
如今我们经常能看见到全屏网站,尤其是国外玩站。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次。而JQuery的一款插件fullpage.js,可以实现全屏滚动,非常流行的效果,兼容性IE8+兼容性不错,能够兼容多种浏览器。
主要功能有:
支持鼠标滚动
支持前进后退和键盘控制
多个会调函数
支持手机、平板触摸事件
支持CSS3动画
支持窗口缩放
窗口缩放时自动调整
可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等
准备工作(下载jquery.fullPage.js和jquery.fullPage.css插件)
网址:插件下载地址(https://github.com/alvarotrigo/fullPage.js)

代码的外联式引用(包括jquery-2.1.0.js)一共3个
<link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css"/> <script src="js/jquery-2.1.0.js" type="text/javascript" charset="utf-8"></script> <script src="js/jquery.fullPage.js" type="text/javascript" charset="utf-8"></script>
HTML脚本
<ul id="fullpageMenu"><!--ul导航栏按钮data-menuanchor为加载的页面page-->
<li data-menuanchor = "page1" class="active"><a href="#page1">section1</a></li>
<li data-menuanchor = "page2"><a href="#page2">section2</a></li>
<li data-menuanchor = "page3"><a href="#page3">section3</a></li>
<li data-menuanchor = "page4"><a href="#page4">section4</a></li>
</ul>
<div id="fullpage"><!--div为容器,这里要用id名为fullpage-->
<div class="section"><!--默认的上下滚动页面,类名可改sectionSelector:".section",不改默认类名要为section-->
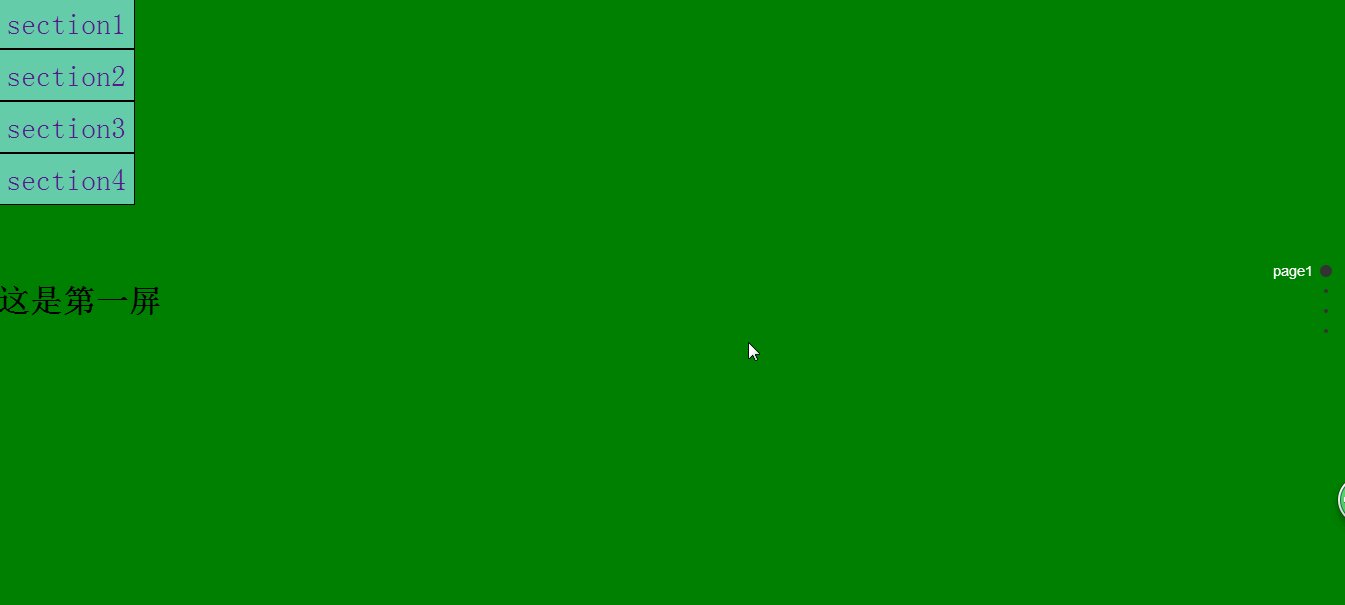
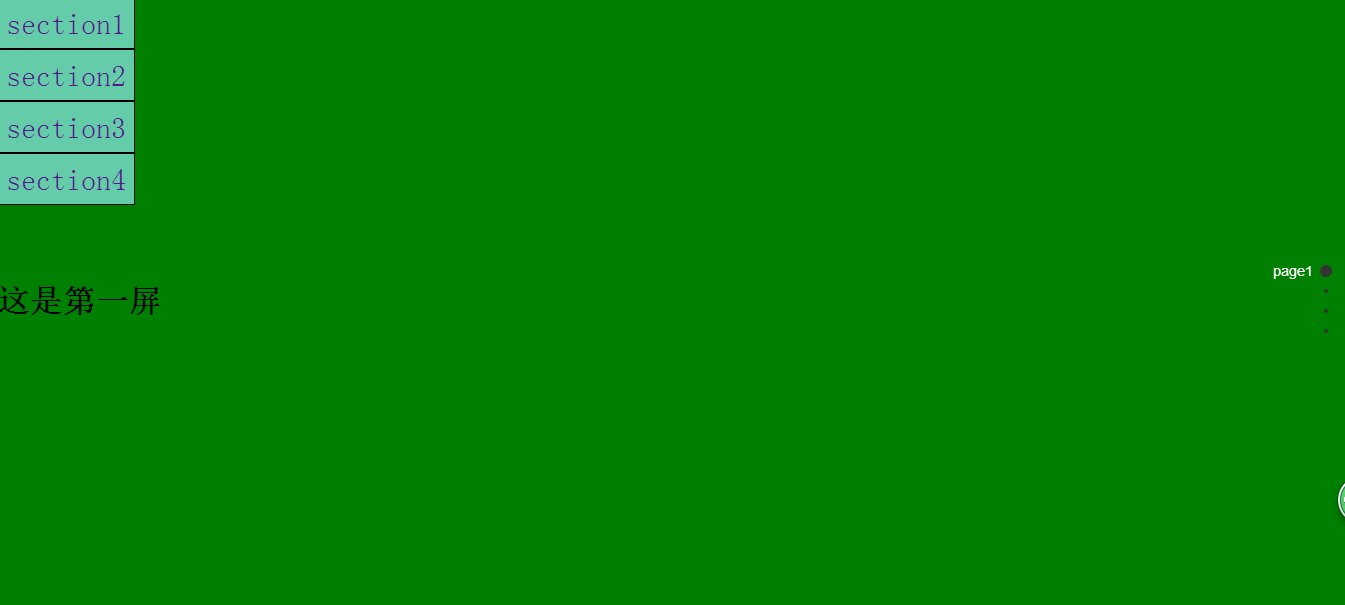
<h1>这是第一屏</h1>
</div>
<div class="section">
