微信小程序开发需要学习点什么?
2017年1月9日,微信小程序上线,让无数互联网人为之癫狂。小程序是将迎来一场行业革命,也许会对现在的电子商务的商业模式和用户的线上体验带来巨大的改变。
那么在即将开始2017年,学习微信小程序开发势必会在IT行业圈内中掀起一股热潮,不管你是IT老鸟,自学或者培训出来的新人,在吹牛打P时不聊一聊微信小程序可能都会感觉自己很LOW。
下面我们就来聊一聊微信小程序开发需要学习和了解的内容:
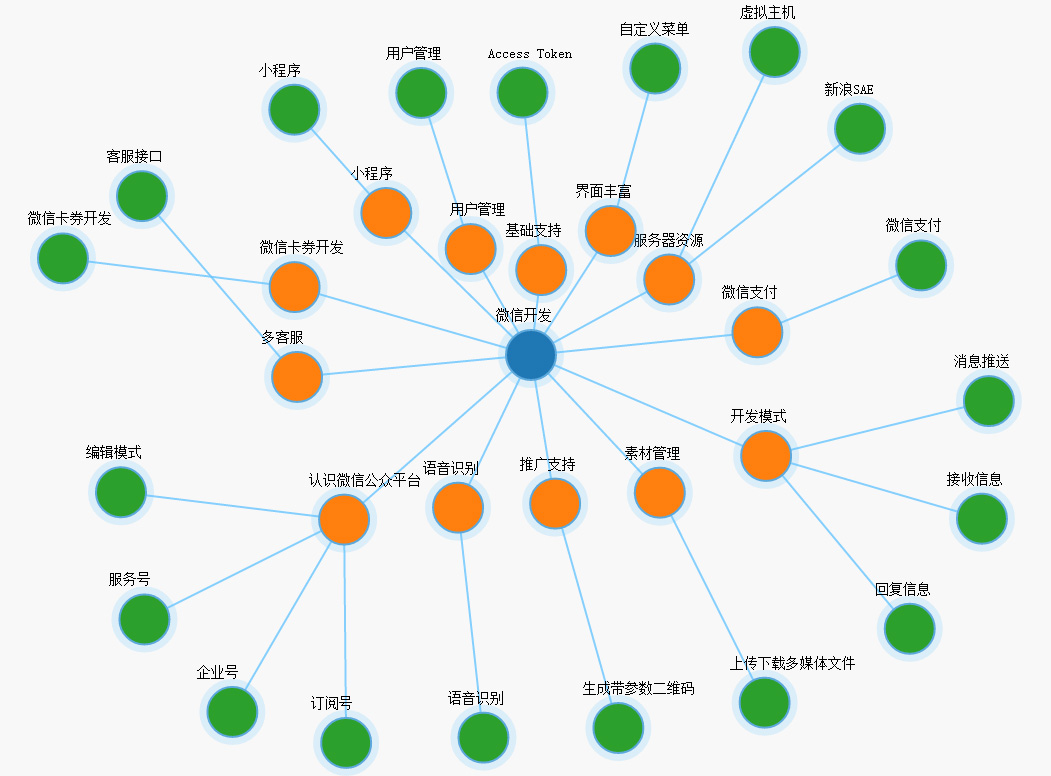
首先最最最基础的还是要了解微信开发知识,连平台都没有,后面再牛X你也没法继续玩下去。废话不多说,先上一张微信开发知识图。PS:想学小程序开发的朋友请移步:微信小程序实战视频课程上线!快学!

那么小程序有哪些基础知识呢?
