div+css网页布局设计新开端(3)
Dec 29, 2016 pm 02:17 PM下面介绍组合选择器
组合选择器就是相同的属性都放在一起
例如
<h1>标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
我要让这5种标题的文字都变成红色,显然一个个定义就太麻烦了
我们可以这样
<html>
<head>
<style type="text/css">
h1,h2,h3,h4,h5{
color:red
}
</style> <head>
<body>
<h1>标题</h1>
<h2>标题</h1>
<h3>标题</h1>
<h4>标题</h1>
<h5>标题</h1>
</body>
</html>当然也可以id选择器,类选择器,标签选择器一起组合
,a,#b,div{
color:red
}注意都要用逗号隔开
如果没用逗号隔开,就是我们下面要说的父子选择器了
<div id="a"> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <h1>标题</h1> <div>
假如要让div里的hi标签都成红色
有很多办法,一种用标签选择器,但是会让页面上所有的H1标签都成红色,不好
也可以用类标签,但是每个h1标签里都要class一下 麻烦
我们可以这样
<html>
<head>
<style type="text/css">
#a h1{
color:red
}
</style> <head>
<body>
<div id="a">
<h1>标题</h1>
<h1>标题</h1>
<h1>标题</h1>
<h1>标题</h1>
<h1>标题</h1>
<div>
</body>
</html>这样就ok了
如果是这样
<div id="a"> <a><h1>标题</h1></a> <a><h1>标题</h1></a> <div>
这样就ok
<html>
<head>
<style type="text/css">
#a a h1{
color:red
}
</style> <head>
<body>
<div id="a">
<a><h1>标题</h1></a>
<a><h1>标题</h1></a>
<div>
</body>
</html>很简单吧,其实父选择可以控制它下面的任何标签或类或id选择器,也就是孙子或重孙子
所以这样也是可以的
<html>
<head>
<style type="text/css">
#a h1{
color:red
}
</style> <head>
<body>
<div id="a">
<a><h1>标题</h1></a>
<a><h1>标题</h1></a>
<div>
</body>
</html>但建议最好不要这样。因为层次不清楚的话很容易搞晕
另外一种属性选择器,不是很常用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1>标题</h1></a>
<a title="b"><h1>标题</h1></a>
<div>
</body>
</html>必训得加
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
文档说明才有用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title=a]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1>标题</h1></a>
<a title="b"><h1>标题</h1></a>
<div>
</body>
</html>只对等于a的有效
属性选择器在为不带有 class 或 id 的表单设置样式时特别有用:
input[type="text"]
{ width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; }
input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }但其实也不是常用,不做必训掌握内容
下面是介绍相邻选择器
这可能很难理解
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
h1 + p {margin-top:50px;} </style> <head>
<body>
<h1>标题</h1>
<p>我离上面标题50px</p>
<p>不变</p>
<p>不变</p>
</body>
</html>这其实是针对第一个p的样式,margin-top:50px表示外边距50px,以后学到
还有一种子元素选择器,也比较难理解
先看下面
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p a {color:red;} </style> <head>
<body>
<p>你<a>好</a>吗</p>
<p>你<span><a>好</a></span>吗</p>
</body>
</html>这种很熟悉啦,父子选择器,我说过父亲可以控制任意下面的子元素,所以两个好都变红色
如果我只希望a是p的子元素,另外一个a是span的子元素,就该这样
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p>a {color:red;} </style> <head>
<body>
<p>你<a>好</a>吗</p>
<p>你<span><a>好</a></span>吗</p>
</body>
</html>这两种选择器都得加<!DOCTYPE HTML>(当然不是只有这个),否则无效
这两种选择器很灵活,作为高手进阶吧,初学还是把其他选择器基础打牢固
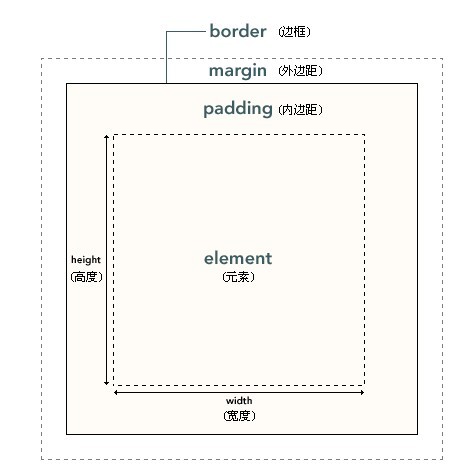
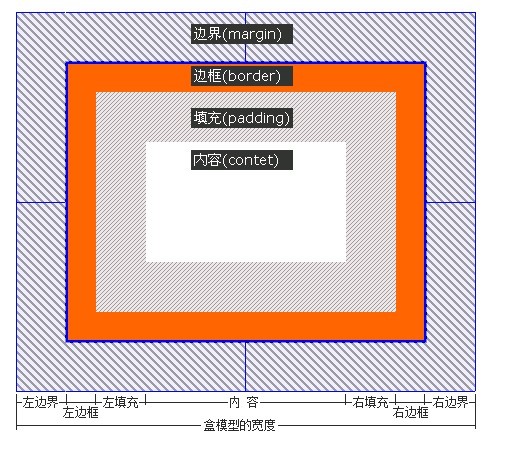
现在是关键内容 div 盒子模型

这是W3C的图,在看另一张图

其实看看就明白的
以上就是div+css网页布局设计新开端(3)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPress
Mar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPress
 Buat borang hubungan JavaScript dengan rangka kerja pintar
Mar 07, 2025 am 11:33 AM
Buat borang hubungan JavaScript dengan rangka kerja pintar
Mar 07, 2025 am 11:33 AM
Buat borang hubungan JavaScript dengan rangka kerja pintar
 Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
Mar 08, 2025 am 09:45 AM
Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
Mar 08, 2025 am 09:45 AM
Pembaca Skrin Demystifying: Borang & Amalan Terbaik Diakses
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
 Buat editor teks sebaris dengan atribut yang boleh dipertikaikan
Mar 02, 2025 am 09:03 AM
Buat editor teks sebaris dengan atribut yang boleh dipertikaikan
Mar 02, 2025 am 09:03 AM
Buat editor teks sebaris dengan atribut yang boleh dipertikaikan
 Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
Mar 04, 2025 am 10:22 AM
Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
Mar 04, 2025 am 10:22 AM
Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)
 Muat naik fail dengan multer di node.js dan ekspres
Mar 02, 2025 am 09:15 AM
Muat naik fail dengan multer di node.js dan ekspres
Mar 02, 2025 am 09:15 AM
Muat naik fail dengan multer di node.js dan ekspres








