纯CSS3制作可编辑的微软Word样式文档
简要教程
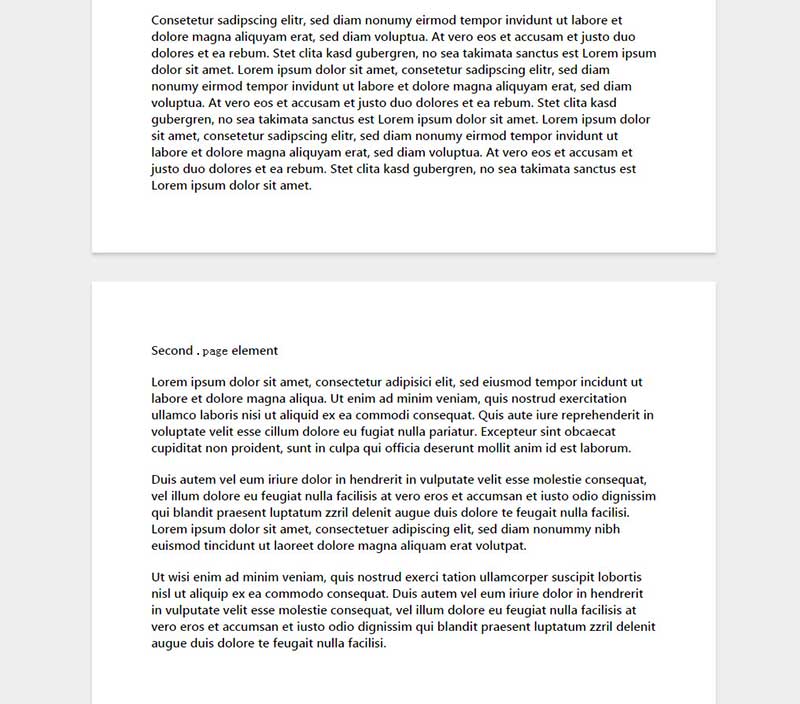
这是一款使用HTML和CSS3制作的可编辑的微软Word样式文档。该特效提供一组预定义的样式,用于在WEB页面中生成各种尺寸的Word样式的文档效果。它提供的样式包括:
sheets-of-paper-a4.css:A4纸(21cm × 29.7cm)
sheets-of-paper-a3.css:A3纸(29.7cm × 42cm)
sheets-of-paper-usletter.css:US letter(21.6cm × 27.9cm)
sheets-of-paper-uslegal.css:US legal(21.6cm × 35.6cm)
sheets-of-paper-ustabloid.css:US tabloid(27.9cm × 43.2cm)
使用方法
在页面中引入你需要的尺寸的样式文件,如使用A4纸则引入sheets-of-paper-a4.css文件。
<link rel="stylesheet" type="text/css" href="css/sheets-of-paper-a4.css">
HTML结构
在
元素上添加document class,然后使用<body class="document">
<div class="page" contenteditable="true">
...
</div>
</body>下面是该Word样式文档效果的界面截图:

以上就是纯CSS3制作可编辑的微软Word样式文档的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk membatalkan pembungkusan perkataan automatik dalam perkataan
Mar 19, 2024 pm 10:16 PM
Bagaimana untuk membatalkan pembungkusan perkataan automatik dalam perkataan
Mar 19, 2024 pm 10:16 PM
Apabila menyunting kandungan dalam dokumen perkataan, baris secara automatik boleh membalut Jika tiada pelarasan dibuat pada masa ini, ia akan memberi kesan yang besar pada penyuntingan kami dan membuat orang sangat sakit kepala. Sebenarnya, ia adalah masalah dengan pembaris Di bawah, saya akan memperkenalkan penyelesaian kepada cara membatalkan pembungkusan perkataan secara automatik. Saya harap ia dapat membantu semua orang. Selepas membuka dokumen Word dan memasukkan teks, apabila anda cuba menyalin dan menampal, teks mungkin melompat ke baris baharu Dalam kes ini, anda perlu melaraskan tetapan untuk menyelesaikan masalah ini. 2. Untuk menyelesaikan masalah ini, kita mesti tahu dahulu punca masalah ini. Pada masa ini kami mengklik Lihat di bawah bar alat. 3. Kemudian klik pilihan "Pembaris" di bawah. 4. Pada masa ini, kita akan mendapati bahawa pembaris muncul di atas dokumen, dengan beberapa penanda kon di atasnya.
