基本yii2环境搭建后,首先做做表面文章。
先看看yii2的前台ui模板目录结构(位于frontend/views或backend/views)

其中layouts是大体框架,能保持网站能有一致的外观。
另一个site文件夹,是展示的具体内容,文件夹的名字跟控制器(controller)有关,比如site是与SiteController相关联。
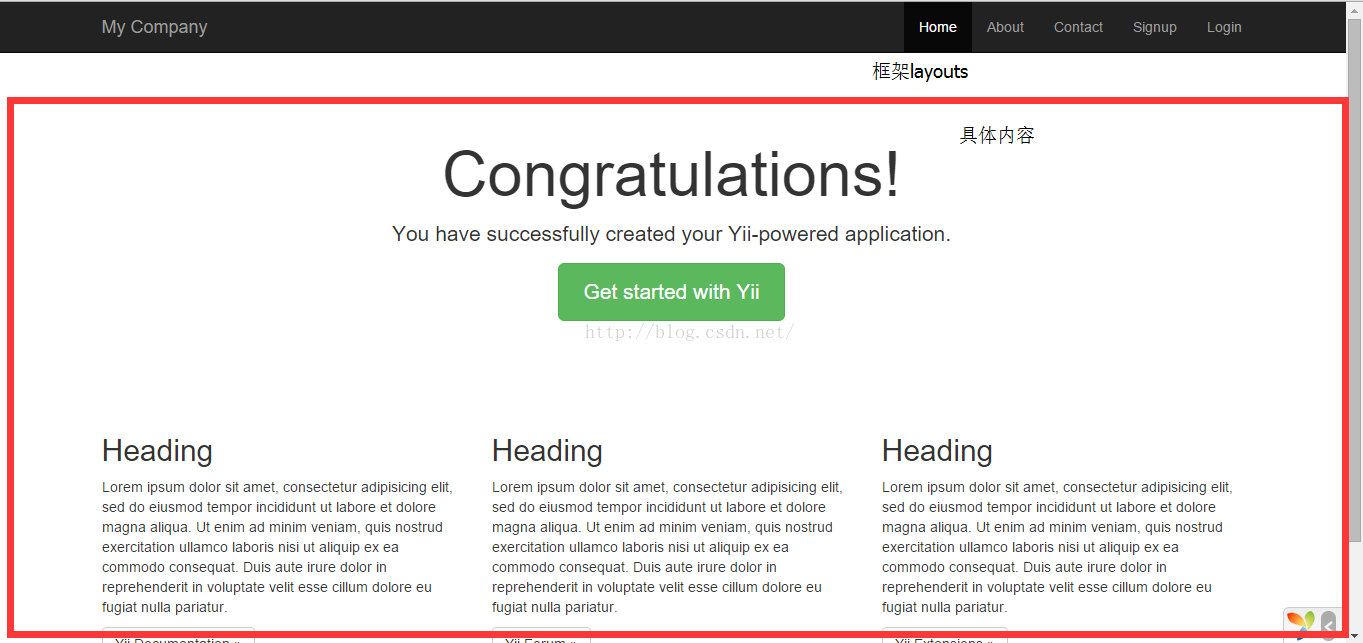
框架和具体内容关系如下:

要修改网站的整体风格,要从layouts下手。
1.在网上找了一张温馨的墙纸,并用图片处理软件切割成四部分,有内容的命名为header.png和footer.png,渐变背景色命名为header-bg.png和footer-bg.png,放置在frontend/web/image(该文件夹不存在,需要新建)

