div+css网页布局设计新开端(10)
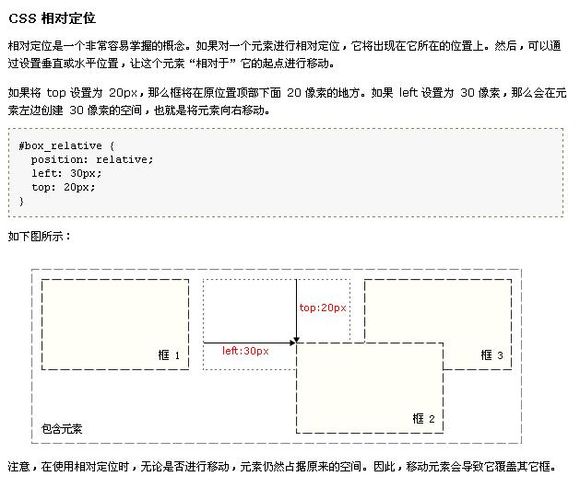
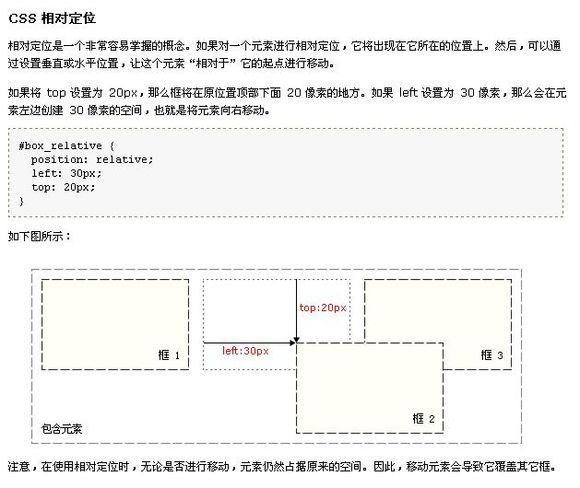
下面说说相对定位
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
简单的说,相对定位就是根据他自身定位,他的坐标点就是他自身div的左上角
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
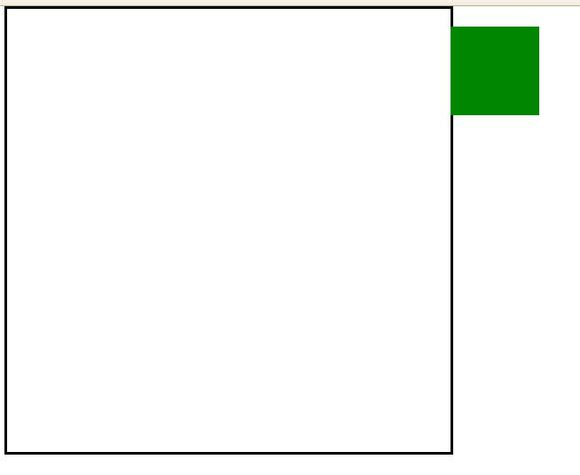
可以看出相对定位是根据自身来定位,而且不会受父div的约束
有人可能会问,他以前的位置在哪?又如何根据自身定位的
把position: relative;去掉则就是他以前的位置
如果父层定义绝对定位或相对定位会怎样呢?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>你会发现没有变化
也就是说,相对定位不管父层是普通的div,还是浮动或者绝对定位和相对定位,对其本身移动无任何影响,他只以自己左上角坐标点移动,这点是独立的
但是,父层的改变会影响到他原来的位置,他是根据原来位置的左上角来移动,然后到一个新的位置,所以说父层如何移动的话,那么他也会相应的移动
当相对定位div碰到普通div
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative; }
