riot.js学习【六】杂烩2
构建方式
Riot默认是通过”自定义标签”来构建DOM内容,但是也可以通过属性”riot-tag”,来指定使用哪种”自定义标签”来构建DOM。
如:
[code] <div riot-tag="todo" title="da宗熊"></div>
等同于:
<todo title="da宗熊"></todo>或者,你也可以在 riot.mount 中,制定构建的元素:
[code]<div id="content"></div>
<script>
// 给id="content"的元素,构建todo的内容
// 第一个参数,可以是dom元素,too
riot.mount("#content", "todo");
</script>样式
在Riot自定义标签中,可以使用style标签,给组件编写样式。Riot会把所有style的内容,插入到head标签里,不用担心样式会被重复定义。
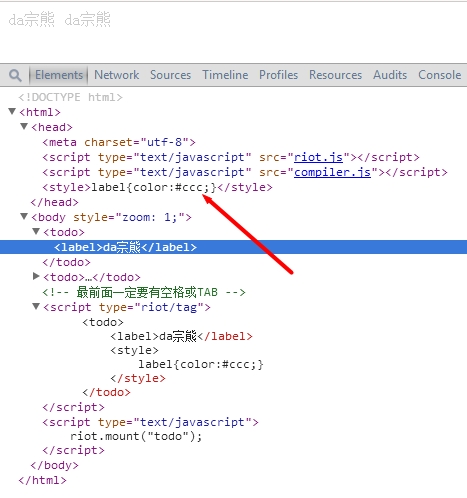
[code]<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="riot.js"></script>
<script type="text/javascript" src="compiler.js"></script>
</head>
<body>
<todo></todo>
<todo></todo>
</body>
<!-- 最前面一定要有空格或TAB -->
<script type="riot/tag">
<todo>
<label>da宗熊</label>
<!-- 自定义样式 -->
<style>
label{color:#ccc;}
</style>
</todo>
</script>
<script type="text/javascript">
riot.mount("todo");
</script>
</html>最终生成:

虽然调用了两次todo标签,但最终只生成了一份样式。
each循环
要实现类似ul,ol这种列表,循环是绝对需要的,Riot内置了each属性,用于循环生成”类列表”的内容【我们不仅仅可以遍历列表,甚至可以遍历对象】。
[code]<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="riot.js"></script>
<script type="text/javascript" src="compiler.js"></script>
</head>
<body>
<todo></todo>
</body>
<!-- 最前面一定要有空格或TAB -->
<script type="riot/tag">
<todo>
<!-- 遍历列表 -->
<ul each={ item in list }>
<li>{ item }</li>
</ul>
<!-- 遍历对象 -->
<ul each={ key,value in obj }>
<li>{ key }:{ value }</li>
</ul>
// 列表内容
this.list = [
"内容1",
"内容2",
"内容3"
];
// 对象内容
this.obj = {
name: "da宗熊",
age: 26
};
</todo>
</script>
<script type="text/javascript">
riot.mount("todo");
</script>
</html>生成如下:

如果列表的内容,是个对象,Riot也提供了快捷的访问方式:
[code]<script type="riot/tag">
<todo>
<ul each={ list }>
<!-- 这里的 context 已经是 list
咧 -->
<li>{ title }</li>
</ul>
// 列表内容
this.list = [
{title: "第一个"},
{title: "第二个"}
];
</todo>
</script>结果如下:

可以看出,括号表达式【{ expression }】中的上下文【this对象】,已经不是标签的上下文,而变成了当前遍历对象的当前项。
如果我们需要在 each 循环中,访问标签的上下文,可以通过”parent”关键字访问。
如:
[code]<script type="riot/tag">
<todo>
<ul each={ items }>
<li>
<span>{ title }</span>
<a onclick={ parent.remove }>删除</a>
</li>
</ul>
this.items = [{title: "da宗熊"}];
remove(e){
// 获取到当前点击, each循环中的item
// 这里就是获取到了 {title: "da宗熊"} 这个对象
var item = e.item;
var index = this.items.indexOf(item);
// 把当前项删掉
// 数组的slice,push等操作,自带了this.update操作,SO,这里省了this.update调用
this.items.splice(index, 1);
}
</todo>
</script>在event对象中,可以通过 event.item来访问到当前each循环中的当前对象。
以上就是riot.js学习【六】杂烩2的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript
 Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript boleh dijalankan di PowerPoint, dan boleh dilaksanakan dengan memanggil fail JavaScript luaran atau membenamkan fail HTML melalui VBA. 1. Untuk menggunakan VBA untuk memanggil fail JavaScript, anda perlu mendayakan makro dan mempunyai pengetahuan pengaturcaraan VBA. 2. Benamkan fail HTML yang mengandungi JavaScript, yang mudah dan mudah digunakan tetapi tertakluk kepada sekatan keselamatan. Kelebihan termasuk fungsi lanjutan dan fleksibiliti, sementara kelemahan melibatkan keselamatan, keserasian dan kerumitan. Dalam praktiknya, perhatian harus dibayar kepada keselamatan, keserasian, prestasi dan pengalaman pengguna.




