Android UI控件系列:Toast(提示)
Toast用于向用户显示一些帮助/提示。下面我做了5中效果,来说明Toast的强大,定义一个属于你自己的Toast。
注意:
LENGTH_LONG—长时间显示视图或文本提示
LENGTH_SHORT—短时间显示视图或文本提示
setGravity(int gravity,int xOffset,int yOffset)—设置提示应该在屏幕上的显示的位置
setDuration(int duartion)—设置提示显示的持续时间
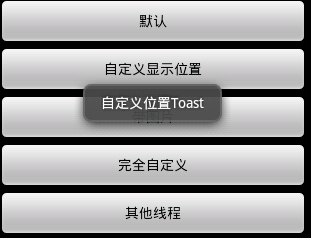
1.默认效果

代码
Toast.makeText(getApplicationContext(), "默认Toast样式", Toast.LENGTH_SHORT).show();
2.自定义显示位置效果

代码
toast = Toast.makeText(getApplicationContext(), "自定义位置Toast", Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); toast.show();
3.带图片效果

代码
toast = Toast.makeText(getApplicationContext(),
"带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
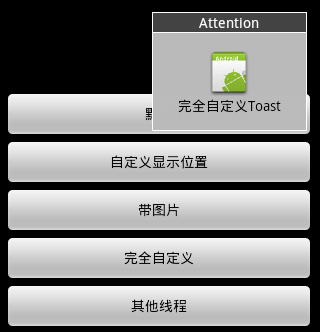
toast.show();4.完全自定义效果

代码
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("完全自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();5.其他线程