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
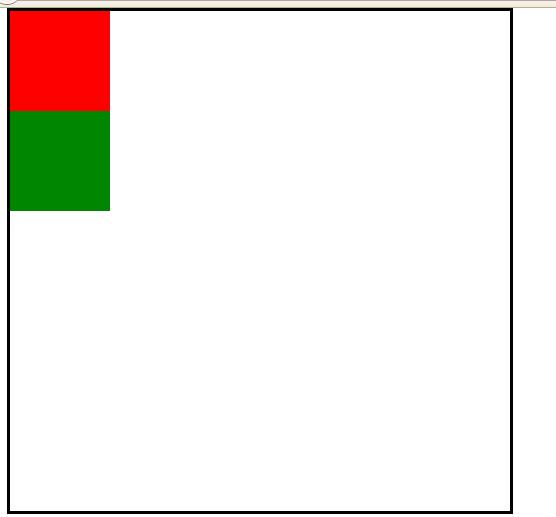
绿色是相对定位div,可以看出,如果不给相对定位div定义坐标(也就是top,left),他跟普通div是没两样的,同样的遵循地面的流模式,地上的div也看的到他,如果红色是浮动div,那么他也会像普通div看不到浮动div,从而去红色那区域
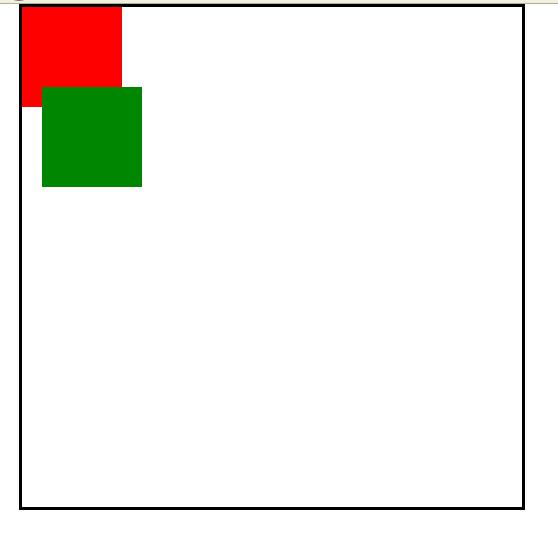
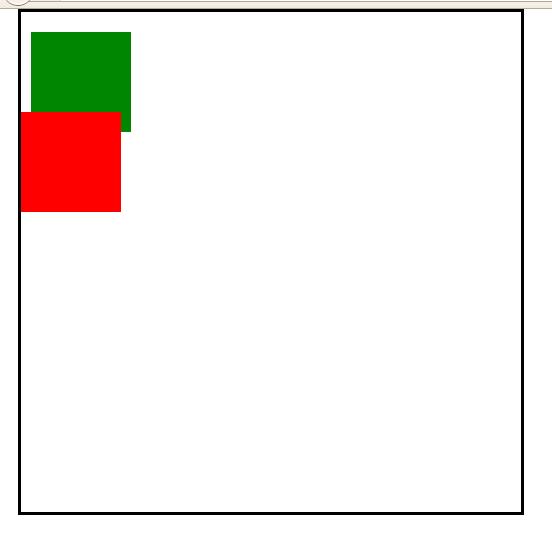
如果给他定义坐标
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:-20px: /*向上移动,同样left有负值就是向左移动*/
left:20px;
}
可以看出他可以覆盖红色区域,这跟绝对定位是一样的
也就是说,没定义坐标之前,他是没起飞的,跟普通div一样
定义了坐标之后,他就起飞了,而且是飞艇
这里多说一下,如果绝对定位一开始没定义坐标,他就在浏览器左上角或者父层(要定义绝对或相对定位)的左上角,它是一直在空中的,不会占用地上的区域
而相对定位起飞后跟绝对定位是一样的,可以在空中自由移动,不必遵循流,只是他们两个取的坐标起始点不同而已
但是相对定位没起飞就是普通div,占用地上的区域,遵循流
起飞后,他原来的区域(就是没起飞的时候的位置)还得保留的,不会让普通div和浮动div给占了
就是起飞的时候告诉网页:“老子起飞后还要看到我原来的位置是空的,别让其他层给我占了!!”
