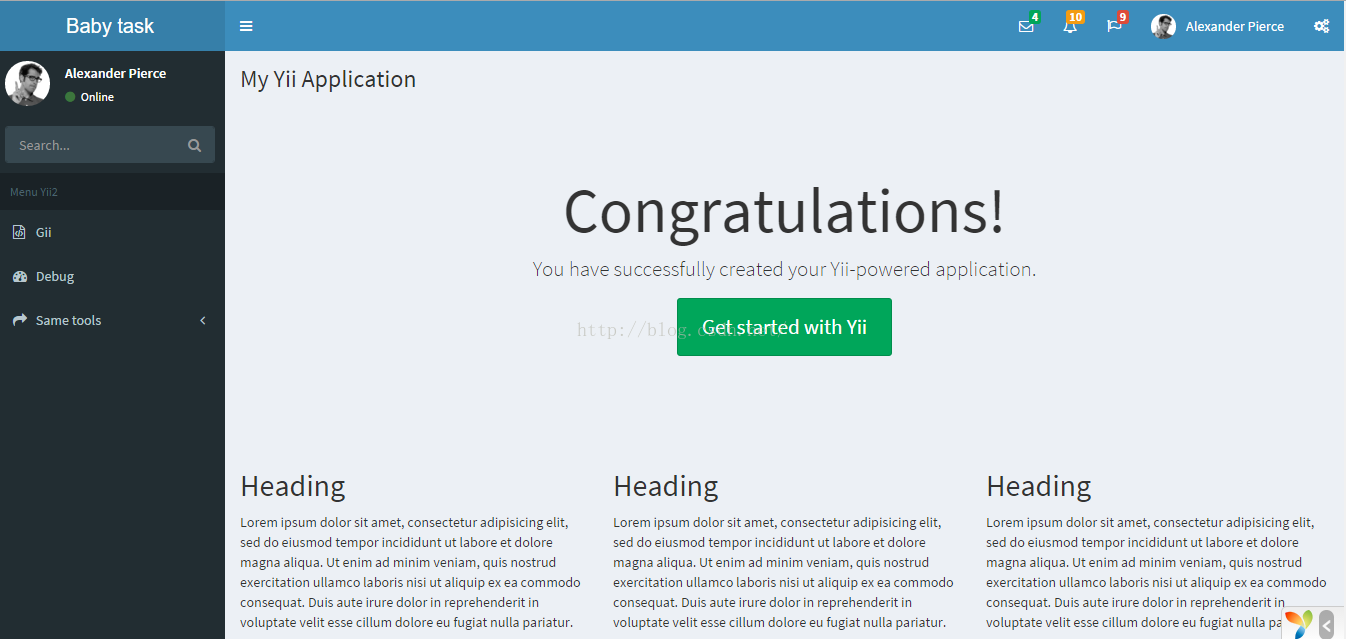
为前台和后台做出区别,为backend换台AdminLTE的皮肤。
网上有现成的yii2的adminLTE插件,直接使用之。
在composer.json里的require节点添加如下内容
"require": {
...
"dmstr/yii2-adminlte-asset": "2.*",
...
},运行composer update安装代码。
安装完成后,将/vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app下的site/layouts两个文件夹内容复制覆盖/backend/views/下的同名文件夹。
稍微做些改动。
backend/views/layouts/main.php,根据里面的提示,把第一个if中的内容删除,完成后如下。
<?php
use yii\helpers\Html;
/* @var $this \yii\web\View */
/* @var $content string */
if (class_exists('backend\assets\AppAsset')) {
backend\assets\AppAsset::register($this);
} else {
app\assets\AppAsset::register($this);
}
dmstr\web\AdminLteAsset::register($this);
$directoryAsset = Yii::$app->assetManager->getPublishedUrl('@vendor/almasaeed2010/adminlte/dist');
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang="<?= Yii::$app->language ?>">
<head>
<meta charset="<?= Yii::$app->charset ?>"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body class="hold-transition skin-blue sidebar-mini">
<?php $this->beginBody() ?>
<div>
<?= $this->render(
'header.php',
['directoryAsset' => $directoryAsset]
) ?>
<?= $this->render(
'left.php',
['directoryAsset' => $directoryAsset]
)
?>
<?= $this->render(
'content.php',
['content' => $content, 'directoryAsset' => $directoryAsset]
) ?>
</div>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>然后在backend/controllers/SiteController.php里,在aciontLogin里指向login需要使用的layout。
public function actionLogin()
{
if (!\Yii::$app->user->isGuest) {
return $this->goHome();
}
// add this line to use the right layout
$this->layout = '//main-login';
$model = new LoginForm();
if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack();
} else {
return $this->render('login', [
'model' => $model,
]);
}
}完成后效果如下。


以上就是Yii2 framework学习笔记(五) -- 为后台更换皮肤的内容,更多相关内容请关注PHP中文网(www.php.cn)!




