
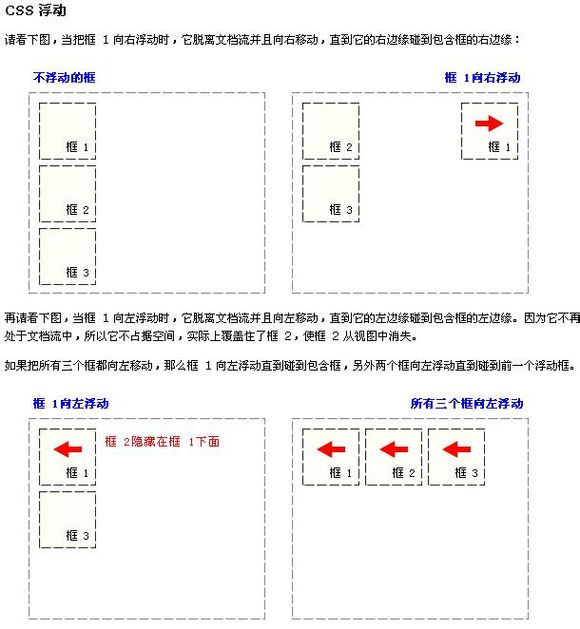
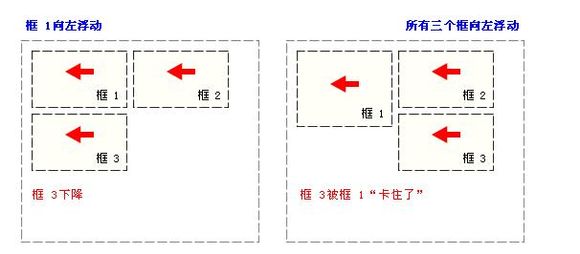
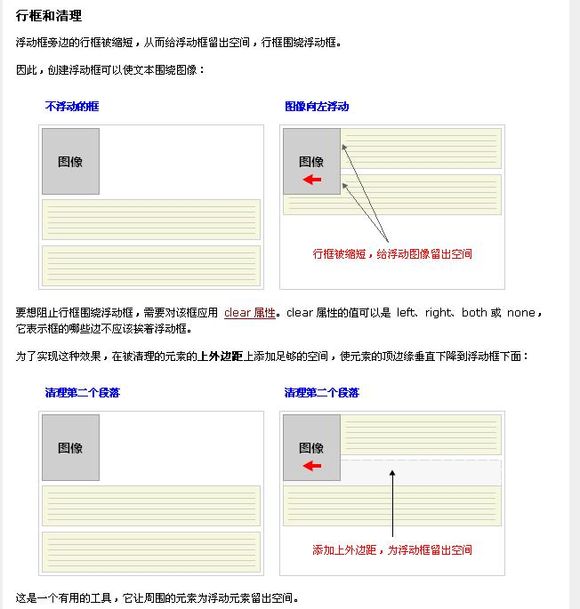
浮动差不多介绍完了,下面截几图参考参考吧



在多说一句,如果行内元素也设置float,它就自动等于是个块元素了,等于同时设置了display
下面介绍绝对定位
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
概念的说法先抛在一边,简单的说
绝对定位就是不在需要margin ,float来进行定位,而是根据坐标进行定位
坐标起始点在哪,是浏览器的左上角的点
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } </style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
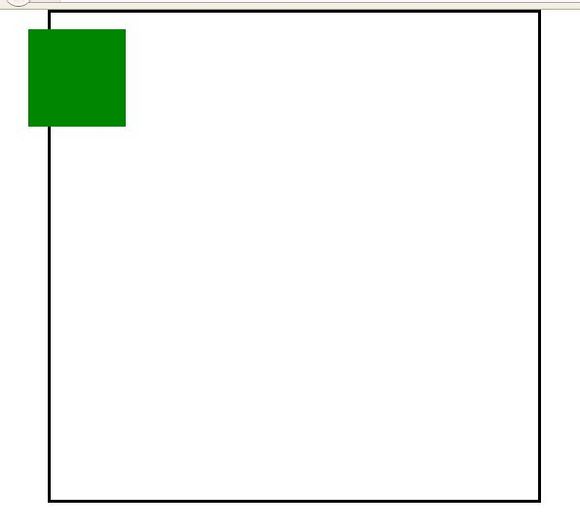
可以看出绿色并不根据他的父div来定位,而是浏览器框左上角的位置
但如果父div也定义了绝对定位或相对定位,会怎样呢?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: absolute;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } </style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
那他会根据父div的左上角来定位(父层定义position: relative;同样有效)
也就是说,如果一个定义了绝对定位的层被一个非绝对或相对定位的层包含着,是没任何意义的,它等于是一个完全独立的div,不受非绝对或相对定位的层约束
其实绝对定位比margin定位爽多了,margin定位需要拿周边的div做参照物,而绝对定位只需要根据左上角调整坐标即可
绝对定位是脱离了文本流的,它可以去任何区域,即便那区域已经有div占着了
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red; } </style>
<head>
<body>
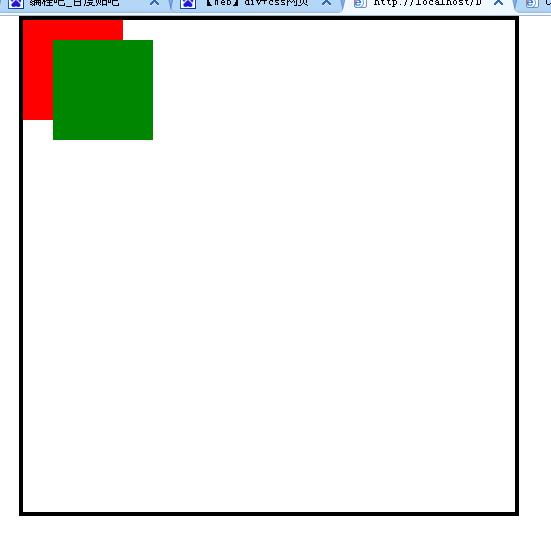
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
可以看到它覆盖了普通div,无视了普通div的存在
那么是不是也会覆盖浮动div呢?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:200px;
height:200px;
border:soild;
background:red;
float:left;
margin:10px;
}
#d{
width:100px;
height:100px;
border:soild;
background:blue; } </style>
<head>
<body>
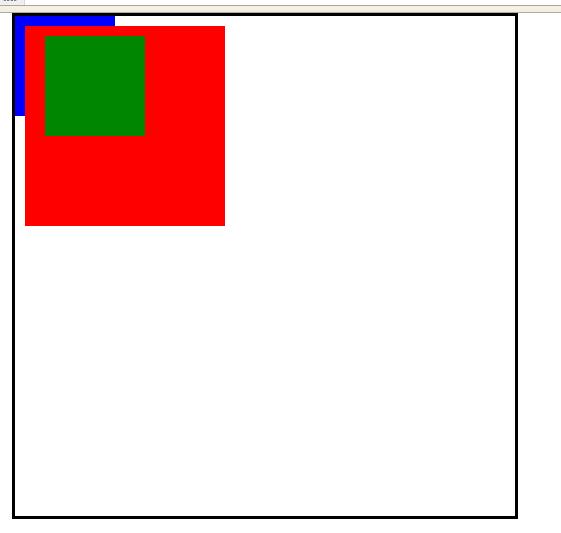
<div id="a">
<div id="c"></div>
<div id="d"></div>
