Android DrawerLayout实现抽屉效果实例代码
官网:https://developer.android.com/training/implementing-navigation/nav-drawer.html
贴上主要的逻辑和布局文件:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- content -->
<FrameLayout
android:id="@+id/drawer_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- Drawer-->
<ListView
android:id="@+id/drawer_menu"
android:layout_width="240dp"
android:layout_height="match_parent"
android:background="#FFF0F0F0"
android:layout_gravity="start"/>
<!--
android:choiceMode 选中状态 跟onItemClick没有冲突
none 值为0,表示无选择模式;
singleChoice 值为1,表示最多可以有一项被选中;
multipleChoice 值为2,表示可以多项被选中。
android:layout_gravity left或right left或start right或end
表示在抽屉里的效果是从左到右还是从右到左出现
-->
</android.support.v4.widget.DrawerLayout>这里需要注意一下:content主界面一定要定义在drawer的前面,另外,Android:layout_gravity="start"(从左往右)或者android:layout_gravity="end"(从右往左),这个属性是必须要定义的,不然出现下面的异常:

MainActivity.java
package com.jackie.drawerlayoutdemo;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private String mTitle;
private DrawerLayout mDrawerLayout;
private ListView mDrawerMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
//默认打开抽屉
mDrawerLayout.openDrawer(mDrawerMenu);
}
private void initView() {
