer扩展,直接在你项目中执行:composer require knplabs/knp-snappy,即可。Snappy github地址。
Prince和wkhtmltopdf,实际上就是一个html5+css3的解析器,并且是完整支持css3 @page部分的打印特性的功能。并且具备生成PDF的功能。其中Prince是收费的,但他提供免费使用License,美中不足的地方就是生成PDF预览时,第一页右上角会有一个P字的icon,不过在打印的时候就会消失掉。
两者比较,Prince对中文样式的支持更好(可能wkhtmltopdf是因为我的CSS写法有问题,没有针对@media print),修改中文字体,wkhtmltopdf还是会用默认的宋体输出,而Prince则是你指定的字体。
两者的调用代码都很简单。
Prince部分:
<?php require '../bootstrap.php'; $prince = new \xErp\Helper\Prince('D:\\prince\\prince-10r7-win64\\bin\\prince.exe'); header('Content-Type: application/pdf'); header('Content-Disposition: inline; filename="foo.pdf"'); $prince->convert_file_to_passthru('http://www.163.com');
Snappy部分:
<?php require '../bootstrap.php'; use Knp\Snappy\Pdf; $snappy = new Pdf('D:\xampp\wkhtmltopdf\bin\\wkhtmltopdf.exe'); header('Content-Type: application/pdf'); //header('Content-Disposition: attachment; filename="file.pdf"'); print $snappy->getOutput('http://www.163.com');
就是这样酸爽,再也不用怕客户改打印格式了,随便改吧,亲。
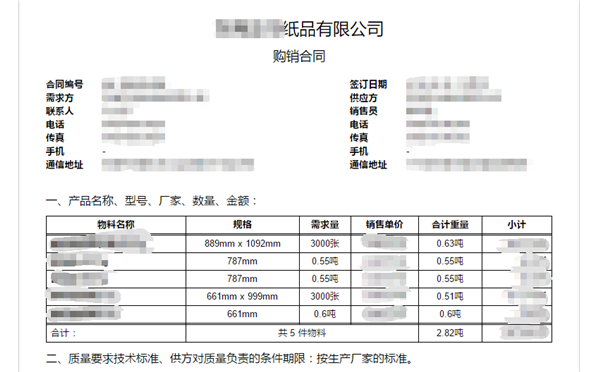
无图无真相,来个截图好了。

好像这样的页面,实际上是基于HTML生成的,调试只需调试HTML+CSS即可,截图如下:

用HTML+CSS调打印,基本上一个格式,最多不超过1个小时,基本上就能调完。这样后期,管你有多少分报表,我统一用http://erp/print/报名类型/报表ID.ext的url,.html就是请求普通的html输出,.pdf就是请求将html输出pdf,真是要多快有多快啊!