2.打开布局文件/frontend/views/layouts/main.PHP,根据布局的需要,在镶入具体内容的块前后包裹一个class是Container的div
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= Alert::widget() ?>
<!-- wrap the exist content with a div having class 'container' -->
<div class="container">
<?= $content ?>
</div>
</div>3.修改css文件(web/css/site.css),添加如下内容,将图片美化到页面中
.wrap {
background: #8786b7;
}
.footer {
background: url(../image/footer-bg.png);
height: 114px;
}
.footer .container {
background: url(../image/footer.png) no-repeat center;
height: 100%;
padding-top: 80px;
}
.breadcrumbbar {
background: url(../image/header-bg.png);
height: 185px;
margin-top: 51px;
margin-bottom: -1px;
}
.breadcrumbbar .container {
background: url(../image/header.png) no-repeat right;
height: 100%;
}
.breadcrumb {
float: left;
<span style="white-space:pre"> </span>margin-top: 120px;
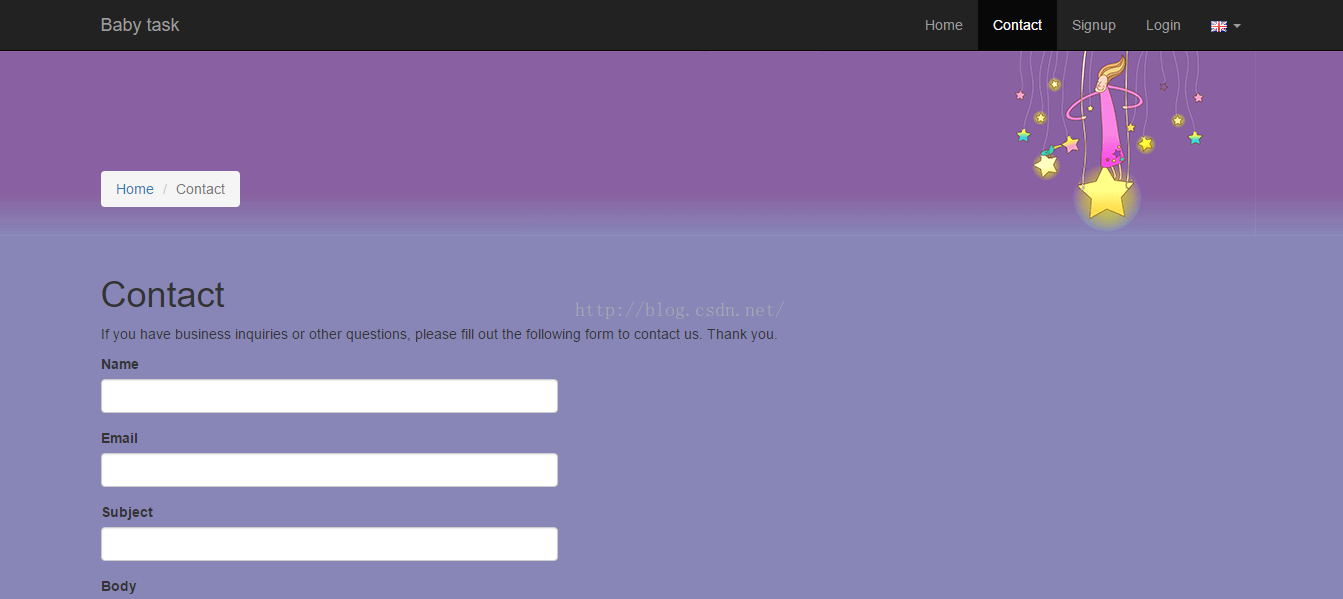
}查看下修改后的页面

