
这样的需求貌似自己感觉不是很合理,因为数据多了如此下拉无论从人还是机器操作都比较痛苦。
没办法由于需求下来了,只能按需求操作。网上找了很多相关控件都感觉有点庞大,占资源比较多。没办法自己花半天时间弄出个半成品自定义控件,拿出来分享下,如有高手看了请多指点。
需求:AJAX滚动滚动条加载数据的下拉列表
控件名称:Webcombo
所用技术:ASP.NET(C#),jQuery,ASP.NET一般处理文件(.ashx)
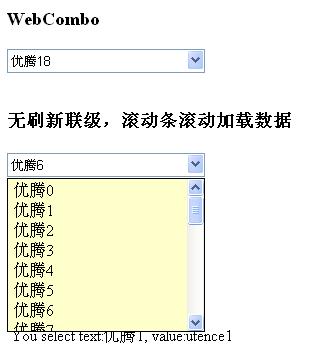
下拉列表具体实现:用DIV模拟下拉列表,input和图片模拟下拉框。最终结果如下图

先分析下jQuery这边的插件写法吧
AJAX加载有jQuery Ajax完成
$.ajax({
type: options.getMethod,
url: options.jsonUrl,
data: params,
success: function(data){
if(isScroll)
$.CreateListItem(showbox,data,options);
else
$.CreateBox(showbox,data,options);
},
complete:function(){ },
error:function(e){
$(options.loadBox).css('background-image','none');
$(options.loadBox).append('<span>data connect error!'+e+'</span>');
}而滚动条滚动加载数据则由下拉DIV的onscroll事件完成,具体核心代码如下:
$(showbox).scroll(function(){
if(options.total==$(this).children("ul").children("li").length)
return;
var scrolltop=$(showbox).attr('scrollTop');
var scrollheight=$(showbox).attr('scrollHeight');
var windowheight=$(showbox).attr('clientHeight');
var scrolloffset=20;
$(options.loadBox).css('top',scrolltop);
if(scrolltop>=(scrollheight-(windowheight+scrolloffset))&&!loading)
{
loading=true;
$(options.loadBox).show();
options.total=$(this).children("ul").children("li").length;
$.WebComboGetData(showbox,options,true);
}
});更多asp.net+jquery滚动滚动条加载数据的下拉控件相关文章请关注PHP中文网!
 Penyelesaian kepada pengecualian pengecualian perisian yang tidak diketahui dalam aplikasi komputer
Penyelesaian kepada pengecualian pengecualian perisian yang tidak diketahui dalam aplikasi komputer
 Melengkapkan algoritma untuk nombor negatif
Melengkapkan algoritma untuk nombor negatif
 penggunaan fungsi rowcount
penggunaan fungsi rowcount
 Gambar rajah pangkalan data
Gambar rajah pangkalan data
 Bagaimana untuk menyemak pautan mati laman web
Bagaimana untuk menyemak pautan mati laman web
 Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
 Peranan antara muka boleh klon
Peranan antara muka boleh klon
 Bagaimana untuk menggunakan carian magnetik btbook
Bagaimana untuk menggunakan carian magnetik btbook




