
这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录。现在社会坚持以人为本的理念,在网站开发过程同样如此。User是我们面对较多的对象,也是较核心的对象。最开始的用户注册和登陆这块,也就尤为重要。
用户注册和登录其实往往比我们想象的难。就比如表单校验,里面涵盖的内容其实挺多,就前台而言,你需要了解:
1.正则表达式的基本了解
其实正则并不难,并且在学会后能带给你极大的成就感,享受那种事半功倍的效果吧。
2.ajax异步请求
在验证用户名是否存在、用户登录时账号或者密码错误时给出相应的提示。
3.一些方便的验证库,比如jQuery.validate
正因为如此普遍的需求和一定的复杂性,bootstrap表单和jQuery.validate表单校验等一些优秀的类库专为人们解决UI、表单校验问题。
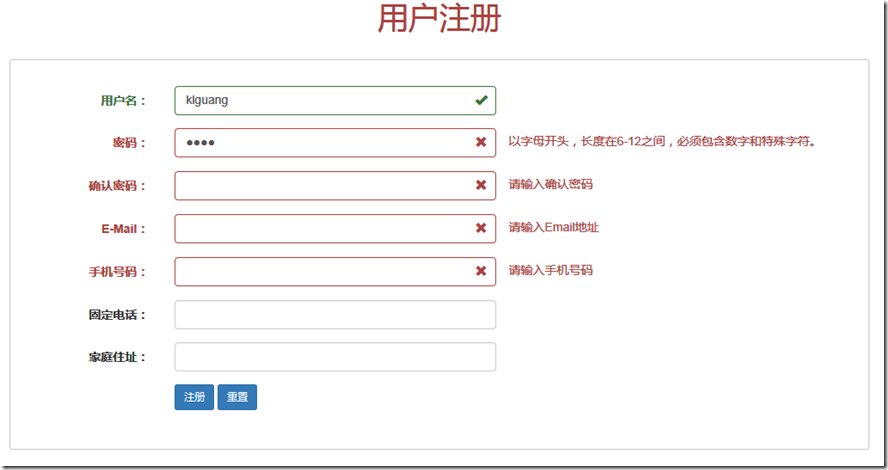
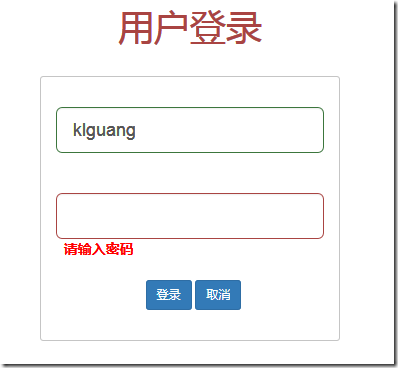
下面就是我用bootstrap+jQuery.validate做的界面:


一、bootstrap3基本表单和水平表单
1、基本表单
基本的表单结构是 Bootstrap 自带的,下面列出了创建基本表单的步骤:
向父元素