基于canvas的15种不同外观时钟js插件
简要教程
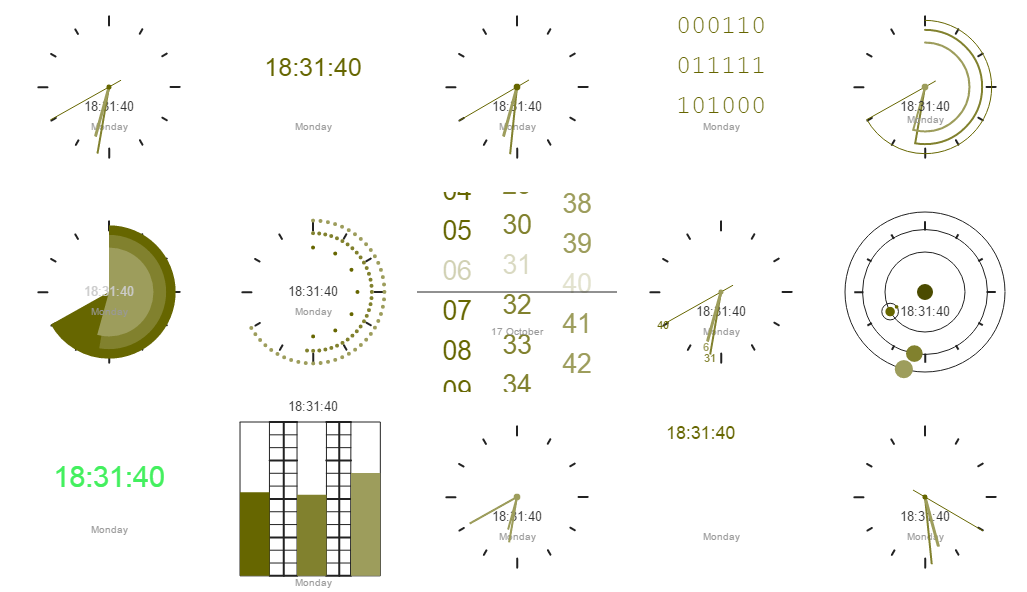
CanvasClock是一款基于Canvas的纯js时钟插件。该js时钟插件可以通过配置参数来生成15种不同外观的时钟。它使用纯js来制作,没有使用任何css代码和外部依赖。

使用方法
在页面引入canvas_clock.js文件。
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML结构
使用一个HTML5
<canvas id="demo" width="200px" height="200px"></canvas>
初始化插件
可以通过下面的方法来创建一个默认的时钟。
clock = {};也可以在创建的时候传入配置参数。
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};然后你可以通过
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
下面都是可用的时钟:
clock_conti
clock_digital
clock_norm
clock_follow
clock_circles
clock_grow
clock_dots
clock_num
clock_random
clock_digitalran
clock_bars
clock_planets
clock_roulette
clock_reverse
-
clock_binary
以上就是基于canvas的15种不同外观时钟js插件的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Adakah apl jam hilang dari telefon anda? Tarikh dan masa masih akan dipaparkan pada bar status iPhone anda. Walau bagaimanapun, tanpa apl Jam, anda tidak akan dapat menggunakan jam dunia, jam randik, jam penggera dan banyak ciri lain. Oleh itu, membetulkan apl jam yang hilang hendaklah berada di bahagian atas senarai tugasan anda. Penyelesaian ini boleh membantu anda menyelesaikan isu ini. Betulkan 1 – Letakkan Apl Jam Jika anda tersilap mengalih keluar apl Jam daripada skrin utama anda, anda boleh meletakkan semula apl Jam pada tempatnya. Langkah 1 – Buka kunci iPhone anda dan mula meleret ke kiri sehingga anda mencapai halaman Pustaka Apl. Langkah 2 – Seterusnya, cari "jam" dalam kotak carian. Langkah 3 – Apabila anda melihat "Jam" di bawah dalam hasil carian, tekan dan tahan dan
 iOS 17: Cara menukar gaya jam iPhone dalam mod siap sedia
Sep 10, 2023 pm 09:21 PM
iOS 17: Cara menukar gaya jam iPhone dalam mod siap sedia
Sep 10, 2023 pm 09:21 PM
Siap sedia ialah mod skrin kunci yang diaktifkan apabila iPhone dipalamkan ke dalam pengecas dan berorientasikan dalam orientasi mendatar (atau landskap). Ia terdiri daripada tiga skrin berbeza, satu daripadanya dipaparkan masa skrin penuh. Teruskan membaca untuk mengetahui cara menukar gaya jam anda. Skrin ketiga StandBy memaparkan masa dan tarikh dalam pelbagai tema yang boleh anda leret secara menegak. Sesetengah tema juga memaparkan maklumat tambahan, seperti suhu atau penggera seterusnya. Jika anda menahan sebarang jam, anda boleh bertukar antara tema yang berbeza, termasuk Digital, Analog, Dunia, Suria dan Terapung. Terapung memaparkan masa dalam nombor gelembung besar dalam warna yang boleh disesuaikan, Solar mempunyai fon yang lebih standard dengan reka bentuk suar matahari dalam warna yang berbeza, dan Dunia memaparkan dunia dengan menyerlahkan
![Cara mematikan penggera pada iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) Cara mematikan penggera pada iPhone [2023]
Aug 21, 2023 pm 01:25 PM
Cara mematikan penggera pada iPhone [2023]
Aug 21, 2023 pm 01:25 PM
Sejak kemunculan telefon pintar, mereka sudah pasti telah menggantikan jam penggera. Jika anda memiliki iPhone, anda boleh menggunakan apl Jam untuk menetapkan seberapa banyak penggera dengan mudah untuk beberapa kali sepanjang hari. Apl ini membolehkan anda mengkonfigurasi masa penggera, nada, kekerapan ia berulang dan sama ada anda mahu menangguhkannya menggunakan pilihan Tunda. Jika anda ingin mematikan penggera yang telah anda tetapkan, siaran berikut akan membantu anda melumpuhkan dan memadamkan penggera biasa dan penggera bangun pada iPhone anda. Cara Mematikan Penggera Biasa pada iPhone Secara lalai, apabila anda menambah penggera pada apl Jam atau meminta Siri menambah penggera untuk anda, anda sebenarnya mencipta penggera biasa. Anda boleh mencipta seberapa banyak jam penggera pada iPhone anda sesuka hati dan meletakkannya
 Bagaimana untuk menyesuaikan warna siap sedia dalam iOS 17
Sep 23, 2023 pm 12:53 PM
Bagaimana untuk menyesuaikan warna siap sedia dalam iOS 17
Sep 23, 2023 pm 12:53 PM
Apple menawarkan mod skrin kunci baharu dalam iOS 17 yang dipanggil Mod Siap Sedia, yang diaktifkan apabila iPhone anda dipalamkan ke dalam pengecas (berwayar atau wayarles) dan diletakkan pada dirian dalam orientasi landskap. Mod ini akan menunjukkan lebih banyak maklumat sepintas lalu daripada skrin kunci standard dengan menunjukkan jam, data cuaca, kalendar dan beberapa widget. Selepas mendayakan ciri ini dalam tetapan, iPhone anda akan memasuki mod siap sedia secara automatik apabila diletakkan dalam orientasi landskap semasa mengecas. Cara menukar warna siap sedia dalam mod Siap sedia iOS 17 menawarkan satu set tiga halaman (Widget, Foto dan Jam) yang boleh anda tukar ke sana ke mari dengan meleret pada skrin. Daripada halaman ini, hanya skrin Jam membolehkan anda menyesuaikan warna yang dipaparkan pada skrin supaya anda boleh
 Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Pemalam anak panah kanvas termasuk: 1. Fabric.js, yang mempunyai API yang ringkas dan mudah digunakan serta boleh mencipta kesan anak panah tersuai 2. Konva.js, yang menyediakan fungsi melukis anak panah dan boleh mencipta pelbagai anak panah gaya; 3. Pixi.js , yang menyediakan fungsi pemprosesan grafik yang kaya dan boleh mencapai pelbagai kesan anak panah; ; 6. Rough .js, anda boleh membuat anak panah yang dilukis dengan tangan, dsb.
 Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Butiran jam kanvas termasuk penampilan jam, tanda semak, jam digital, jam, minit dan jarum kedua, titik tengah, kesan animasi, gaya lain, dsb. Pengenalan terperinci: 1. Penampilan jam, anda boleh menggunakan Kanvas untuk melukis dail bulat sebagai penampilan jam, dan anda boleh menetapkan saiz, warna, jidar dan gaya dail lain. 2. Garisan skala, lukis garisan skala; dail untuk mewakili jam atau minit. 3. Jam digital, anda boleh melukis jam digital pada dail untuk menunjukkan jam dan minit semasa
 Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Versi html2canvas termasuk html2canvas v0.x, html2canvas v1.x, dsb. Pengenalan terperinci: 1. html2canvas v0.x, yang merupakan versi awal html2canvas Versi stabil terkini ialah v0.5.0-alpha1. Ia adalah versi matang yang telah digunakan secara meluas dan disahkan dalam banyak projek;
 Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Terokai rangka kerja Kanvas: Untuk memahami apakah rangka kerja Kanvas yang biasa digunakan, contoh kod khusus diperlukan Pengenalan: Kanvas ialah API lukisan yang disediakan dalam HTML5, yang melaluinya kita boleh mencapai kesan grafik dan animasi yang kaya. Untuk meningkatkan kecekapan dan kemudahan melukis, banyak pembangun telah membangunkan rangka kerja Kanvas yang berbeza. Artikel ini akan memperkenalkan beberapa rangka kerja Kanvas yang biasa digunakan dan menyediakan contoh kod khusus untuk membantu pembaca memperoleh pemahaman yang lebih mendalam tentang cara menggunakan rangka kerja ini. 1. Rangka kerja EaselJS Ea




