ASP.NET实现验证码以及刷新验证码的小例子
实现代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
|
创建一个aspx页面
1 2 3 |
|
添加HTML代码,引用
1 2 3 4 5 6 |
|
如何实现刷新?
1 2 3 4 5 |
|
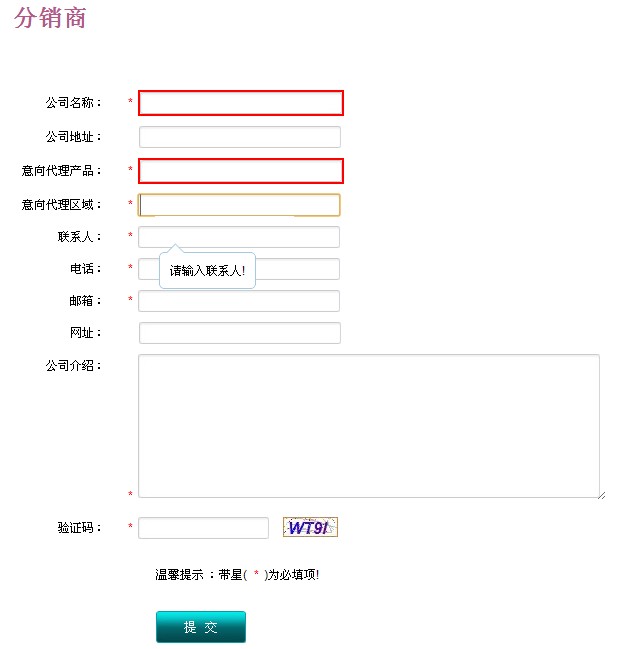
效果图

更多ASP.NET实现验证码以及刷新验证码的小例子相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1250
1250
 24
24
 Relevan berterusan C# .NET: Lihat penggunaan semasa
Apr 16, 2025 am 12:07 AM
Relevan berterusan C# .NET: Lihat penggunaan semasa
Apr 16, 2025 am 12:07 AM
C#.NET masih penting kerana ia menyediakan alat dan perpustakaan yang kuat yang menyokong pelbagai pembangunan aplikasi. 1) C# menggabungkan rangka kerja NET untuk menjadikan pembangunan cekap dan mudah. 2) Mekanisme keselamatan dan sampah jenis C#meningkatkan kelebihannya. 3) .NET menyediakan persekitaran berjalan lintas platform dan API yang kaya, meningkatkan fleksibiliti pembangunan.
 Dari web ke desktop: fleksibiliti C# .net
Apr 15, 2025 am 12:07 AM
Dari web ke desktop: fleksibiliti C# .net
Apr 15, 2025 am 12:07 AM
C#.netisversatileforbothwebanddesktopdevelopment.1) Forweb, useasp.netfordynamicapplications.2) Fordesktop, ExployWindowsFormsor Wpfforrichinterfaces.3) UseXamarinforcross-platformdevelopment, enablingcodesharingacrosswindows, macOS, linux, andmobiledevices.
 C# sebagai bahasa yang serba boleh. NET: Aplikasi dan contoh
Apr 26, 2025 am 12:26 AM
C# sebagai bahasa yang serba boleh. NET: Aplikasi dan contoh
Apr 26, 2025 am 12:26 AM
C# digunakan secara meluas dalam aplikasi peringkat perusahaan, pembangunan permainan, aplikasi mudah alih dan pembangunan web. 1) Dalam aplikasi peringkat perusahaan, C# sering digunakan untuk ASP.Netcore untuk membangunkan WebAPI. 2) Dalam pembangunan permainan, C# digabungkan dengan enjin Perpaduan untuk merealisasikan kawalan peranan dan fungsi lain. 3) C# menyokong polimorfisme dan pengaturcaraan tak segerak untuk meningkatkan fleksibiliti kod dan prestasi aplikasi.
 Adakah C# .net sesuai untuk anda? Menilai kebolehgunaannya
Apr 13, 2025 am 12:03 AM
Adakah C# .net sesuai untuk anda? Menilai kebolehgunaannya
Apr 13, 2025 am 12:03 AM
C#.netissusuitibleforenterprise-levelapplicationswithinthememicrosoftecosystemduetoitsstrongtyping, richlibraries, androbustperformance.
 C# .NET dan Masa Depan: Mengadaptasi Teknologi Baru
Apr 14, 2025 am 12:06 AM
C# .NET dan Masa Depan: Mengadaptasi Teknologi Baru
Apr 14, 2025 am 12:06 AM
C# dan .NET menyesuaikan diri dengan keperluan teknologi baru melalui kemas kini dan pengoptimuman berterusan. 1) C# 9.0 dan .NET5 Memperkenalkan jenis rekod dan pengoptimuman prestasi. 2) .Netcore meningkatkan sokongan asli dan kontena awan. 3) ASP.Netcore mengintegrasikan dengan teknologi web moden. 4) ML.NET menyokong pembelajaran mesin dan kecerdasan buatan. 5) Pengaturcaraan Asynchronous dan Amalan Terbaik meningkatkan prestasi.
 C# kod dalam .NET: Meneroka proses pengaturcaraan
Apr 12, 2025 am 12:02 AM
C# kod dalam .NET: Meneroka proses pengaturcaraan
Apr 12, 2025 am 12:02 AM
Proses pengaturcaraan C# dalam .NET termasuk langkah -langkah berikut: 1) Menulis C# Code, 2) Menyusun bahasa pertengahan (IL), dan 3) yang dilaksanakan oleh Runtime .NET (CLR). Kelebihan C# dalam .NET adalah sintaks moden, sistem jenis yang kuat dan integrasi yang ketat dengan Rangka Kerja .NET, sesuai untuk pelbagai senario pembangunan dari aplikasi desktop ke perkhidmatan web.
 Menggunakan C# .NET Aplikasi ke Azure/AWS: Panduan Langkah demi Langkah
Apr 23, 2025 am 12:06 AM
Menggunakan C# .NET Aplikasi ke Azure/AWS: Panduan Langkah demi Langkah
Apr 23, 2025 am 12:06 AM
Bagaimana cara menggunakan aplikasi C# .net ke Azure atau AWS? Jawapannya ialah menggunakan Azureappservice dan AwselasticBeansTalk. 1. Pada Azure, mengautomasikan penggunaan menggunakan Azureappservice dan Azurepipelines. 2. Pada AWS, gunakan Amazon ElasticBeansTalk dan AWSLambda untuk melaksanakan penempatan dan pengiraan tanpa pelayan.
 C# dan runtime .net: bagaimana mereka bekerjasama
Apr 19, 2025 am 12:04 AM
C# dan runtime .net: bagaimana mereka bekerjasama
Apr 19, 2025 am 12:04 AM
C# dan .NET Runtime bekerjasama rapat untuk memperkasakan pemaju untuk keupayaan pembangunan yang cekap, kuat dan silang platform. 1) C# adalah bahasa pengaturcaraan yang berorientasikan objek dan berorientasikan objek yang direka untuk mengintegrasikan dengan lancar dengan rangka .NET. 2) Runtime NET menguruskan pelaksanaan kod C#, menyediakan pengumpulan sampah, keselamatan jenis dan perkhidmatan lain, dan memastikan operasi yang cekap dan silang platform.




