Android UI控件系列:DatePicker,TimePicker(日期和时间选择)
日期和时间是任何手机平台都有的功能,Android也如此。
DatePicker:用来实现日期(年月日)
TimePicker:用来实现时间(时分秒)
Calendar:日历是设定年度日期对象和一个整数字段之间转换的抽象基类,如,月,日,小时等。
例如
final Calendar calendar=Calendar.getInstance(); mYear=calendar.get(Calendar.YEAR);—获取年份 mMonth=calendar.get(Calendar.MONTH);—获取月份 mDay=calendar.get(Calendar.DAY_OF_MONTH);—获取日 mHour=calendar.get(Calendar.HOUR_OF_DAY);—获取时 mMinute=calendar.get(Calendar.MINUTE);—获取分
等等,可以参考API文档
TimePickerDialog、DatePickerDialog是对话框形式的时间类。
废话不多说,实例如下:
DateTest.java文件
package org.loulijun.datetest;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;
public class DateTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
TimePicker timepicker;
DatePicker datepicker;
Button btn1;
Button btn2;
//JAVA中的Calendar类
Calendar c;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/*Like other locale-sensitive classes, Calendar provides a class method, getInstance,
*for getting a default instance of this class for general use.
*Calendar's getInstance method returns a calendar whose locale is based on system settings
*and whose time fields have been initialized with the current date and time:
*/
c=Calendar.getInstance();
textview=(TextView)findViewById(R.id.textview);
btn1=(Button)findViewById(R.id.button1);
btn2=(Button)findViewById(R.id.button2);
//获取DatePicker对象
datepicker=(DatePicker)findViewById(R.id.datepicker1);
//将日历初始化为当前系统时间,并设置其事件监听
datepicker.init(c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH),
new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
//当前日期更改时,在这里设置
c.set(year,monthOfYear,dayOfMonth);
}
});
//获取TimePicker对象
timepicker=(TimePicker)findViewById(R.id.timepicker1);
//设置为24小时制显示时间
timepicker.setIs24HourView(true);
//监听时间改变
timepicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
//时间改变处理
//c.set(year,month,hourOfDay,minute,second);
}
});
btn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new DatePickerDialog(DateTest.this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
//设置日历
}
},c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH)).show();
}
});
btn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new TimePickerDialog(DateTest.this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
//设置时间
}
},c.get(Calendar.HOUR_OF_DAY),c.get(Calendar.MINUTE),true).show();
}
});
}
}main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="时间控件使用"
/>
<DatePicker
android:id="@+id/datepicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TimePicker
android:id="@+id/timepicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置日期"
android:layout_gravity="center"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置时间"
android:layout_gravity="center"
/>
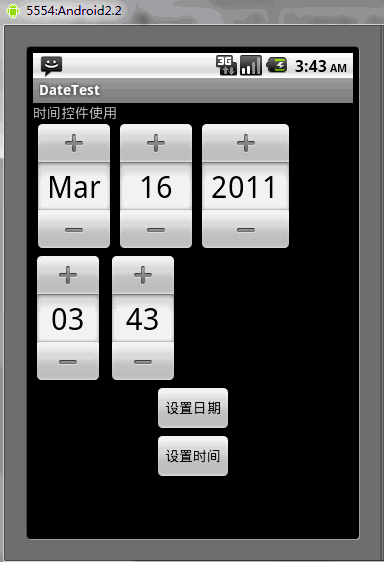
</LinearLayout>运行结果如下:

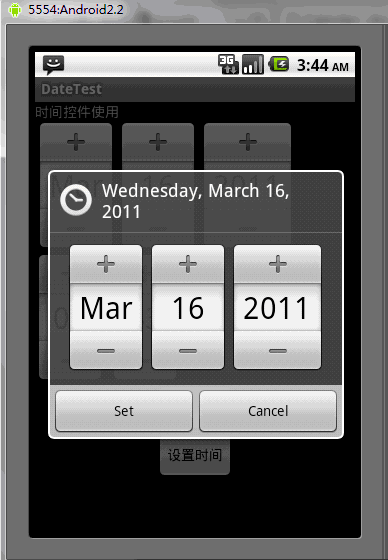
当点击“设置日期”按钮后,就会显示如下对话框样式的DatePickerDialog

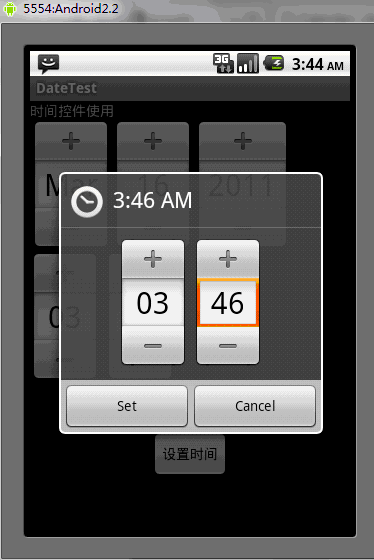
当点击“设置时间”按钮后,就会弹出如下对话框样式的TimePickerDialog

以上就是Android UI控件系列:DatePicker,TimePicker(日期和时间选择)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Mengapakah UI Elden Ring terus muncul?