一个完整的微信小程序是由一个App实例和多个Page实例构成,其中App实例表示该小程序应用,多个Page表示该小程序的多个页面。
此外,微信小程序并没有提供自定义组件的方式,这就导致微信小程序在开发较复杂应用时,可能会比较艰难。
微信小程序本身很简单,打开官方教程就可以边学边自己动手尝试搞起。由于微信官方文档仍在不断大幅更新中,所以请及时打开最新官方文档查看更新情况。
微信小程序的基础知识主要分为以下几个部分:
1. 两种配置文件 && 两个核心函数
2. WXML模板,页面渲染
3. 页面间的跳转
4. 事件
5. 官方组件和官方API
app.json 应用的全局配置文件,决定页面文件的路径,窗口表现,设置网络超时时间,设置多tab等。
官方给出的如下的例子:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}] },
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}主要包含以下几个配置:
pages:页面路径的数组,表示小程序要加载的所有页面,其中数组第一项代表小程序的初始页面。
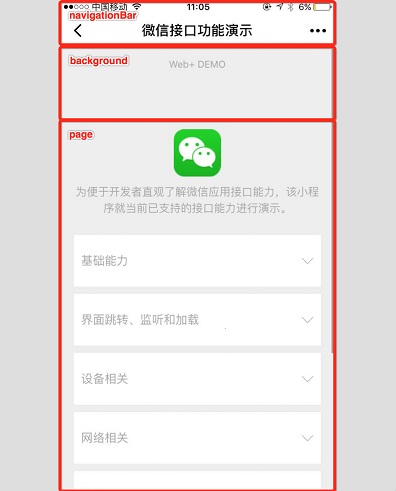
window:微信原生功能,定制化不强。可设置小程序的状态栏、导航条、标题以及窗口背景色。
它包含六个属性(navigationBarBackgroundColor(HexColor), navigationBarTextStyle(String-(black,white)), navigationBarTitleText(String), backgroundColor(HexColor),
backgroundTextStyle(String-(dark,light)), enablePullDownRefresh(Boolean)),开发者可以根据自己的需求来进行配置。

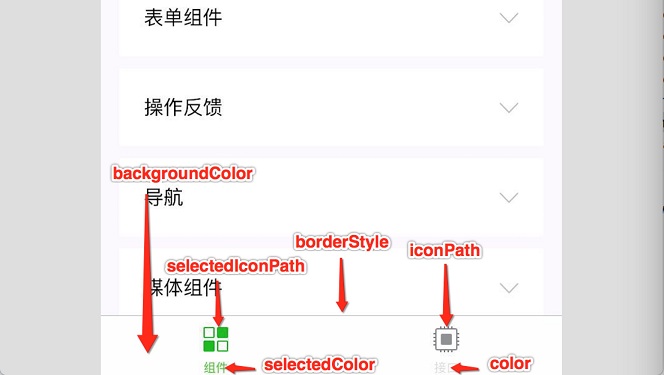
tabBar:微信原生功能,定制化不强。适用于常规的Tab应用,Tab栏可置于顶部或底部;tabBar是一个数组,仅支持2-5个tab。
tabBar官方给出了一下五个属性(color(HexColor), selectedColor(HexColor), backgroundColor(HexColor), borderStyle(String), list(Array) )。
borderStyle 设置边框的颜色,现在仅支持(black和white) 。
他们都有以下这四个属性(pagePath(String), text(String), iconPath( String), selectedIconPath(String))。

networkTimeout:配置小程序网络请求的超时时间。
debug:调试模式开关,开发模式下建议开启,正式发布别忘了关闭。
App()用来注册一个小程序,全局只有一个,小程序并没有提供销毁的方式,所以只有当小程序进入后台一定时间、或者系统资源占用过高的时候,才会被真正的销毁。
Page()用来注册一个页面,维护该页面的生命周期以及数据。
微信官方给Page()函数以下属性(data(Object),onLoad(function),onReady(Function),onShow(Function),onHide(Function),onUpload(Function), onPullDownRefresh(Function)),而且你也可以添加任意函数或者数据到object参数中,在这个页面用this即可访问。
