 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bercakap tentang pemahaman saya tentang prototaip JavaScript dan siri penutupan (nota rawak 8)_kemahiran javascript
Bercakap tentang pemahaman saya tentang prototaip JavaScript dan siri penutupan (nota rawak 8)_kemahiran javascript
Bercakap tentang pemahaman saya tentang prototaip JavaScript dan siri penutupan (nota rawak 8)_kemahiran javascript
Dalam artikel lepas, saya memperkenalkan anda kepada "Bercakap tentang pemahaman saya tentang prototaip JavaScript dan siri penutupan (nota rawak 6)" , Bercakap tentang pemahaman saya tentang prototaip JavaScript dan siri penutupan ( Nota Rawak 9) Anda boleh klik untuk mengetahui lebih lanjut.
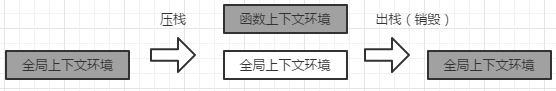
Timbunan konteks pelaksanaan
Apabila kod global dilaksanakan, konteks pelaksanaan akan dijana dan setiap kali fungsi dipanggil, konteks pelaksanaan akan dijana. Apabila panggilan fungsi selesai, konteks ini dan data di dalamnya akan dihapuskan dan dikembalikan kepada konteks global. Terdapat hanya satu konteks pelaksanaan aktif.
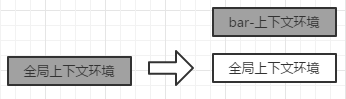
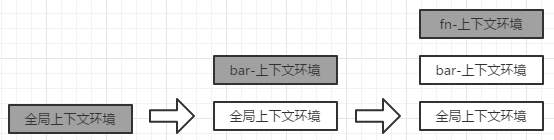
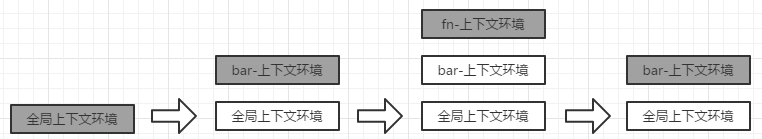
Proses tolak dan pop----Timbunan konteks pelaksanaan:

var a = 10, //1. 进入全局上下文环境
fn,
bar = function(x) {
var b = 5;
fn(x + b); //3. 进入fn函数上下文
};
fn = function(y) {
var c = 5;
console.log(y + c);
};
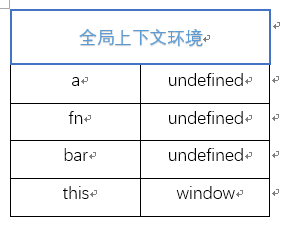
bar(10); //2. 进入bar函数上下文环境 1. Sebelum pelaksanaan, buat konteks global
dahulu

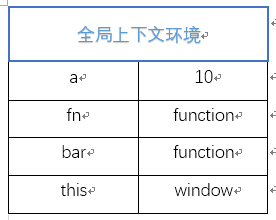
2. Pelaksanaan kod Sebelum bar(10) dilaksanakan, pembolehubah dalam konteks global diberikan nilai semasa pelaksanaan.

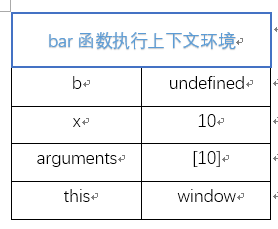
3 Apabila melaksanakan ke bar(10), panggil fungsi bar dan buat konteks pelaksanaan di dalam fungsi

4 Pada masa ini, sudah tiba masanya untuk menolak konteks pelaksanaan ke tindanan dan menetapkannya kepada keadaan aktif

5. Fungsi bar melaksanakan ke fn(x b), memanggil fungsi fn, mencipta konteks pelaksanaan fungsi fn, menolaknya ke tindanan dan menetapkannya kepada keadaan aktif

6. Selepas fungsi fn dilaksanakan, persekitaran fn dikeluarkan dari timbunan, dimusnahkan dan memori dilepaskan


Saya telah meninggalkan banyak proses penetapan pembolehubah dalam konteks, kerana ia tidak sukar dan boleh difahami sepintas lalu.
Memang! Selepas anggaran proses pelaksanaan kod selesai, anda boleh mengetahui dengan jelas status pembolehubah dalam setiap persekitaran pelaksanaan.
Pada ketika ini, saya dengan kesal memberitahu anda: Sebenarnya, apa yang kami tunjukkan di atas adalah situasi yang agak ideal. Terdapat situasi, dan ia adalah situasi yang sangat biasa, di mana mustahil untuk memusnahkannya sebersih mungkin. Keadaan ini hebat - penutupan. Untuk bercakap tentang penutupan, kita perlu bermula dengan pembolehubah bebas dan skop.
Kandungan di atas ialah editor yang berkongsi pemahaman saya tentang prototaip JavaScript dan siri penutupan (nota rawak 8) saya harap anda menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