Mar 11, 2024 pm 04:31 PM
Mengapakah UI Elden Ring terus muncul?
Mar 11, 2024 pm 04:31 PM
Dalam Elden's Ring, halaman UI permainan ini akan disembunyikan secara automatik selepas tempoh masa Ramai pemain tidak tahu bagaimana UI sentiasa dipaparkan Pemain boleh memilih konfigurasi paparan tolok dalam paparan dan konfigurasi bunyi pada. Mengapa UI Elden Ring terus dipaparkan? 1. Pertama, selepas kita memasuki menu utama, klik [Konfigurasi Sistem]. 2. Dalam antara muka [Display and Sound Configuration], pilih konfigurasi paparan meter. 3. Klik Dayakan untuk melengkapkan.
 Apakah perpustakaan komponen UI biasa dalam Vue?
Jun 11, 2023 am 11:47 AM
Apakah perpustakaan komponen UI biasa dalam Vue?
Jun 11, 2023 am 11:47 AM
Vue ialah rangka kerja JavaScript popular yang menggunakan pendekatan berasaskan komponen untuk membina aplikasi web. Dalam ekosistem Vue, terdapat banyak perpustakaan komponen UI yang boleh membantu anda membina antara muka yang cantik dengan cepat dan menyediakan fungsi yang kaya dan kesan interaktif. Dalam artikel ini, kami akan memperkenalkan beberapa pustaka komponen VueUI biasa. ElementUIElementUI ialah perpustakaan komponen Vue yang dibangunkan oleh pasukan Ele.me Ia menyediakan pembangun dengan satu set yang elegan.
 Dua penyelidik Google China mengeluarkan model 'pemahaman UI mudah alih' visual yang pertama, empat tugas utama untuk menyegarkan SOTA
Apr 12, 2023 pm 04:40 PM
Dua penyelidik Google China mengeluarkan model 'pemahaman UI mudah alih' visual yang pertama, empat tugas utama untuk menyegarkan SOTA
Apr 12, 2023 pm 04:40 PM
Bagi AI, "bermain dengan telefon mudah alih" bukanlah tugas yang mudah Hanya mengenal pasti pelbagai antara muka pengguna (UI) adalah masalah besar: bukan sahaja jenis setiap komponen mesti dikenal pasti, tetapi juga simbol yang digunakan, kedudukan untuk menentukan fungsi. daripada komponen tersebut. Memahami UI peranti mudah alih boleh membantu merealisasikan pelbagai tugas interaksi manusia-komputer, seperti automasi UI. Kerja sebelumnya untuk memodelkan UI mudah alih biasanya bergantung pada maklumat hierarki paparan skrin, secara langsung menggunakan data struktur UI, dan dengan itu memintas masalah mengenal pasti komponen bermula dari piksel skrin. Walau bagaimanapun, hierarki paparan tidak tersedia dalam semua senario Kaedah ini biasanya menghasilkan hasil yang salah disebabkan penerangan objek yang hilang atau maklumat struktur yang salah letak, jadi walaupun anda menggunakan.
 Apakah maksud ui?
Mar 14, 2024 pm 03:20 PM
Apakah maksud ui?
