div+css网页布局设计新开端(6)

接着测试
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
margin-top:20px;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
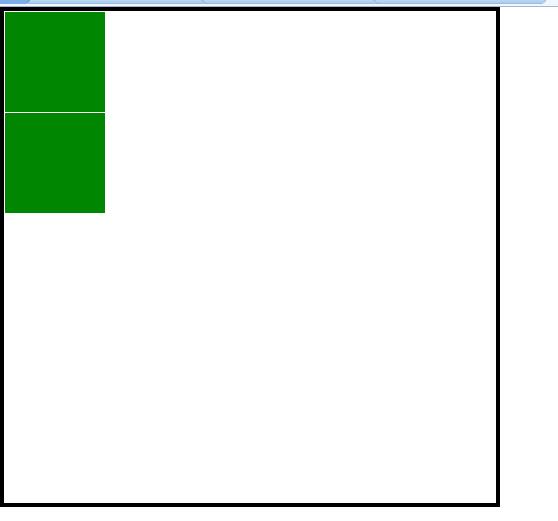
这个IE6和火狐是一样的,注意绿色上面不是40px而是20px

只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
下面讲讲文档流,知道流的概念,才好讲定位
CSS 有三种基本的定位机制:普通流、浮动和绝对定位
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
流就跟流水一样,从上到下,从左到右,就跟word文档一样 你在文字中间插段文字,后面的文字会自动挤开,网页普通布局也是这样
先说说块的概念
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
简单的说,块元素你如果不指定宽度,他默认的宽度就100%,即浏览器一样宽 而且还自动在后面加个
所以两个div你就算把宽度都设100px 也不会水平在一起 第1个div会强迫第2个div换行,第2个div则会强迫第3个div换行。。。。
行内元素没有宽度高度,他就是一行,你直接css指定宽高无效的,但他的宽高只能随着内容而改变
块和行内元素,两者都可以变成对方,用display属性
下面说说float浮动
先弄个大框
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
background:green;
}
</style>
<head>
<body>
<div id="a"> </div>
</body>
</html>
我们知道如果大框里有2个div,那么这2个div不是不会水平排列的
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
如果想让他们水平排列,就得用float了
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
如果第2个div不设置float会怎样?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
可以看到还是一样,但是中间间距是2px,说明两个div水平相距的外边距是不会重合的
垂直的会,具体还要实践来验证
此时在看看火狐浏览器

咋剩一个了?其实是两个div重合了
具体信哪个浏览器的,当然是以火狐为标准
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
如何理解这句?
可以把这个大框看做是一个机场,div是飞机
没有float的div就是停在地上的飞机,有float的div就是在空中的飞机
float的div是不会占用地上div的空间的,所以它们重合了,等于说一个在天上一个在地上,这就是为什么叫浮动,因为是浮在空中的div
以上就是div+css网页布局设计新开端(6)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Bekerja dengan Caching Graphql
Mar 19, 2025 am 09:36 AM
Sekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama anda
Mar 15, 2025 am 11:08 AM
API Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahu
Mar 16, 2025 am 11:49 AM
Berapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Bagaimana anda menggunakan CSS untuk membuat kesan teks, seperti bayang -bayang teks dan kecerunan?
Mar 14, 2025 am 11:10 AM
Bagaimana anda menggunakan CSS untuk membuat kesan teks, seperti bayang -bayang teks dan kecerunan?
Mar 14, 2025 am 11:10 AM
Artikel ini membincangkan menggunakan CSS untuk kesan teks seperti bayang -bayang dan kecerunan, mengoptimumkannya untuk prestasi, dan meningkatkan pengalaman pengguna. Ia juga menyenaraikan sumber untuk pemula. (159 aksara)
 Apa yang ada perintah npm?
Mar 15, 2025 am 11:36 AM
Apa yang ada perintah npm?
Mar 15, 2025 am 11:36 AM
Perintah NPM menjalankan pelbagai tugas untuk anda, sama ada sebagai satu-satunya atau proses berjalan terus untuk perkara seperti memulakan pelayan atau menyusun kod.
 Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Membuat Bragdoc anda sendiri dengan sebelas
Mar 18, 2025 am 11:23 AM
Tidak kira tahap tahap anda sebagai pemaju, tugas yang kami selesaikan -sama ada besar atau kecil -membuat kesan besar dalam pertumbuhan peribadi dan profesional kami.
 Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Saya hanya berbual dengan Eric Meyer pada hari yang lain dan saya teringat cerita Eric Meyer dari tahun -tahun pembentukan saya. Saya menulis catatan blog mengenai kekhususan CSS, dan