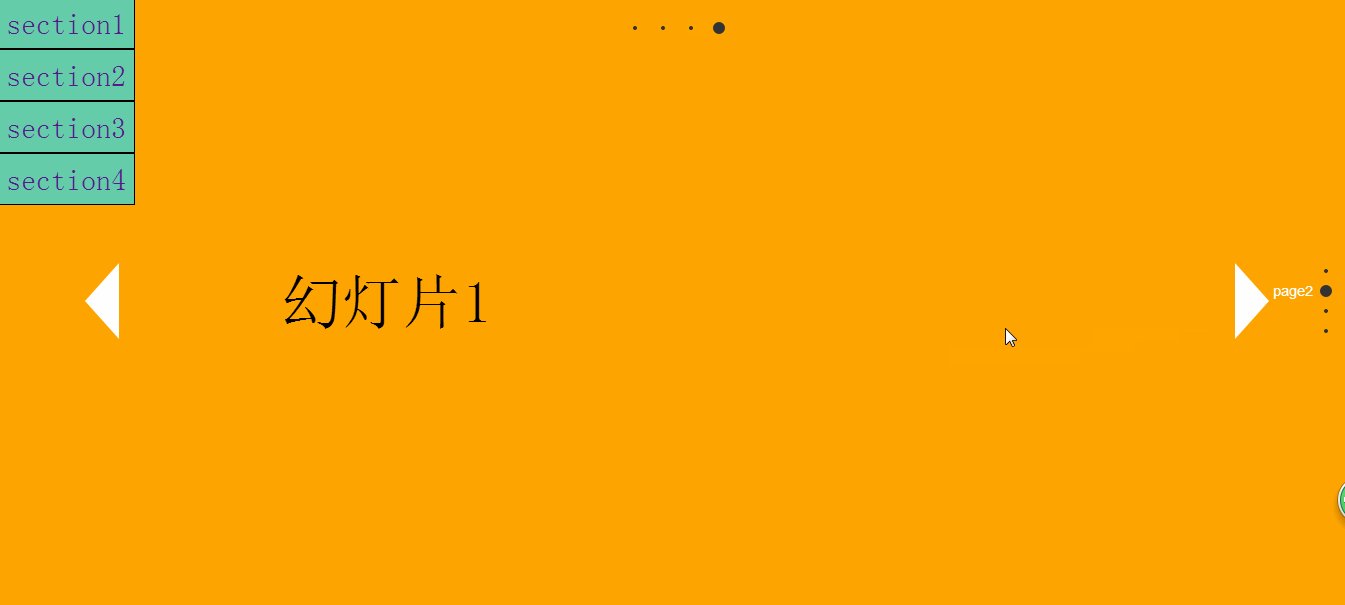
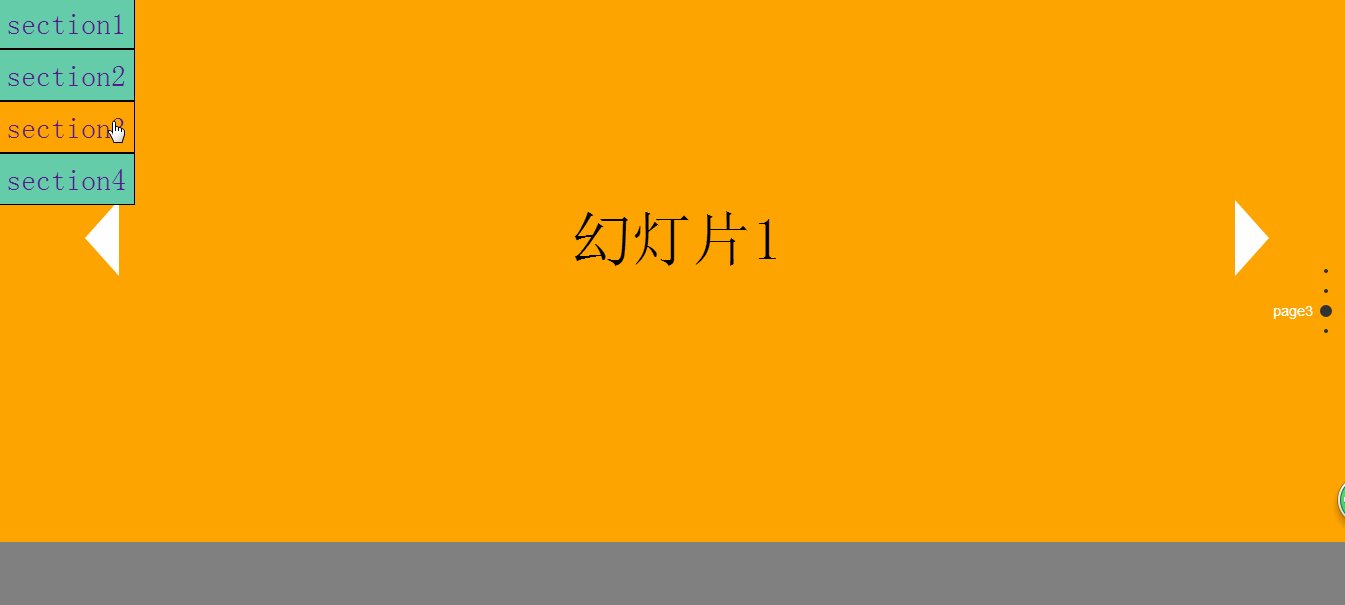
<div class="slide">幻灯片1</div><!--默认的左右滚动幻灯片,类名可改slideSelector:".slide",不改默认类名要为slide-->
<div class="slide">幻灯片2</div>
<div class="slide">幻灯片3</div>
<div class="slide">幻灯片4</div>
</div>
<div class="section">
<h1>这是第三屏</h1>
</div>
<div class="section">
<h1>这是第四屏</h1>
</div>
</div>
CSS布局
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.slide{
font-size: 60px;
text-align: center;
}
#fullpageMenu{
font-size: 30px;
position: fixed;
top: 0;
z-index: 1;
list-style: none;
}
#fullpageMenu li a{
text-decoration: none;
}
#fullpageMenu li{
background-color: mediumaquamarine;
border: 1px solid black;
padding: 8px;
cursor: pointer;
text-align: center;
}
#fullpageMenu li:hover{
background-color: orange;
}
</style>
jQuery脚本(主要用fullPage.js对页面进行参数配置)
<script type="text/javascript">
$(document).ready(function(){
//配置项
$("#fullpage").fullpage({
//可以为每一个section设置background-color属性
sectionsColor:["green","orange","gray","red"],
//定义是否通过箭头来控制slide幻灯片,默认为true。当我们设置为false,则幻灯片左右两则的箭头就会消失,在移动设备上,我们可以通过滑动来操作幻灯片
controlArrows:true,
//每一页的内容是否垂直居中,默认为true.一般保持默认值
verticalCentered:true,
//滚动速度,单位为毫秒,默认为700
scrollingSpeed:1000,
//定义锚连接,默认为[]。有了锚链接,用户就可以快速打开定位到某一页面