 Penjelasan terperinci tentang cara memaparkan pembaris dalam Word dan cara mengendalikan pembaris!
Mar 20, 2024 am 10:46 AM
Penjelasan terperinci tentang cara memaparkan pembaris dalam Word dan cara mengendalikan pembaris!
Mar 20, 2024 am 10:46 AM
Apabila kami menggunakan Word, untuk mengedit kandungan dengan lebih cantik, kami sering menggunakan pembaris. Anda harus tahu bahawa pembaris dalam Word termasuk pembaris mendatar dan pembaris menegak, yang digunakan untuk memaparkan dan melaraskan jidar halaman dokumen, inden perenggan, tab, dsb. Jadi, bagaimana anda memaparkan pembaris dalam Word? Seterusnya, saya akan mengajar anda cara menetapkan paparan pembaris. Pelajar yang memerlukan perlu segera mengumpulnya! Langkah-langkahnya adalah seperti berikut: 1. Mula-mula, kita perlu memaparkan perkataan pembaris Dokumen perkataan lalai tidak memaparkan perkataan pembaris Kita hanya perlu mengklik butang [Lihat] dalam perkataan. 2. Kemudian, kita cari pilihan [Pembaris] dan semaknya. Dengan cara ini, kita boleh menyesuaikan perkataan pembaris! Ya atau tidak
 Bagaimana untuk menambah tandatangan tulisan tangan pada dokumen perkataan
Mar 20, 2024 pm 08:56 PM
Bagaimana untuk menambah tandatangan tulisan tangan pada dokumen perkataan
Mar 20, 2024 pm 08:56 PM
Dokumen Word digunakan secara meluas kerana fungsinya yang berkuasa bukan sahaja pelbagai format boleh dimasukkan ke dalam Word, seperti gambar dan jadual, dsb., tetapi kini untuk integriti dan ketulenan fail, banyak fail memerlukan tandatangan manual pada penghujungnya. daripada dokumen. Bunyinya seperti ini Bagaimana untuk menyelesaikan masalah yang rumit Hari ini saya akan mengajar anda cara menambah tandatangan tulisan tangan pada dokumen perkataan. Gunakan pengimbas, kamera atau telefon bimbit untuk mengimbas atau mengambil gambar tandatangan tulisan tangan, dan kemudian gunakan PS atau perisian penyuntingan imej lain untuk melakukan pemangkasan yang diperlukan pada imej. 2. Pilih "Sisipkan - Gambar - Dari Fail" dalam dokumen Word yang anda mahu masukkan tandatangan tulisan tangan dan pilih tandatangan tulisan tangan yang dipangkas. 3. Klik dua kali pada gambar tandatangan tulisan tangan (atau klik kanan pada gambar dan pilih "Tetapkan Format Gambar"), dan "Tetapkan Format Gambar" muncul.
 Bagaimana untuk menetapkan margin halaman untuk Word
Mar 19, 2024 pm 10:00 PM
Bagaimana untuk menetapkan margin halaman untuk Word
Mar 19, 2024 pm 10:00 PM
Antara perisian pejabat, Word ialah salah satu perisian yang paling biasa digunakan. Dokumen teks yang kami hasilkan biasanya dikendalikan dengan Word Beberapa dokumen perlu diserahkan dalam versi kertas sebelum dicetak, susun atur mesti ditetapkan . Jadi persoalannya, bagaimana anda menetapkan margin halaman dalam Word? Kami mempunyai penjelasan kursus khusus untuk membantu anda menyelesaikan keraguan anda. 1. Buka atau cipta dokumen perkataan baharu dan klik menu "Layout Halaman" pada bar menu. 2. Klik butang "Margins" pada pilihan "Page Setup". 3. Pilih margin halaman yang biasa digunakan dalam senarai. 4. Jika tiada margin yang sesuai dalam senarai, klik "Pinggir Tersuai". 5. Kotak dialog "Persediaan Halaman" muncul, masukkan pilihan "Margins" masing-masing.