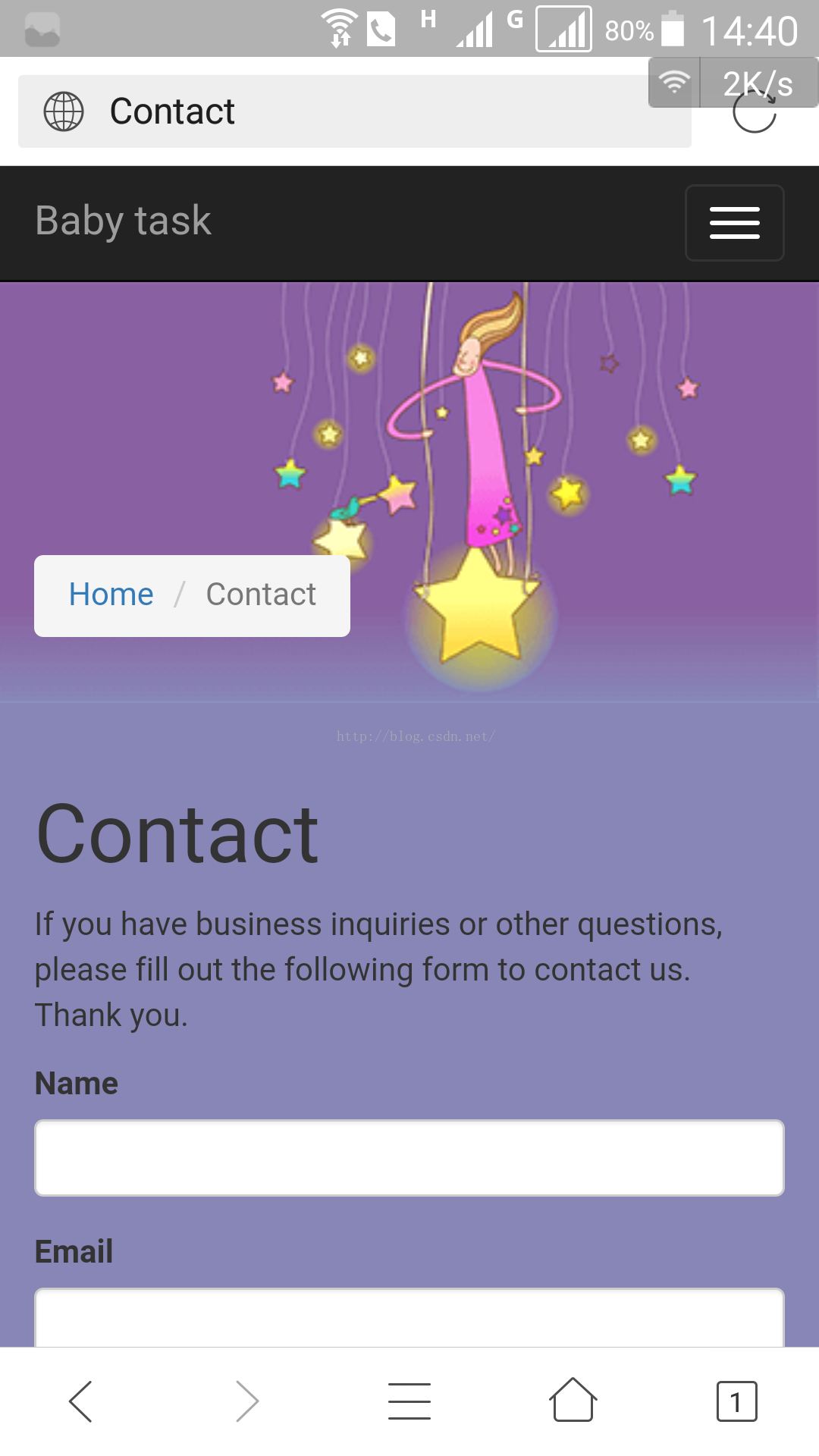
因为Yii2使用了bootstrap的响应式布局,所以在手机上也能有良好的显示。

以上就是 Yii2 framework学习笔记(二) -- ui结构与美化的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Apakah perisian zum?
Apakah perisian zum?
 indeks MySQL
indeks MySQL
 Mengapa tiada isyarat pada monitor selepas menghidupkan komputer?
Mengapa tiada isyarat pada monitor selepas menghidupkan komputer?
 Peranan tag asas
Peranan tag asas
 Pengenalan kepada jenis antara muka cakera keras
Pengenalan kepada jenis antara muka cakera keras
 Cara menggunakan googlevoice
Cara menggunakan googlevoice
 Perbezaan antara kedai perdana kendalian sendiri JD.com dan kedai utama rasminya
Perbezaan antara kedai perdana kendalian sendiri JD.com dan kedai utama rasminya
 Apa yang Matcha Exchange lakukan?
Apa yang Matcha Exchange lakukan?