//注意定义锚链接的时候,值不要和页面中任意的id或name相同,尤其是在IE浏览器下。而且定义时不需要要加#
anchors:["page1","page2","page3","page4"],
//是否锁定锚链接,默认为false。如果设置为true,那么定义的锚链接,也就是anchors属性则没有效果。这个配置项使用的比较少
lockAnchors:false,
//定义页面section滚动的动画方式,如果修改此项,需要引入jquery.easings插件,或者jquery ui
easing:"easeInOutCubic",
//是否使用CSS3 transforms 来实现滚动效果,默认为true。这个配置项可以提高支持css3的浏览器,比如移动设备等的速度,如果浏览器不支持css3,则会使用jquery来替代css3实现滚动效果
css3:true,
//滚动到最顶部后是否连续滚动到底部,默认为false
loopTop:false,
//滚动到最底部是否连续滚动回顶部,默认为false
loopBottom:false,
//横向slider幻灯片是否循环滚动,默认为true
loopHorizontal:true,
//是否使用插件的滚动方式,默认为true,如果选择false,则会出现浏览器自带的滚动条,将不会按页滚动,而是按照滚动条的默认行为来滚动
autoScrolling:true,
//是否包含滚动条,默认为false,如果设置为true,则浏览器自带的滚动条出现,页面滚动时还是按页滚动,但是滚动条的默认行为也有效
scrollBar:false,
//设置每一个section顶部和底部的padding,默认为0,一般如果需要设置一个固定顶部或者底部的菜单、导航、元素等,可以使用这两个配置项
paddingTop:0,
paddingBottom:0,
//固定的元素,默认为null,需要配置一个jquery选择器。在页面滚动的时候,fixedElements设置的元素固定不动
fixedElements:"",
//是否可以使用键盘方向键导航,默认为true
keyboardScrolling:true,
//在移动设备中滑动页面的敏感性,默认为5,是按百分比来衡量,最高为100,越大则越难滑动
touchSensitivity:5,
//是否循环滚动,默认为false。如果设置为true,则页面会循环滚动,而不像loopTop或loopBottom那样出现跳动,注意这个属性和这两者不兼容,请不要同时使用
continuousVertical:false,
//锚链接是否可以控制滚动动画,默认为true。如果设置为false,则通过锚链接定位到某个页面显示不再有动画效果
animateAnchor:true,
//是否记录历史,默认为true,可以记录页面滚动的历史,通过浏览器的前进后退来导航。注意如果设置了autoScrolling:false,那么这个配置也将被关闭,即设置为false