Mar 14, 2024 pm 03:20 PM
UI ialah singkatan "Antara Muka Pengguna", yang digunakan terutamanya untuk menerangkan interaksi manusia-komputer, logik operasi dan antara muka yang cantik bagi perisian. Tujuan reka bentuk UI adalah untuk menjadikan operasi perisian lebih mudah dan selesa, serta mencerminkan sepenuhnya kedudukan dan ciri-cirinya. Reka bentuk UI biasa dibahagikan kepada UI fizikal dan UI maya, antaranya UI maya digunakan secara meluas dalam medan Internet.
 Terokai rangka kerja UI mudah alih jQuery yang paling popular
Feb 27, 2024 pm 12:03 PM
Terokai rangka kerja UI mudah alih jQuery yang paling popular
Feb 27, 2024 pm 12:03 PM
Rangka kerja UI mudah alih jQuery ialah alat untuk membangunkan aplikasi mudah alih Ia menyediakan komponen antara muka yang kaya dan kesan interaktif, membolehkan pembangun membina antara muka pengguna mudah alih yang sangat baik. Dalam artikel ini, kami akan meneroka beberapa rangka kerja UI mudah alih jQuery yang paling popular dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakan rangka kerja ini dengan lebih baik. 1.jQueryMobiljQueryMobile ialah rangka kerja UI mudah alih sumber terbuka berdasarkan HTML5 dan CSS3.
 Apakah perbezaan antara reka bentuk ux dan ui
Sep 27, 2022 pm 03:52 PM
Apakah perbezaan antara reka bentuk ux dan ui
Sep 27, 2022 pm 03:52 PM
Perbezaan antara reka bentuk ux dan ui: 1. UX menjadikan antara muka lebih mudah untuk digunakan, dan UI menjadikan antara muka lebih kelihatan 2. UX membolehkan pengguna mencapai matlamat mereka, dan UI menjadikan antara muka meningkatkan rasa jenama; matlamat teras membimbing pengguna untuk menyelesaikan tugas, UI tidak 4. Penyerahan UI dan UX adalah berbeza Output UX termasuk laporan pengalaman UX, definisi fungsi, perancangan fungsi, kemajuan projek, dll., manakala output UI termasuk. visual dan interaksi, reka bentuk visual, reka bentuk jenama, reka bentuk gerakan, dan reka bentuk komponen dan bahasa reka bentuk, dsb.
 Ujian komprehensif Android 15 Beta 4 selesai dan kira detik kepada keluaran versi stabil telah bermula
Jul 29, 2024 pm 07:57 PM
Ujian komprehensif Android 15 Beta 4 selesai dan kira detik kepada keluaran versi stabil telah bermula
Jul 29, 2024 pm 07:57 PM
Beberapa hari lalu, Google secara rasmi menolak kemas kini Android 15 Beta 4 kepada pengguna telefon pintar dan tablet Pixel yang layak Ini menandakan bahawa sistem pengendalian Android 15 telah memasuki tahap stabil platform, menunjukkan bahawa versi stabilnya akan dikeluarkan secara rasmi dengan pengguna global dalam. beberapa hari akan datang. Pada masa yang sama, perkembangan ini turut menyuntik tenaga baharu ke dalam siri peranti Galaxy Samsung Electronics untuk mempercepatkan proses pembangunan versi OneUI7.0nya. 1.[Android15Beta4 mempromosikan binaan stabil Samsung OneUI7.0](https://www.cnbeta.com/articles/tech/1427022.htm) Dengan Android15Bet
 apa maksud ui
Mar 14, 2024 pm 03:09 PM
apa maksud ui
Mar 14, 2024 pm 03:09 PM
UI, nama penuh antara muka pengguna, merujuk kepada reka bentuk interaksi manusia-komputer, logik operasi dan antara muka yang cantik dalam perisian. Ia dibahagikan kepada UI fizikal dan UI maya, antaranya UI maya digunakan secara meluas dalam Internet mudah alih. Reka bentuk UI yang baik bukan sahaja menjadikan perisian kelihatan menarik, tetapi yang lebih penting, menjadikan operasi perisian selesa dan mudah, mencerminkan sepenuhnya kedudukan dan ciri perisian.




