
首先我们定义个长度宽度为500px的div,你可以看做是一个大盒子,为了能清楚的看到它的存在我们把它的边框显示实线
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
} </style> <head>
<body>
<div class="div"></div>
</body>
</html>里面将放很多div 你可以理解一个大盒子里装其他小盒子
先放一个把
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
}
#a{
width:100px;
height:100px;
background:red;
} </style> <head>
<body>
<div class="div">
<div id="a"></div>
</div>
</body>
</html>你会看到

图没截完全 ,可以看到这个里面div紧紧贴着大div的左上角
加上
margin-top:5px; margin-left:5px
会

margin是设置外边距,如果这里设置
margin-right:5px; margin-bottom:5px
不会有效果
因为它的后边和下面没东西
下面看看内边距
<html>
<head>
<style type="text/css">
.div{
width:500px;
height:500px;
border:solid 1px;
}
#a{
width:100px;
height:100px;
background:red;
margin-top:5px;
margin-left:5px;
padding-top:5px;
padding-left:5px;
} </style> <head>
<body>
<div class="div">
<div id="a">hello</div> </div>
</body>
</html>效果一试就看的出来,非常简单
发现一个问题,在ie6和360浏览器 在div设置了长度和高度的前提下,居然能够自适应,也就是内容无论有很多少,都不会胀破div,但原来的长度和高度改变了
其实这是不符合规范的。火狐浏览器是正常的
<html>
<head>
<style type="text/css">
.div{
width:100px;
height:100px;
border:solid 1px;
}
</style> <head>
<body>
<div class="div" >
5555555555555555555555555555555555555555555555555555555555555555555555555
<br/>
<br/>
<br/>
</div>
</body>
</html>大家可以试试看看,这也算是浏览器兼容问题了
<html>
<head>
<style type="text/css">
.div{
width:100px;
height:100px;
border:solid 1px;
}
#a{
width:100px;
height:50px;
background:red
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
<body>
<div class="div" >
<div id="a"></div>
<div id="b"></div>
<br/>
<br/>
<br/>
</div>
</body>
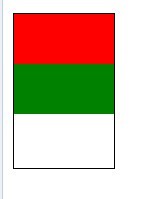
</html>在火狐浏览下运行是
正确的
在IE6浏览器是
错误的
一个div的长度和高度是外边距(两个)+边框(两个)+内边距(两个)+内容长度
反正记住一点,div的长宽度绝对不是指内容的长宽度
以上就是div+css网页布局设计新开端(4)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Apakah maksud sistem pengendalian DOS?
Apakah maksud sistem pengendalian DOS?
 Bagaimana untuk menutup selepas menjalankan arahan nohup
Bagaimana untuk menutup selepas menjalankan arahan nohup
 Apakah perbezaan antara lulus dengan nilai dan lulus dengan rujukan dalam java
Apakah perbezaan antara lulus dengan nilai dan lulus dengan rujukan dalam java
 Penyelesaian kepada aksara bercelaru semasa membuka excel
Penyelesaian kepada aksara bercelaru semasa membuka excel
 Ensiklopedia ChatGPT percuma domestik
Ensiklopedia ChatGPT percuma domestik
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Terdapat beberapa jenis tatasusunan php
Terdapat beberapa jenis tatasusunan php