下面是微信给出的官方代码:
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
}, // Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
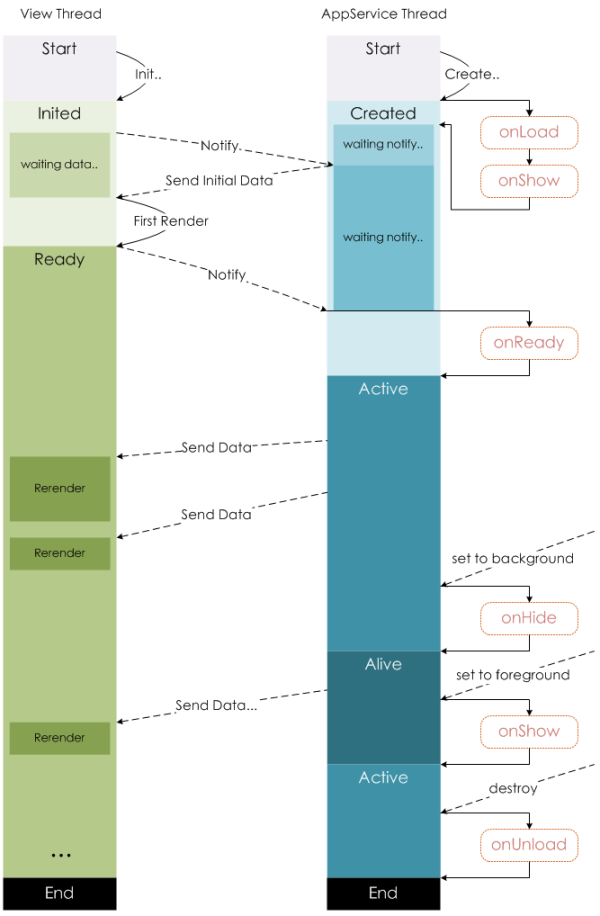
})微信官方也给出的page的生命周期的图片,朋友们可以参考体会:

小程序虽然是hybrid模式,但并不使用HTML渲染,而是全部通过自定义标签来渲染页面。在微信小程序中采用了微信自己原生的渲染方式。页面布局采用的是wxml,然后结合基础组件,事件系统构建出来页面的结构。wxml中有数据绑定,条件渲染,列表渲染, 模版,事件, 引用这几种方式。具体这些为以后的开发应用会带来哪些好处只有等时间来证明了。
数据绑定,官方给出的如下的例子:
<view> {{ message }} </view>从上面的代码可以看出来在视图层接受逻辑层的代码的时候需要用2个大括号{ { } }把数据的键值包起来就可以得到数据的值。
条件渲染,适合根据数据输出不同状态的 WXML,主要是用到wx:if 和 block wx:if这两个。
列表渲染 – wx:for,wx:for绑定一个数组,就可使用数组中各项数据重复渲染该组件,注意默认数组的当前项的下标变量名默认为index,数组当前项的变量名为item,下面是官方给出的事例代码:
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>Page({ data: {
items: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>模板,WXML提供模版(template),可以让我们复用一些wxml片段,模版也可以根据你自己的条件来判断在那种情况下渲染那种模版,如下举例:
// 引入wxml模块
<import src="../../components/grid-article/index"></import>
<block wx:for="{{posts}}" wx:for-item="post" wx:key="id">
// 调用wxml模块,同时可传入数据
<template is="grid-article" data="{{post}}"></template>
</block>事件,事件分为冒泡事件和非冒泡事件,冒泡事件是当一个组件上的事件被触发后,该事件会向父节点传递,而非冒泡事件则不会。
现在微信小程序给出的冒泡事件仅仅有6个(touchstart,touchmove, touchcancel,touchend,tap, longtap),下图是他们分别对应的触发条件。

剩下的都属于非冒泡事件。
事件是通过事件绑定来实现的。它的写法是以key,value的形式来写的。key以bind 和catch 开头,然后跟上事件的类型。 value 是一个字符串,需要在对应的page中定义同名的函数,不然当触发事件的时候会报错。(bind 事件绑定不会阻止冒泡事件向上冒泡,而catch 可以阻止冒泡事件向上冒泡)。
微信小程序中组件自带一些功能与微信风格的样式,一个组件通常包括开始标签和结束标签,属性是用来修饰这个组件,内容在两个标签之内。
到此小程序开发需要了解的基本内容已经介绍完毕,剩下的就是朋友们自己多查看微信官方文档,及时学习更新。
如何设计微信小程序?
