7种纯CSS3搜索框UI设计效果
简要教程
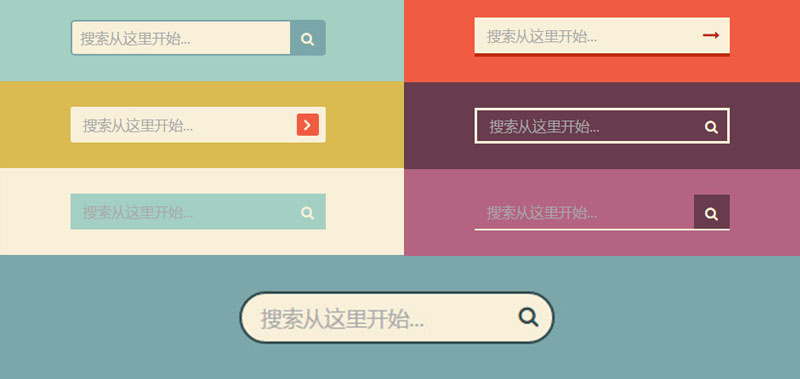
这是一款使用CSS3制作的搜索框UI设计效果。这些搜索框在设计上代码简洁,设计风格以扁平风格为主,效果时尚大方。
使用方法
HTML结构
所有的搜索框的HTML结构都是在一个form表单中放置一个input和一个提交按钮。
<form> <input type="text" placeholder="搜索从这里开始..."> <button type="submit"></button> </form>

CSS样式
各种搜索框的CSS代码非常简单,例如第一种效果的搜索框,通过简单的定位即可完成。
.d1 {background: #A3D0C3;}
.d1 input {
width: 100%;
height: 42px;
padding-left: 10px;
border: 2px solid #7BA7AB;
border-radius: 5px;
outline: none;
background: #F9F0DA;
color: #9E9C9C;
}
.d1 button {
position: absolute;
top: 0;
right: 0px;
width: 42px;
height: 42px;
border: none;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
cursor: pointer;
}
.d1 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}其它各种效果的搜索框的实现代码请参考下载文件。
以上就是7种纯CSS3搜索框UI设计效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk menyelesaikan masalah bahawa kotak carian win10 berwarna kelabu dan tidak boleh digunakan
Jan 03, 2024 am 11:07 AM
Bagaimana untuk menyelesaikan masalah bahawa kotak carian win10 berwarna kelabu dan tidak boleh digunakan
Jan 03, 2024 am 11:07 AM
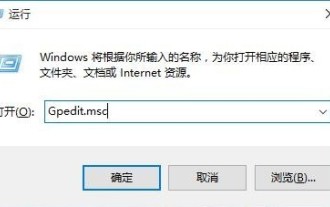
Apabila pengguna setiap hari menggunakan kotak carian win10 untuk mencari kandungan dan perisian yang diperlukan, mereka mendapati masalah bahawa kotak carian win10 berwarna kelabu dan tidak boleh digunakan Secara amnya, ia ditetapkan untuk dilumpuhkan dalam kumpulan dasar komputer penyelesaian kepada kotak carian win10 yang berwarna kelabu dan tidak boleh digunakan. Kotak carian win10 berwarna kelabu dan tidak boleh digunakan Penyelesaian: 1. Tekan kekunci win+R untuk membuka larian dan masukkan gpedit.msc. 2. Dalam Editor Dasar Kumpulan Tempatan - pilih Templat Pentadbiran - pilihan Komponen Windows. 3. Cari pilihan Cari-Benarkan Cortana. 4. Selepas dibuka, pilih Dilumpuhkan pada halamannya, klik OK, dan mulakan semula komputer.
 Bagaimana untuk menetapkan bar carian Windows 10 menjadi telus
Jan 09, 2024 pm 09:46 PM
Bagaimana untuk menetapkan bar carian Windows 10 menjadi telus
Jan 09, 2024 pm 09:46 PM
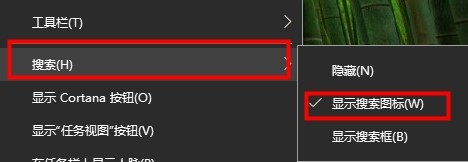
Sesetengah pengguna melihat bahawa kotak carian win10 adalah telus, dan mereka ingin memilikinya, tetapi mereka tidak tahu bagaimana untuk menetapkannya Sekarang terdapat kaedah yang sangat mudah. Hanya memuat turun perisian dari kedai win10 bagaimana untuk menetapkan kotak carian win10 menjadi kaedah telus. Kotak carian win10 adalah telus: 1. Klik kanan bar tugas dan pilih Cari untuk menukar kotak carian menjadi ikon carian. 2. Buka gedung aplikasi. 3. Cari perisian TranslucentTB. (Anda boleh memilih untuk memuat turun versi Cina) 4. Selepas memuat turun dan memasang. 5. Buka TranslucentTB, yang boleh dilihat dalam bar tugas di sebelah kanan bawah. 6. Tetapkannya kepada lutsinar sepenuhnya.
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk menyelesaikan masalah kotak carian tidak bertindak balas dalam win10
Jan 03, 2024 am 09:44 AM
Bagaimana untuk menyelesaikan masalah kotak carian tidak bertindak balas dalam win10
Jan 03, 2024 am 09:44 AM
Pengguna mengalami masalah tersekat apabila menggunakan carian Win10, menyebabkan fungsi carian tidak tersedia Selagi mereka terpaksa menutup dan memulakan semula, bagaimana untuk menyelesaikan masalah ini? Mari kita lihat penyelesaian kepada kotak carian Win10 yang tersekat! Kotak carian win10 tersekat: 1. Ia tersekat selepas mengklik carian Mungkin ia tidak bertindak balas. Anda boleh menunggu seketika. 2. Jika ia masih tersekat selepas menunggu seketika, klik kanan bar tugas untuk membuka Pengurus Tugas dan mulakan semula Windows Explorer. 3. Buka tetapan carian, matikan carian selamat di bawah kebenaran dan sejarah, dan matikan carian awan.