<div id="b"></div> </div>
</body>
</html>
蓝色是普通div,红色是浮动div ,绿色是绝对定位div
可以看出,绝对定位div是在最高层,能覆盖所有
也就是说普通div在地上遵循地上的流模式
浮动div遵循空中的流模式,一个是地上的飞机,一个是在空中的飞机
那么绝对定位div等于是飞艇了,比飞机飞的要高,而且可以自由移动
现在看看两个绝对定位div遇到一起会怎样
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
left:60px;
top: 20px;
}
</style>
<head>
<body>
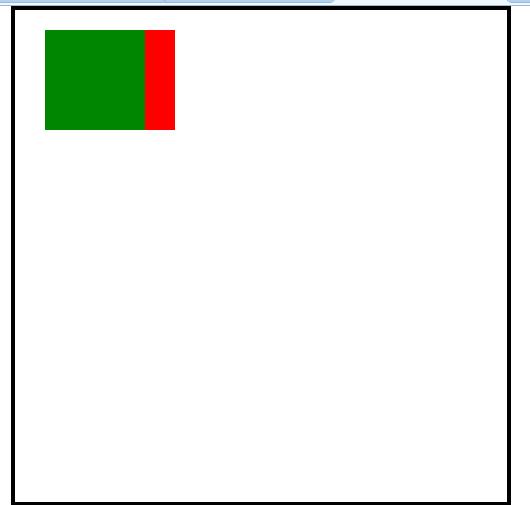
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
可以看到,绿色覆盖的红色,这说明两个绝对div是不会有流模式的,所以使用margin无效
他们互相都当互相不存在,才不会管哪块区域被占用
那为什么是绿色覆盖了红色,不是红色覆盖绿色?
因为这里
还有一种办法,就是用z-index属性,z-index等级越高就飞的越高,不设置就默认为0
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
left:60px;
top: 20px;
z-index:1;
}
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
这样可以不用考虑绝对定位div的出现顺序就让他们谁在谁上面
以上就是div+css网页布局设计新开端(9)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Maksud div dalam css
Maksud div dalam css
 Apakah yang dimaksudkan dengan lebar penuh dan separuh lebar?
Apakah yang dimaksudkan dengan lebar penuh dan separuh lebar?
 Pengenalan kepada kandungan kerja utama jurutera hadapan
Pengenalan kepada kandungan kerja utama jurutera hadapan
 Bagaimana untuk membuka fail mobi
Bagaimana untuk membuka fail mobi
 Bagaimana untuk menyelesaikan kegagalan dns
Bagaimana untuk menyelesaikan kegagalan dns
 Perisian sambungan jauh yang popular
Perisian sambungan jauh yang popular
 Perbezaan antara counta dan count
Perbezaan antara counta dan count
 Penjelasan terperinci tentang penggunaan fungsi sprintf
Penjelasan terperinci tentang penggunaan fungsi sprintf