1. 构建系统和目录结构
由于微信小程序本身对工程化几乎没有任何的支持,所以动手搭建一份:wxapp-redux-starter。使用gulp进行编译构建。
按照pages、components、redux、vendors/libs、images几个核心部分拆分,直接上目录。
2. 引入Redux进行数据集中管理
一个完整的Redux方案如下,包括:将Store注入到App中、将state的数据和reducer的方法映射到Page中。一旦state发生变化,Page.data也会更新,进而触发页面的重新渲染。
3. 组件化的解决方案
组件化的解决方案核心就在于把组件的关联数据集中起来管理,只暴露出默认数据和数据的操作函数。
最后
尽管微信小程序目前有开发者工具不完善、真机表现和开发环境差异很大、部分组件性能较差、部分功能有缺陷等等问题,但是并不妨碍微信小程序成为时下最火热的互联网话题和开发学习的新热点。犹如一块巨石扔进了平静的湖面中,到底能掀起多大多久的浪花让我们拭目以待。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Belajar untuk menyahpasang pip sepenuhnya dan menggunakan Python dengan lebih cekap
Jan 16, 2024 am 09:01 AM
Belajar untuk menyahpasang pip sepenuhnya dan menggunakan Python dengan lebih cekap
Jan 16, 2024 am 09:01 AM
Tidak perlu lagi pip? Datang dan pelajari cara menyahpasang pip dengan berkesan! Pengenalan: pip ialah salah satu alat pengurusan pakej Python, yang boleh memasang, menaik taraf dan menyahpasang pakej Python dengan mudah. Walau bagaimanapun, kadangkala kita mungkin perlu menyahpasang pip, mungkin kerana kita ingin menggunakan alat pengurusan pakej yang lain, atau kerana kita perlu mengosongkan sepenuhnya persekitaran Python. Artikel ini akan menerangkan cara menyahpasang pip dengan cekap dan memberikan contoh kod khusus. 1. Kaedah menyahpasang pip Berikut akan memperkenalkan dua kaedah biasa untuk menyahpasang pip.
 Penyelaman mendalam ke dalam peta warna matplotlib
Jan 09, 2024 pm 03:51 PM
Penyelaman mendalam ke dalam peta warna matplotlib
Jan 09, 2024 pm 03:51 PM
Untuk mengetahui lebih lanjut tentang jadual warna matplotlib, anda memerlukan contoh kod khusus 1. Pengenalan matplotlib ialah perpustakaan lukisan Python yang berkuasa Ia menyediakan set fungsi dan alatan lukisan yang kaya yang boleh digunakan untuk mencipta pelbagai jenis carta. Peta warna (peta warna) ialah konsep penting dalam matplotlib, yang menentukan skema warna carta. Kajian mendalam tentang jadual warna matplotlib akan membantu kami menguasai fungsi lukisan matplotlib dengan lebih baik dan menjadikan lukisan lebih mudah.
 Mendedahkan daya tarikan bahasa C: Mendedahkan potensi pengaturcara
Feb 24, 2024 pm 11:21 PM
Mendedahkan daya tarikan bahasa C: Mendedahkan potensi pengaturcara
Feb 24, 2024 pm 11:21 PM
Pesona Pembelajaran Bahasa C: Membuka Potensi Pengaturcara Dengan perkembangan teknologi yang berterusan, pengaturcaraan komputer telah menjadi satu bidang yang telah menarik perhatian ramai. Di antara banyak bahasa pengaturcaraan, bahasa C sentiasa digemari oleh pengaturcara. Kesederhanaan, kecekapan dan aplikasinya yang luas menjadikan pembelajaran bahasa C sebagai langkah pertama untuk ramai orang memasuki bidang pengaturcaraan. Artikel ini akan membincangkan daya tarikan mempelajari bahasa C dan cara membuka kunci potensi pengaturcara dengan mempelajari bahasa C. Pertama sekali, daya tarikan mempelajari bahasa C terletak pada kesederhanaannya. Berbanding dengan bahasa pengaturcaraan lain, bahasa C
 Mari belajar cara memasukkan nombor akar dalam Word bersama-sama
Mar 19, 2024 pm 08:52 PM
Mari belajar cara memasukkan nombor akar dalam Word bersama-sama
Mar 19, 2024 pm 08:52 PM
