

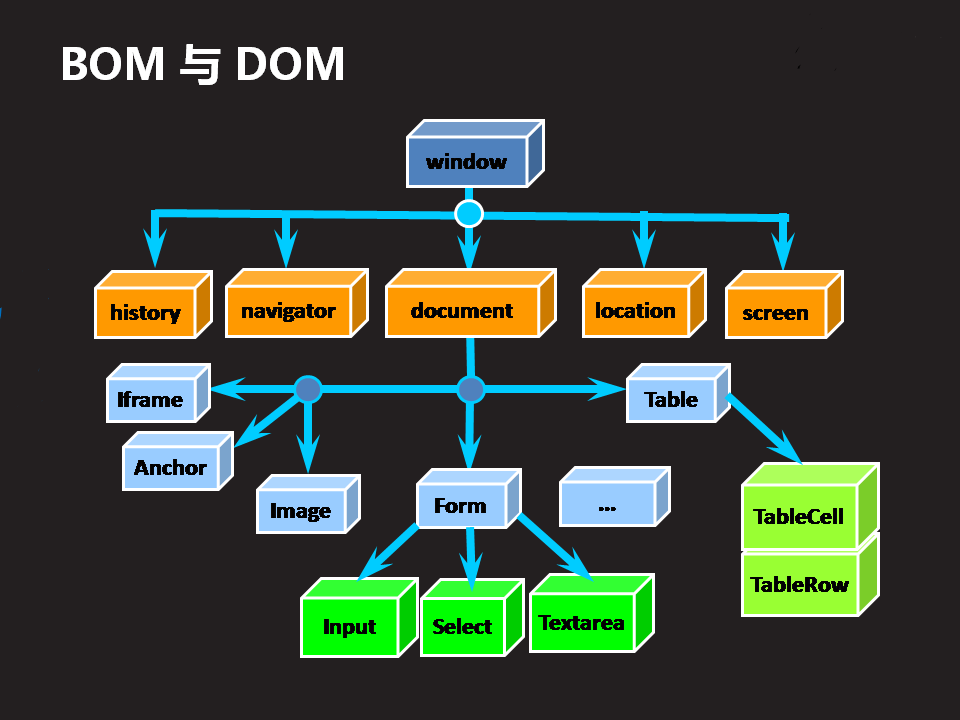
Window 浏览器:
- location:地址 - history:历史 - Document:文档 - screen:窗口 - navigator:帮助
> 1.外部对象就是浏览器提供的API -- **BOM**
> 2.这些对象由w3c规定,由浏览器开发者设计并开发
> 3.这些对象分为2部分,其中BOM包含了DOM
> 4.我们可以通过js访问这些对象
# 外部对象
> BOM (Browser Object Model)
浏览器对象模型,用来访问和操纵浏览器窗口,是JavaScript有能力与浏览器对话。
> DOM (Document Object Model)
文档对象模型,用来操作文档。
##1.对话框
- alert(str)
- 提示对话框,显示str字符串的内容
- confirm(str)
- 确认对话框,显示str字符串的内容
- 按"确定"按钮返回true,其他操作返回false
>案例
//调用window对象的属性或方法,可以省略"window."
//1.弹出框
//1)弹出框
function f1(){
alert("你好,小俊子");
}
//2)确认框
function f2(){
var v = confirm("你吃了吗?");
//点击确定返回true,否则返回false
console.log(v);
}
//3)输入框
function f3(){
var p = prompt("你吃的什么?");
//点击取消返回null
console.log(p);
}
## 2. 定时器
- 多用于网页动态时钟,制作倒计时,跑马灯效果
- 周期性时钟
- 以一定的间隔执行代码,循环往复
- setInterval(exp,time);
- 返回已经启动的定时器对象
- 停止启动的定时器
- clearInterval(tID)
- tID:启动的定时器对象
- 一次性时钟
- 在一个设定的时间间隔之后来执行代码,而不是在函数被调用后执行
- setTimeout(exp,time);
- 停止启动的定时器
- clearTimeout(tID)
- tID:启动的定时器对象
> 案例
1)周期性定时器
//每隔N毫秒执行一次函数,反复执行,直到达到停止条件位置。
function f4(){
var n = 5;
//启动定时器,返回定时器的ID,用来停止定时器
var id = setInterval(function(){
console.log(n);
switch(n%4){
case 0: btn1();break;
case 3: btn2();break;
case 2: btn3();break;
case 1: btn4();break;
default: ;
}
n++;
},100);
//启动定时器就相当于启动了一个支线程,当前方法f4相当于主线程。
//2个线程并发执行,不互相等待,
//因此主线程在启动完支线程后立刻向下执行,而支线程却需要在1秒后才执行
console.log("蹦");
}
2)一次性定时器
//推迟N毫秒执行一次函数,执行完之后,自动停止,
//也可以在未执行前手动停止
var id;
function f5(){
//启动定时器,若想在未执行定时器前就将它停止,需要使用id
id = setTimeout(function(){
console.log("叮叮叮");
f4();
},3000);
}
function f6(){
//若定时器已经执行,则取消无效; 若定时器还未执行,则可以取消
clearTimeout(id);
console.log("已停止!");
}
## 3. 常用属性
- screen 对象
- 包含有关客户端显示屏幕的信息
- 常用于获取屏幕的分辨率和色彩
- 常用属性:
- width height
- availWidth availHeight
- history对象
- 包含用户访问过的URL
- length属性:浏览器历史列表中的URL数量
- 方法:
- back();
- forwird();
- location对象
- 包含有关当前URL的信息
- 常用于获取和改变当前浏览的网址
- href属性:当前窗口正在浏览的网址地址
- 方法
- reload():重新载入当前网址,相当于刷新
- navigator 对象
- 包含有关浏览器的信息
- 常用于获取客户端浏览器和操作系统的信息
> 案例
//Location对象
function f1(){
var b = confirm("你真的要离开我吗?");
if(b){
location.href = "http://www.tmooc.cn";
}
}
//刷新页面
function f2(){
location.reload();
}
//screen 对象: 获取屏幕宽高
function f3(){
console.log(screen.width);
console.log(screen.height);
console.log(screen.availWidth);
console.log(screen.availHeight);
}
//history对象
function f4(){
history.forward();
}
//navigator对象
function f5(){
console.log(navigator.userAgent);
}
## DOM
### DOM操作
- 查找节点
- 读取节点信息
- 修改节点信息
- 创建节点信息
- 删除节点
### 读取、修改
- 节点信息
- nodeName:节点名称
- nodeType:节点类型
- (1) 读取节点
- 读取节点的名称,类型
<p id="p1">1.<b>读写</b>节点</p>
<p id="p2">2.<b>查询</b>节点</p>
<p id="p3">3.<b>增删</b>节点</p>
var p1 = document.getElementById("p1");
console.log(p1.nodeName);
console.log(p1.nodeType);
- 读写节点的内容
- 双标签中间的文本叫内容,任何双标签都有内容
- innerHTML:包括子标签信息
- innerText:忽略子标签
console.log(p1.innerHTML); p1.innerHTML="1.<i>读写</i>节点"; console.log(p1.innerText);
- 读写节点的值
- 表单控件中的数据叫值,只有如下表单控件才有值:
- input
- select
- textarea
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,同时也希望多多支持PHP中文网!
更多浅述Javascript的外部对象相关文章请关注PHP中文网!
 Perbezaan antara berlabuh dan bertujuan
Perbezaan antara berlabuh dan bertujuan
 Semak sepuluh mata wang kripto teratas yang bernilai melabur
Semak sepuluh mata wang kripto teratas yang bernilai melabur
 Pengenalan kepada perisian pemodelan parametrik
Pengenalan kepada perisian pemodelan parametrik
 Bagaimana untuk menyelesaikan ralat parsererror
Bagaimana untuk menyelesaikan ralat parsererror
 Apa yang perlu dilakukan jika notepad.exe tidak bertindak balas
Apa yang perlu dilakukan jika notepad.exe tidak bertindak balas
 Apakah maksud memformat telefon mudah alih?
Apakah maksud memformat telefon mudah alih?
 Bagaimana untuk membuka fail dmp
Bagaimana untuk membuka fail dmp
 Cara menggunakan fungsi isihan
Cara menggunakan fungsi isihan




