
学习要点:
- __filename
- __dirname
- setTimeout(cb, ms)
- setInterval(cb, ms)
- clearTimeout(t)
- console
- process
Node.js 全局对象
Node.js中的全局对象时global,所有全局变量都是global对象的属性,在Node.js中我们可以直接访问到global的属性,不需要我们在应用中包含它。
全局对象和全局变量
global最根本的作用是作为全局变量的宿主。
而我们定义一个全局变量时,这个变量同时会变成全局对象global的属性。
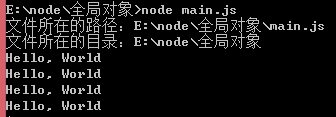
__filename表示当前正在执行的脚本的文件名
[code]console.log("文件所在的路径:" + __filename);__dirname 表示当前执行脚本所在的目录
[code]console.log("文件所在的目录:" + __dirname);[code]console.log("文件所在的路径:" + __filename);
console.log("文件所在的目录:" + __dirname);
var printHello = function () {
console.log("Hello, World");
}
// 1s后调用函数
var t = setTimeout(printHello, 1000);
// 清除延时器
clearTimeout(t);
console 对象
案例:console.js
[code]console.info("程序开始执行:");
var counter = 10;
console.log("计数:%d", counter);
console.time("获取数据");
console.timeEnd("获取数据");
console.info("程序执行完毕");
// 当进程准备退出时触发
process.on('exit', function (code) {
// 以下代码永远不会执行
setTimeout(function () {
console.log("该代码不会执行");
}, 0);
console.log("退出代码:", code);
});
console.log("程序执行结束");
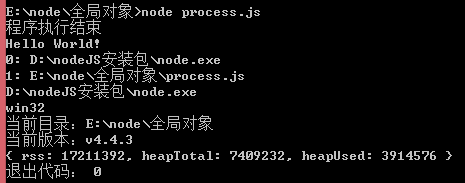
案例三:process.js
[code]// 输出到终端
process.stdout.write("Hello World!" + "\n");
// 通过参数读取
// argv 属性返回一个数组,由命令行执行脚本时的各个参数组成。
// 它的第一个成员总是node,第二个成员是脚本文件名,其余成员是脚本文件的参数。
process.argv.forEach(function (val, index, array) {
console.log(index + ": " + val);
// 0: D:\nodeJS安装包\node.exe
// 1: E:\node\全局对象\process.js
});
// 获取执行路局
// D:\nodeJS安装包\node.exe
console.log(process.execPath);
// 平台信息
// wind32
console.log(process.platform);
// 输出当前目录
console.log("当前目录:" + process.cwd());
// 输出当前版本
console.log('当前版本:' + process.version);
// 输出内存使用情况
console.log(process.memoryUsage());
以上就是Node.js 全局对象的内容,更多相关内容请关注PHP中文网(www.php.cn)!




