Android组件之DrawerLayout实现抽屉菜单
DrawerLayout组件同样是V4包中的组件,也是直接继承于ViewGroup类,所以这个类也是一个容器类。
抽屉菜单的摆放和布局通过android:layout_gravity属性来控制,可选值为left、right或start、end。通过xml来布局的话,需要把DrawerLayout作为父容器,组界面布局作为其第一个子节点,抽屉布局则紧随其后作为第二个子节点,这样就做就已经把内容展示区和抽屉菜单区独立开来,只需要分别为两个区域设置内容即可。android提供了一些实用的监听器,重载相关的回调方法可以在菜单的交互过程中书写逻辑业务。
使用DrawerLayout可以轻松的实现抽屉效果,使用DrawerLayout的步骤有以下几点:
1)在DrawerLayout中,第一个子View必须是显示内容的view,并且设置它的layout_width和layout_height属性是match_parent.
2)第二个view是抽屉view,并且设置属性layout_gravity="left|right",表示是从左边滑出还是右边滑出。设置它的layout_height="match_parent"
eg:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="content" /> <ListView android:id="@+id/listview" android:layout_width="80dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="#FFB5C5" /> </android.support.v4.widget.DrawerLayout>
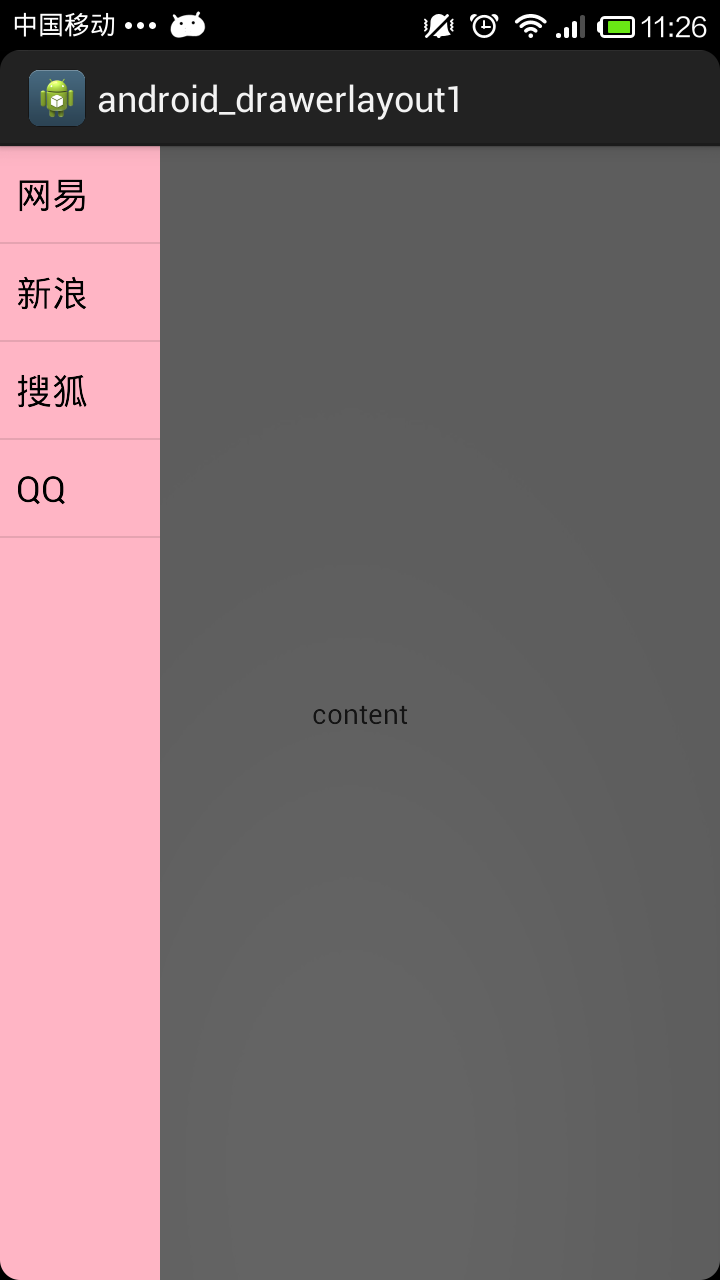
实现的效果:

以上所述是小编给大家介绍的Android组件之DrawerLayout实现抽屉菜单的相关知识,希望对大家有所帮助。
更多Android组件之DrawerLayout实现抽屉菜单相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52