mTitle = getResources().getString(R.string.app_name);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerMenu = (ListView) findViewById(R.id.drawer_menu);
}
private void initData() {
//数组定义在xml 文件中
String[] items = getResources().getStringArray(R.array.left_drawer_items);
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_expandable_list_item_1);
adapter.addAll(items);
mDrawerMenu.setAdapter(adapter);
mDrawerMenu.setSelection(0);
//设置点击item事件
mDrawerMenu.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
mTitle = ((TextView) view).getText().toString();
switchFragment();
mDrawerLayout.closeDrawer(mDrawerMenu);
mDrawerMenu.setSelection(position);
}
});
}
private void switchFragment() {
getSupportFragmentManager().beginTransaction().replace(R.id.drawer_container, new ItemFragment(mTitle)).commit();
getSupportActionBar().setTitle(mTitle);
}
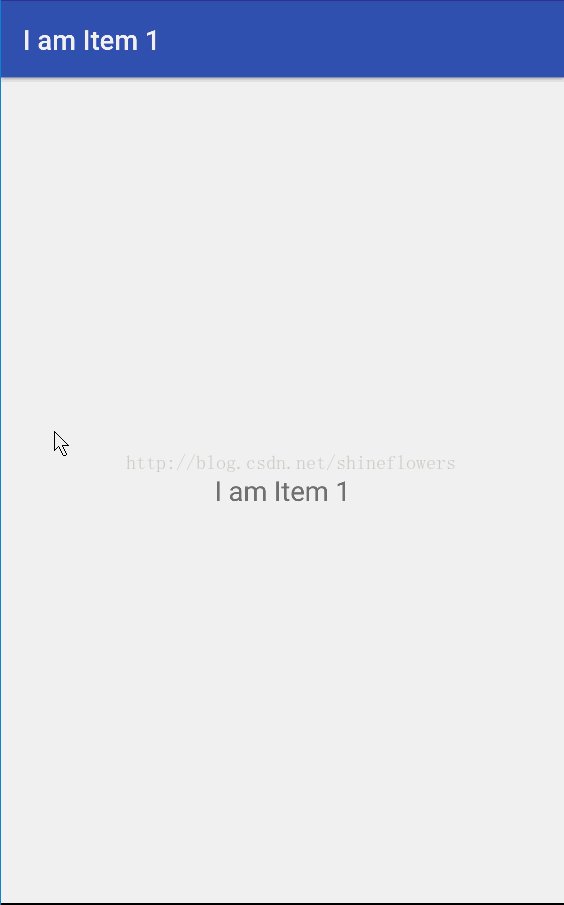
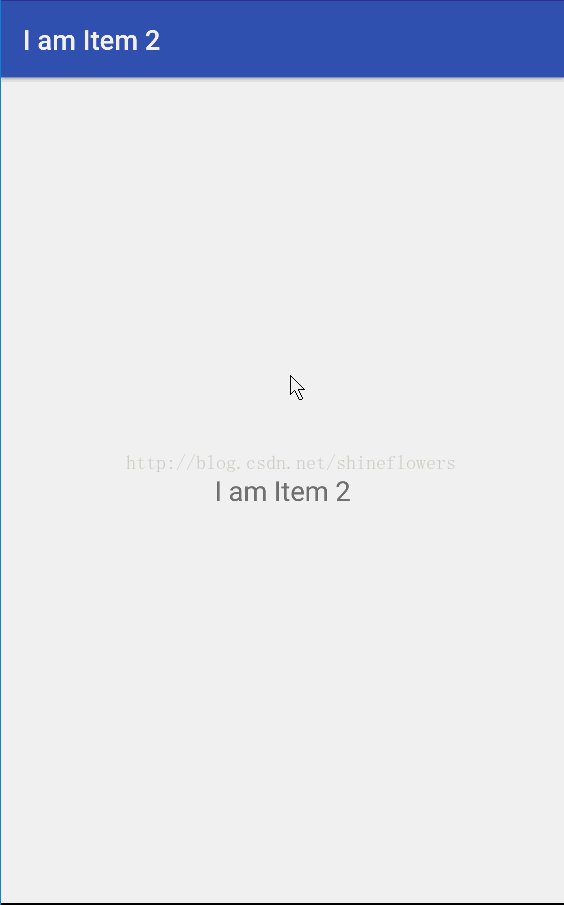
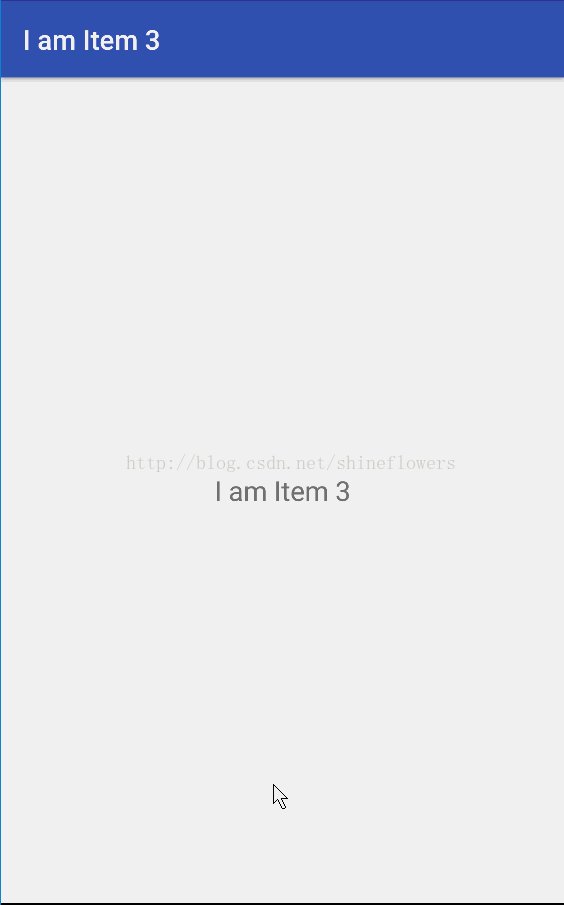
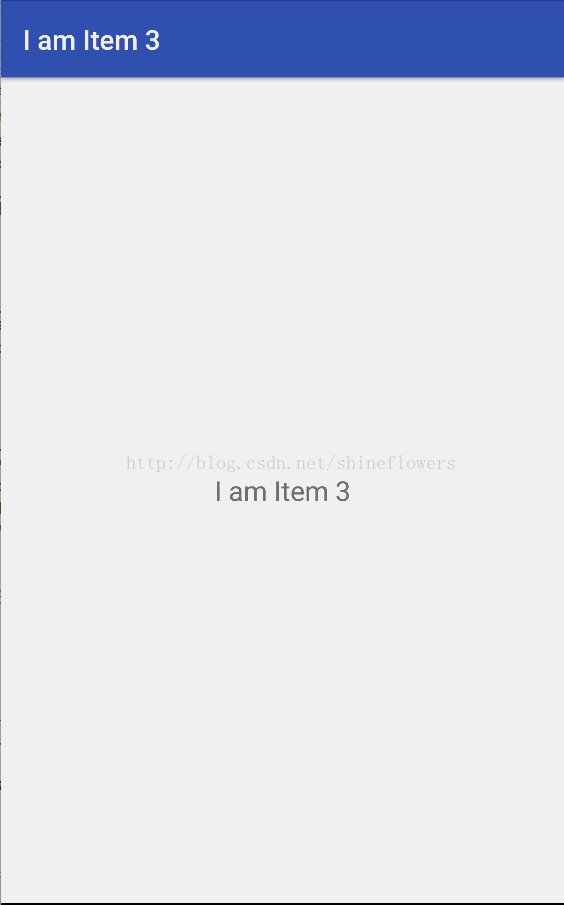
}效果图如下:

以上所述是小编给大家介绍的Android DrawerLayout实现抽屉效果实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多Android DrawerLayout实现抽屉效果实例代码相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimanakah mekanisme kelas muatan Java berfungsi, termasuk kelas yang berbeza dan model delegasi mereka?
