JS中使用变量保存arguments对象的方法
迭代器(iterator)是一个可以顺序存取数据集合的对象。其一个典型的API是next方法。该方法获得序列中的下一个值。
迭代器示例
题目:希望编写一个便利的函数,它可以接收任意数量的参数,并为这些值建立一个迭代器。
测试代码好下:
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
分析:由于values函数需要接收任意多个参数,这里就需要用到上一节讲到的构建可变参数的函数的方法。然后里面的迭代器对象来遍历arguments对象的元素。
初步编码
function values(){
var i=,n=arguments.length;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];
}
throw new Error("已经到达最后啦");
}
}
}用上面的测试代码进行测试
var it=values(,,,,,,,,); it.next();//undefined it.next();//undefined it.next();//undefined
错误分析
代码运行结果并不正确,下面就对初始的编码程序进行分析。
function values(){
var i=,n=arguments.length;//这里没有错误,arguments是values里的内置对象
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];//错误出现在这里,arguments是next方法函数的内置对象。
}
throw new Error("已经到达最后啦");
}
}
}这里的指代错误,很像是另一个让人头痛的对象this。处理this的指向时,通常是使用变量和保存正确的this。然后在其它地方使用这个变量。那么arguments对象的解决方案就出来了,借助一个变量来存储,这样arguments对象的指代就没有问题了。
再次编码
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}这里的指代错误,很像是另一个让人头痛的对象this。处理this的指向时,通常是使用变量和保存正确的this。然后在其它地方使用这个变量。那么arguments对象的解决方案就出来了,借助一个变量来存储,这样arguments对象的指代就没有问题了。
再次编码
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}运行测试代码
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
结果和预期的相同。
提示
当引用arguments时当心函数嵌套层级
绑定一个明确作用域的引用到arguments变量,从而可以在嵌套的函数中引用它
附录一:迭代器
迭代器(iterator)有时又称游标(cursor)是程序设计的软件设计模式,可在容器上遍历的接口,设计人员无需关心容器的内容。
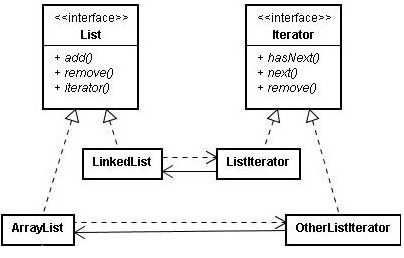
迭代器UML类图

迭代器js实现
对设计模式了解一点点,但具体项目中,有得多的也就是工厂模式,其它很少用,下面是一个简单的实现,不对的地方,欢迎交流。
代码如下
function List(){
this.data=[];
}
List.prototype={
add:function(){
var args=[].slice.call(arguments)
this.data=this.data.concat(args);
},
remove:function(i){
this.data.splice(i,);
},
iterator:function(){
return new Iterator(this);
}
}
function Iterator(list){
this.list=list;
this.cur=;
};
Iterator.prototype={
hasNext:function(){
return this.cur<this.list.data.length-;
},
next:function(){
if(this.hasNext()){
return this.list.data[this.cur++];
}
throw new Error('已经到底了~');
},
remove:function(){
this.list.remove(this.cur);
}
}
var list=new List();
var it=list.iterator();
list.add(,,,,,,,,);
it.next();//
it.next();//
it.next();//以上所述是小编给大家介绍的JS中使用变量保存arguments对象的方法,希望对大家有所帮助!
更多JS中使用变量保存arguments对象的方法相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript