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:200px;
left:100px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
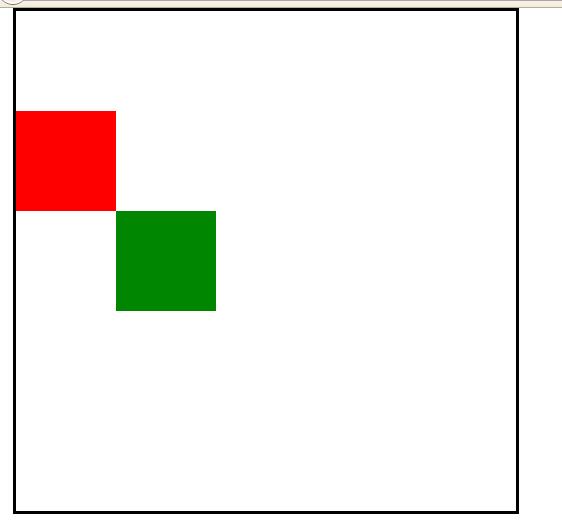
绿色是相对定位div,红色是普通div,这里可以看出,就算绿色主动移动在下面,红色也不会去占用那块区域
当相对定位遇到相对定位
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: relative;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:20px;
left:10px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
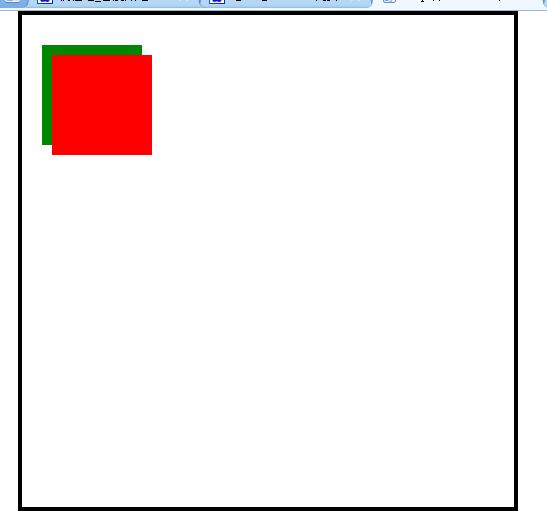
红色的没起飞,绿色的起飞了,但绿色的在红色下面,这说明没定义坐标的相对定位div并不绝对等于普通div,当俩个相对定位一起出现时,最后出现的会覆盖前面的,这跟绝对定位是一样的,绿色在空中,红色的地面,由于红色最后出现,所以绿色覆盖红色的部分要透明化
(还有一种理解,就是相对定位也一直是在空中,它所占的区域跟地面是同步的,也就是地面的div不能跑到它下面来,但条件是,它必须遵循地面的流模式规则,具体用哪种理解,看你们觉得哪种好理解了。我承认这里稍微有点乱。。。)
当相对定位遇到绝对定位
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
top:40px;
left:30px;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:30px;
left:20px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
一样的,红色在上面
表示相对定位和绝对定位没区别,只是坐标起始点不同而已
他们同样可以用z-index设置层叠顺序,相对定位遇到相对定位也一样
下面在说说固定定位 fixed ;根据这个设置top left
其实很简单,就是固定在一个位置,浏览器(滚动条)怎么移动都不会动
百度贴吧右下角
返回顶部就是用的固定定位
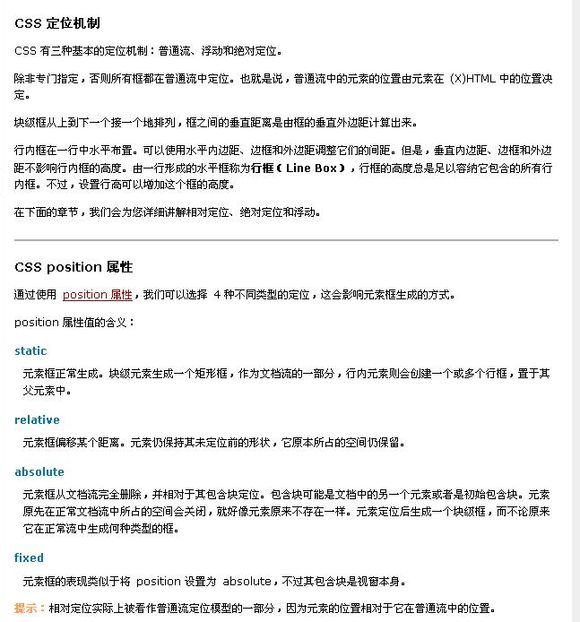
position 属性值的含义:
static (默认就是这个)
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
下面总结一下
普通div--地面 遵循地面流模式
浮动div--空中 遵循空中流模式 都同一高度
定位div--空中 不遵循流模式 比浮动div要高 并非都同一高度
在页面布局中,一般把大框(最父层)定义成相对定位,但不给坐标,这样他可以遵循流模式,居中什么的都很方便,而大框里面就用绝对定位了,这样就可以随着大框移动而移动
但用不用定位也不是必须的,喜欢用margin也可以,但肯定没绝对定位&相对定位方便
网页布局的发展
table定位---margin定位---绝对&相对&固定定位
好了,差不多把最主要的讲完了,现在截几张图参考下吧




以上就是div+css网页布局设计新开端(10)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Soalan mengenai kawasan slash ungu dalam susun atur flex Apabila menggunakan susun atur flex, anda mungkin menghadapi beberapa fenomena yang mengelirukan, seperti dalam alat pemaju (D ...