Mar 17, 2025 pm 05:35 PM
Bagaimanakah mekanisme kelas muatan Java berfungsi, termasuk kelas yang berbeza dan model delegasi mereka?
Mar 17, 2025 pm 05:35 PM
Kelas kelas Java melibatkan pemuatan, menghubungkan, dan memulakan kelas menggunakan sistem hierarki dengan bootstrap, lanjutan, dan pemuat kelas aplikasi. Model delegasi induk memastikan kelas teras dimuatkan dahulu, yang mempengaruhi LOA kelas tersuai
 Bagaimanakah saya melaksanakan caching pelbagai peringkat dalam aplikasi java menggunakan perpustakaan seperti kafein atau cache jambu?
Mar 17, 2025 pm 05:44 PM
Bagaimanakah saya melaksanakan caching pelbagai peringkat dalam aplikasi java menggunakan perpustakaan seperti kafein atau cache jambu?
Mar 17, 2025 pm 05:44 PM
Artikel ini membincangkan pelaksanaan caching pelbagai peringkat di Java menggunakan kafein dan cache jambu untuk meningkatkan prestasi aplikasi. Ia meliputi persediaan, integrasi, dan faedah prestasi, bersama -sama dengan Pengurusan Dasar Konfigurasi dan Pengusiran PRA Terbaik
 Bagaimanakah saya boleh menggunakan JPA (Java Constence API) untuk pemetaan objek-objek dengan ciri-ciri canggih seperti caching dan malas malas?
Mar 17, 2025 pm 05:43 PM
Bagaimanakah saya boleh menggunakan JPA (Java Constence API) untuk pemetaan objek-objek dengan ciri-ciri canggih seperti caching dan malas malas?
Mar 17, 2025 pm 05:43 PM
Artikel ini membincangkan menggunakan JPA untuk pemetaan objek-relasi dengan ciri-ciri canggih seperti caching dan pemuatan malas. Ia meliputi persediaan, pemetaan entiti, dan amalan terbaik untuk mengoptimumkan prestasi sambil menonjolkan potensi perangkap. [159 aksara]
 Bagaimanakah saya menggunakan Maven atau Gradle untuk Pengurusan Projek Java Lanjutan, Membina Automasi, dan Resolusi Ketergantungan?
Mar 17, 2025 pm 05:46 PM
Bagaimanakah saya menggunakan Maven atau Gradle untuk Pengurusan Projek Java Lanjutan, Membina Automasi, dan Resolusi Ketergantungan?
Mar 17, 2025 pm 05:46 PM
Artikel ini membincangkan menggunakan Maven dan Gradle untuk Pengurusan Projek Java, membina automasi, dan resolusi pergantungan, membandingkan pendekatan dan strategi pengoptimuman mereka.
 Bagaimanakah saya membuat dan menggunakan perpustakaan Java Custom (fail JAR) dengan pengurusan versi dan pergantungan yang betul?
Mar 17, 2025 pm 05:45 PM
Bagaimanakah saya membuat dan menggunakan perpustakaan Java Custom (fail JAR) dengan pengurusan versi dan pergantungan yang betul?
Mar 17, 2025 pm 05:45 PM
Artikel ini membincangkan membuat dan menggunakan perpustakaan Java tersuai (fail balang) dengan pengurusan versi dan pergantungan yang betul, menggunakan alat seperti Maven dan Gradle.