代码
new Thread(new Runnable() {
public void run() {
showToast();
}
}).start();完整代码
1.Main,java
package com.wjq.toast;<br>import android.app.Activity;<br>import android.os.Bundle;
<br>import android.os.Handler;<br>import android.view.Gravity;<br>import android.view.LayoutInflater;
<br>import android.view.View;<br>import android.view.ViewGroup;<br>import android.view.View.OnClickListener;
<br>import android.widget.ImageView;<br>import android.widget.LinearLayout;<br>import android.widget.TextView;
<br>import android.widget.Toast;<br>public class Main extends Activity implements OnClickListener
{<br>Handler handler = new Handler();<br>@Override<br>public void onCreate(Bundle savedInstanceState)
{<br> super.onCreate(savedInstanceState);<br> setContentView(R.layout.main);<br>
findViewById(R.id.btnSimpleToast).setOnClickListener(this);<br>
findViewById(R.id.btnSimpleToastWithCustomPosition).setOnClickListener(<br> this);<br>
findViewById(R.id.btnSimpleToastWithImage).setOnClickListener(this);<br> findViewById(R.id.btnCustomToast).setOnClickListener(this);<br>
findViewById(R.id.btnRunToastFromOtherThread).setOnClickListener(this);<br>}<br>public void showToast() {<br> handler.post(new Runnable() {<br> @Override<br>
public void run() {<br> Toast.makeText(getApplicationContext(), "我来自其他线程!",<br> Toast.LENGTH_SHORT).show();<br> }<br> });<br>}<br>@Override
<br>public void onClick(View v) {<br> Toast toast = null;<br> switch (v.getId()) {<br> case R.id.btnSimpleToast:<br>
Toast.makeText(getApplicationContext(), "默认Toast样式",<br> Toast.LENGTH_SHORT).show();<br> break;<br> case R.id.btnSimpleToastWithCustomPosition:<br>
toast = Toast.makeText(getApplicationContext(),<br> "自定义位置Toast", Toast.LENGTH_LONG);<br> toast.setGravity(Gravity.CENTER, 0, 0);<br>
toast.show();<br> break;<br> case R.id.btnSimpleToastWithImage:<br> toast = Toast.makeText(getApplicationContext(),
"带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
toast.show();<br> break;<br> case R.id.btnCustomToast:<br> LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("完全自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();<br> break;<br> case R.id.btnRunToastFromOtherThread:<br> new Thread(new Runnable() {
public void run() {
showToast();
}
}).start();<br> break;<br> }<br>}<br>}2.main,xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dip" android:gravity="center"> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/btnSimpleToast" android:text="默认"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="自定义显示位置" android:id="@+id/btnSimpleToastWithCustomPosition"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/btnSimpleToastWithImage" android:text="带图片"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="完全自定义" android:id="@+id/btnCustomToast"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="其他线程" android:id="@+id/btnRunToastFromOtherThread"></Button> </LinearLayout>
3.custom.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="#ffffffff" android:orientation="vertical" android:id="@+id/llToast" > <TextView android:layout_height="wrap_content" android:layout_margin="1dip" android:textColor="#ffffffff" android:layout_width="fill_parent" android:gravity="center" android:background="#bb000000" android:id="@+id/tvTitleToast" /> <LinearLayout android:layout_height="wrap_content" android:orientation="vertical" android:id="@+id/llToastContent" android:layout_marginLeft="1dip" android:layout_marginRight="1dip" android:layout_marginBottom="1dip" android:layout_width="wrap_content" android:padding="15dip" android:background="#44000000" > <ImageView android:layout_height="wrap_content" android:layout_gravity="center" android:layout_width="wrap_content" android:id="@+id/tvImageToast" /> <TextView android:layout_height="wrap_content" android:paddingRight="10dip" android:paddingLeft="10dip" android:layout_width="wrap_content" android:gravity="center" android:textColor="#ff000000" android:id="@+id/tvTextToast" /> </LinearLayout> </LinearLayout>
以上就是Android UI控件系列:Toast(提示)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Laporan baharu memberikan penilaian yang memberatkan terhadap khabar angin tentang peningkatan kamera Samsung Galaxy S25, Galaxy S25 Plus dan Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Laporan baharu memberikan penilaian yang memberatkan terhadap khabar angin tentang peningkatan kamera Samsung Galaxy S25, Galaxy S25 Plus dan Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Dalam beberapa hari kebelakangan ini, Ice Universe terus mendedahkan butiran mengenai Galaxy S25 Ultra, yang secara meluas dipercayai sebagai telefon pintar utama Samsung yang seterusnya. Antara lain, pembocor itu mendakwa bahawa Samsung hanya merancang untuk membawa satu peningkatan kamera
 Samsung Galaxy S25 Ultra bocor dalam imej paparan pertama dengan perubahan reka bentuk khabar angin didedahkan
Sep 11, 2024 am 06:37 AM
Samsung Galaxy S25 Ultra bocor dalam imej paparan pertama dengan perubahan reka bentuk khabar angin didedahkan
Sep 11, 2024 am 06:37 AM
OnLeaks kini telah bekerjasama dengan Android Headlines untuk memberikan pandangan pertama pada Galaxy S25 Ultra, beberapa hari selepas percubaan gagal untuk menjana lebih daripada $4,000 daripada pengikut X (dahulunya Twitter). Untuk konteks, imej pemaparan yang dibenamkan di bawah h
 IFA 2024 | NXTPAPER 14 TCL tidak akan sepadan dengan prestasi Galaxy Tab S10 Ultra, tetapi ia hampir sepadan dengan saiznya
Sep 07, 2024 am 06:35 AM
IFA 2024 | NXTPAPER 14 TCL tidak akan sepadan dengan prestasi Galaxy Tab S10 Ultra, tetapi ia hampir sepadan dengan saiznya
Sep 07, 2024 am 06:35 AM
Di samping mengumumkan dua telefon pintar baharu, TCL juga telah mengumumkan tablet Android baharu yang dipanggil NXTPAPER 14, dan saiz skrinnya yang besar adalah salah satu nilai jualannya. NXTPAPER 14 menampilkan versi 3.0 jenama tandatangan TCL panel LCD matte
 Vivo Y300 Pro mempunyai bateri 6,500 mAh dalam badan 7.69 mm yang tipis
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro mempunyai bateri 6,500 mAh dalam badan 7.69 mm yang tipis
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro baru sahaja didedahkan sepenuhnya, dan ia merupakan salah satu telefon Android jarak pertengahan paling tipis dengan bateri yang besar. Tepatnya, telefon pintar ini hanya tebal 7.69 mm tetapi mempunyai bateri 6,500 mAh. Ini adalah kapasiti yang sama seperti yang dilancarkan baru-baru ini
 Samsung Galaxy S24 FE dibilkan untuk melancarkan kurang daripada yang dijangkakan dalam empat warna dan dua pilihan memori
Sep 12, 2024 pm 09:21 PM
Samsung Galaxy S24 FE dibilkan untuk melancarkan kurang daripada yang dijangkakan dalam empat warna dan dua pilihan memori
Sep 12, 2024 pm 09:21 PM
Samsung belum menawarkan sebarang petunjuk lagi tentang bila ia akan mengemas kini siri telefon pintar Edisi Peminat (FE). Seperti sedia ada, Galaxy S23 FE kekal sebagai edisi terbaharu syarikat, telah dibentangkan pada awal Oktober 2023. Walau bagaimanapun, banyak
 Laporan baharu memberikan penilaian yang memberatkan terhadap khabar angin tentang peningkatan kamera Samsung Galaxy S25, Galaxy S25 Plus dan Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Laporan baharu memberikan penilaian yang memberatkan terhadap khabar angin tentang peningkatan kamera Samsung Galaxy S25, Galaxy S25 Plus dan Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Dalam beberapa hari kebelakangan ini, Ice Universe terus mendedahkan butiran mengenai Galaxy S25 Ultra, yang secara meluas dipercayai sebagai telefon pintar utama Samsung yang seterusnya. Antara lain, pembocor itu mendakwa bahawa Samsung hanya merancang untuk membawa satu peningkatan kamera
 Xiaomi Redmi Note 14 Pro Plus tiba sebagai telefon pintar Qualcomm Snapdragon 7s Gen 3 pertama dengan kamera Light Hunter 800
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus tiba sebagai telefon pintar Qualcomm Snapdragon 7s Gen 3 pertama dengan kamera Light Hunter 800
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plus kini rasmi sebagai pengganti langsung kepada Redmi Note 13 Pro Plus tahun lepas (sekira $375 di Amazon). Seperti yang dijangkakan, Redmi Note 14 Pro Plus mengetuai siri Redmi Note 14 bersama Redmi Note 14 dan Redmi Note 14 Pro. Li
 iQOO Z9 Turbo Plus: Tempahan bermula untuk siri perdana yang berpotensi dipertingkatkan
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: Tempahan bermula untuk siri perdana yang berpotensi dipertingkatkan
Sep 10, 2024 am 06:45 AM
Jenama OnePlus iQOO mempunyai kitaran produk 2023-4 yang mungkin hampir tamat; Namun begitu, jenama itu telah mengisytiharkan bahawa ia belum selesai dengan siri Z9nya. Varian Turbo+yang terakhir, dan mungkin paling akhir, baru sahaja diumumkan seperti yang diramalkan. T




