Android UI控件系列:TableLayout(表格布局)
TableLayout是一个以行、列显示视图View的视图组
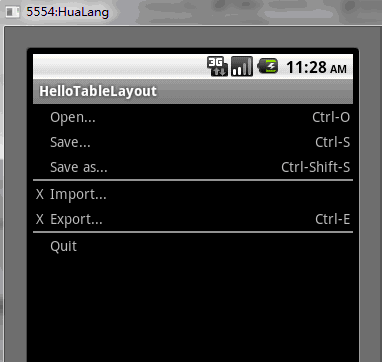
1、开始一个新的工程,名字叫做HelloTableLayout
2、打开res/layout/main.xml文件并且插入如下内容
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow>
<TextView
android:layout_column="1"
android:text="Open..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="Save as..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"
/>
<TableRow>
<TextView
android:text="X"
android:padding="3dip"
/>
<TextView
android:text="Import..."
android:padding="3dip"
/>
</TableRow>
<TableRow>
<TextView
android:text="X"
android:padding="3dip"
/>
<TextView
android:text="Export..."
android:padding="3dip"
/>
<TextView
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip"
/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#FF909090"
/>
<TableRow>
<TextView
android:layout_column="1"
android:text="Quit"
android:padding="3dip"
/>
</TableRow>
</TableLayout>注意到这个文件类似于HTML的table的结构,TableLayout元素就像是HTML中的