Semasa mengedit kandungan teks dalam Word, anda kadangkala perlu memasukkan simbol formula. Sesetengah lelaki tidak tahu cara memasukkan nombor akar dalam Word, jadi Xiaomian meminta saya untuk berkongsi dengan rakan saya tutorial tentang cara memasukkan nombor akar dalam Word. Semoga membantu kawan-kawan. Mula-mula, buka perisian Word pada komputer anda, kemudian buka fail yang ingin anda edit, dan gerakkan kursor ke lokasi yang anda perlukan untuk memasukkan tanda akar, rujuk contoh gambar di bawah. 2. Pilih [Sisipkan], dan kemudian pilih [Formula] dalam simbol. Seperti yang ditunjukkan dalam bulatan merah dalam gambar di bawah: 3. Kemudian pilih [Insert New Formula] di bawah. Seperti yang ditunjukkan dalam bulatan merah dalam gambar di bawah: 4. Pilih [Radical], dan kemudian pilih radikal yang sesuai. Seperti yang ditunjukkan dalam bulatan merah dalam gambar di bawah:
 Bermula dengan Pygame: Tutorial Pemasangan dan Konfigurasi Komprehensif
Feb 19, 2024 pm 10:10 PM
Bermula dengan Pygame: Tutorial Pemasangan dan Konfigurasi Komprehensif
Feb 19, 2024 pm 10:10 PM
Pelajari Pygame dari awal: tutorial pemasangan dan konfigurasi lengkap, contoh kod khusus diperlukan Pengenalan: Pygame ialah perpustakaan pembangunan permainan sumber terbuka yang dibangunkan menggunakan bahasa pengaturcaraan Python Ia menyediakan pelbagai fungsi dan alatan, membolehkan pembangun mencipta pelbagai jenis dengan mudah permainan. Artikel ini akan membantu anda mempelajari Pygame dari awal, dan menyediakan tutorial pemasangan dan konfigurasi yang lengkap, serta contoh kod khusus untuk membolehkan anda bermula dengan cepat. Bahagian Pertama: Memasang Python dan Pygame Pertama, pastikan anda mempunyai
 Ketahui fungsi utama dalam bahasa Go dari awal
Mar 27, 2024 pm 05:03 PM
Ketahui fungsi utama dalam bahasa Go dari awal
Mar 27, 2024 pm 05:03 PM
Tajuk: Pelajari fungsi utama dalam bahasa Go dari awal Sebagai bahasa pengaturcaraan yang mudah dan cekap, bahasa Go digemari oleh pembangun. Dalam bahasa Go, fungsi utama ialah fungsi masuk, dan setiap program Go mesti mengandungi fungsi utama sebagai titik masuk program. Artikel ini akan memperkenalkan cara mempelajari fungsi utama dalam bahasa Go dari awal dan memberikan contoh kod khusus. 1. Pertama, kita perlu memasang persekitaran pembangunan bahasa Go. Anda boleh pergi ke laman web rasmi (https://golang.org
 Ketahui fungsi strconv.Atoi dalam dokumentasi bahasa Go untuk menukar rentetan kepada integer
Nov 03, 2023 am 08:55 AM
Ketahui fungsi strconv.Atoi dalam dokumentasi bahasa Go untuk menukar rentetan kepada integer
Nov 03, 2023 am 08:55 AM
Pelajari fungsi strconv.Atoi dalam dokumentasi bahasa Go untuk menukar rentetan kepada integer Bahasa Go ialah bahasa pengaturcaraan yang berkuasa dan fleksibel Pakej strconv dalam pustaka standardnya menyediakan fungsi penukaran rentetan. Dalam siaran ini, kita akan belajar cara menukar rentetan kepada integer menggunakan fungsi strconv.Atoi. Pertama, kita perlu memahami tujuan dan pengisytiharan fungsi strconv.Atoi. Penerangan fungsi dalam dokumen adalah seperti berikut: funcAtoi(sstring)(i
 Cepat belajar pemasangan pip dan kuasai kemahiran dari awal
Jan 16, 2024 am 10:30 AM
Cepat belajar pemasangan pip dan kuasai kemahiran dari awal
Jan 16, 2024 am 10:30 AM
Pelajari pemasangan pip dari awal dan kuasai kemahiran dengan cepat Contoh kod khusus diperlukan: pip ialah alat pengurusan pakej Python yang boleh memasang, meningkatkan dan mengurus pakej Python dengan mudah. Bagi pembangun Python, adalah sangat penting untuk menguasai kemahiran menggunakan pip. Artikel ini akan memperkenalkan kaedah pemasangan pip dari awal, dan memberikan beberapa petua praktikal dan contoh kod khusus untuk membantu pembaca menguasai penggunaan pip dengan cepat. 1. Pasang pip Sebelum menggunakan pip, anda perlu memasang pip terlebih dahulu. pip