 Bagaimana untuk melukis garis putus-putus dalam perkataan
Mar 19, 2024 pm 10:25 PM
Bagaimana untuk melukis garis putus-putus dalam perkataan
Mar 19, 2024 pm 10:25 PM
Word adalah perisian yang sering kita gunakan di pejabat kita Ia mempunyai banyak fungsi yang boleh memudahkan operasi kita Contohnya, untuk artikel yang besar, kita boleh menggunakan fungsi carian di dalam untuk mengetahui bahawa perkataan dalam teks penuh adalah salah. jadi kami boleh menggantikannya secara terus Buat perubahan satu persatu; apabila menyerahkan dokumen kepada pihak atasan anda, anda boleh mencantikkan dokumen itu untuk menjadikannya lebih baik, dan lain-lain. baris dalam Word. 1. Mula-mula, kita membuka dokumen perkataan pada komputer, seperti yang ditunjukkan dalam rajah di bawah: 2. Kemudian, masukkan rentetan teks dalam dokumen, seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah: 3. Seterusnya, tekan dan tahan [ctrl+A] Pilih semua teks, seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah: 4. Klik [Mula] pada bahagian atas bar menu
 Di manakah tetapan teduhan dalam perkataan?
Mar 20, 2024 am 08:16 AM
Di manakah tetapan teduhan dalam perkataan?
Mar 20, 2024 am 08:16 AM
Kami sering menggunakan perkataan untuk kerja pejabat, tetapi adakah anda tahu di mana tetapan teduhan dalam perkataan? Hari ini saya akan berkongsi dengan anda langkah-langkah operasi khusus. Datang dan lihat, kawan-kawan! 1. Mula-mula, buka dokumen perkataan, pilih perenggan maklumat perenggan teks yang perlu ditambah dengan lorekan, kemudian klik butang [Mula] pada bar alat, cari kawasan perenggan, dan klik butang lungsur di sebelah kanan (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah) ). 2. Selepas mengklik butang kotak lungsur, dalam pilihan menu timbul, klik pilihan [Border and Shading] (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah). 3. Dalam kotak dialog pop timbul [Border and Shading], klik pilihan [Shading] (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah). 4. Dalam lajur yang diisi, pilih warna
 Langkah khusus untuk memadam anak panah ke bawah dalam Word!
Mar 19, 2024 pm 08:50 PM
Langkah khusus untuk memadam anak panah ke bawah dalam Word!
Mar 19, 2024 pm 08:50 PM
Dalam kerja pejabat harian, jika anda menyalin sekeping teks dari tapak web dan menampalnya terus ke Word, anda akan sering melihat [anak panah ke bawah] ini boleh dipadamkan dengan memilihnya, tetapi jika terdapat terlalu banyak simbol sedemikian, Jadi adakah terdapat cara cepat untuk memadam semua anak panah? Jadi hari ini saya akan berkongsi dengan anda langkah-langkah khusus untuk memadamkan anak panah ke bawah dalam Word! Pertama sekali, [Anak Panah Bawah] dalam Word sebenarnya mewakili [Pemotongan Baris Manual]. Kita boleh menggantikan semua [Anak Panah Bawah] dengan simbol [Markah Perenggan], seperti yang ditunjukkan dalam rajah di bawah. 2. Kemudian, kami memilih pilihan [Cari dan Ganti] pada bar menu (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah). 3. Kemudian, klik arahan [Ganti], kotak pop timbul akan muncul, klik [Simbol Khas]
 Bagaimana untuk melukis jadual dalam Word
Mar 19, 2024 pm 11:50 PM
Bagaimana untuk melukis jadual dalam Word
Mar 19, 2024 pm 11:50 PM
Word adalah perisian pejabat yang sangat berkuasa Berbanding dengan WPS, Word mempunyai lebih banyak kelebihan dalam pemprosesan terperinci Terutama apabila penerangan dokumen terlalu kompleks, secara amnya lebih bebas bimbang untuk menggunakan Word. Oleh itu, apabila anda memasuki masyarakat, anda mesti mempelajari beberapa petua menggunakan perkataan. Beberapa ketika dahulu, sepupu saya bertanya kepada saya soalan seperti ini. Saya sering melihat orang lain melukis jadual apabila menggunakan Word, dan saya berasa sangat tinggi. Saya ketawa pada masa itu Ia kelihatan seperti kandungan peringkat tinggi, tetapi sebenarnya ia hanya mengambil 3 langkah untuk beroperasi Adakah anda tahu cara melukis jadual dalam Word? 1. Buka perkataan, pilih tempat yang anda ingin masukkan jadual, dan cari pilihan "Sisipkan" dalam bar menu atas. 2. Klik pilihan "Jadual", dan kiub kecil yang padat akan muncul.