recordHistory:true,
//绑定菜单,设定的相关属性与anchors的值对应后,菜单可以控制滚动,默认为false。可以设置为菜单的jquery选择器
menu:false,
//是否显示导航,默认为false。如果设置为true,会显示小圆点,作为导航
navigation:true,
//导航小圆点的位置,可以设置为left或者right
navigationPosition:"right",
//导航小圆点的tooltips设置,默认为[],注意按照顺序设置
navigationTooltips:["page1","page2","page3","page4"],
//是否显示当前页面的导航的tooltip信息,默认为false
showActiveTooltip:true,
//是否显示横向幻灯片的导航,默认为false
slidesNavigation:true,
//横向幻灯片导航的位置,默认为bottom,可以设置为top或bottom
slidesNavPosition:"top",
//内容超过满屏后是否显示滚动条,默认为false。如果设置为true,则会显示滚动条,如果滚动查看内容,还需要jquery.slimscroll插件的配合
scrollOverflow:false,
//section的选择器,默认为.section
sectionSelector:".section",
//slideSelector:slide的选择器,默认为.slide
slideSelector:".slide",
});
})
</script>
还有一些fullPage里的方法函数(可调用,这里我没调用)
//方法函数
$.fn.fullpage.xxx()//调用方法
$.fn.fullpage.moveSectionUp();//向上滚动一页
$.fn.fullpage.moveSectionDown();//向下滚动一页
$.fn.fullpage.moveTo(section,slide);//滚动到第几页,第几个幻灯片,注意,页面是从1开始,而幻灯片是从0开始
$.fn.fullpage.silentMoveTo(section,slide);//滚动到第几页,第几个幻灯片和moveTo一样,但是没有动画效果
$.fn.fullpage.moveSlideRight();//幻灯片向右滚动
$.fn.fullpage.moveSlideLeft();//幻灯片向左滚动
$.fn.fullpage.setAutoScrolling(Boolean);//动态设置autoScrolling
$.fn.fullpage.setLockAnchors(Boolean);//动态设置lockAnchors
$.fn.fullpage.setRecordHistory(Boolean);//动态设置recordHistory
$.fn.fullpage.setScrollingSpeed(milliseconds);//动态设置scrollingSpeed
$.fn.fullpage.destroy(type);//销毁fullpage特效,type可以不写,或者使用all,不写type,fullpage给页面添加的样式和html元素还在如果使用all,则样式、html等全部销毁,页面恢复和不使用fullpage相同的效果
$.fn.fullpage.reBuild();//重新更新页面和尺寸,用于通过ajax请求后改变了页面结构之后,重建效果演示效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多全屏滚动插件fullPage.js使用实例解析相关文章请关注PHP中文网!
 Apakah fungsi informix yang biasa digunakan?
Apakah fungsi informix yang biasa digunakan?
 Pengenalan kepada tahap peperiksaan Python
Pengenalan kepada tahap peperiksaan Python
 Bagaimana untuk menyediakan hibernasi dalam sistem Win7
Bagaimana untuk menyediakan hibernasi dalam sistem Win7
 aksara melarikan diri JavaScript
aksara melarikan diri JavaScript
 Bagaimana untuk mengkonfigurasi ruang maya jsp
Bagaimana untuk mengkonfigurasi ruang maya jsp
 Apakah DNS yang biasa digunakan?
Apakah DNS yang biasa digunakan?
 Apakah perisian pengurusan pelayan?
Apakah perisian pengurusan pelayan?
 Bagaimana untuk mempertahankan pelayan awan daripada serangan DDoS
Bagaimana untuk mempertahankan pelayan awan daripada serangan DDoS
 Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin
Bagaimana untuk membayar balik Douyin yang dicas semula Doucoin




