
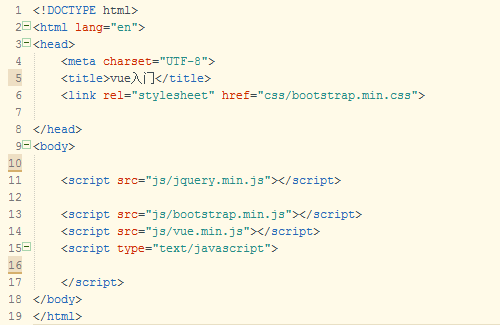
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery)

引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门。
vue.js最重要的一个特点就是双向数据绑定也就是我们常说的MVVM:Model-View-ViewModel。我们要实现双向绑定首先当然要有“双向”,这里vue.js为我们提供了View层和Model层。View层就是在HTML中的代码,Model层则是Javascript代码。
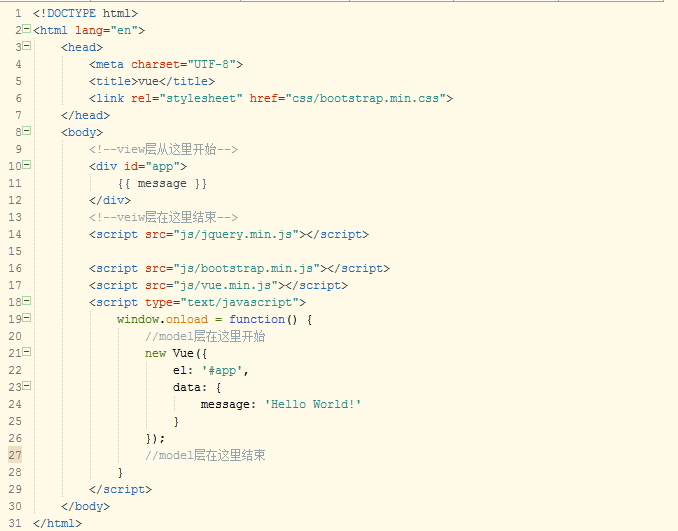
下面是一个最基础的实例

代码中标注了view层与model层的开始位置和结束位置。
在view层中我们需要创建一个标签来显示model层中程序运行的结果,并且我们要为这个标签添加一个类或者ID,这个实例中我为一个div标签添加了一个名为app的ID。
model层中是我们要执行的代码,首先我们要创建一个新的Vue对象,对象中的el对应的值是我们之前在view层中创建的标签的类名或ID名(这个标签就是vue对象的作用范围),data对应的值又是一个对象,这个对象中的键是我们在view层中“{{}}”里的代码,而值则是显示的结果。
下图为运行后的结果

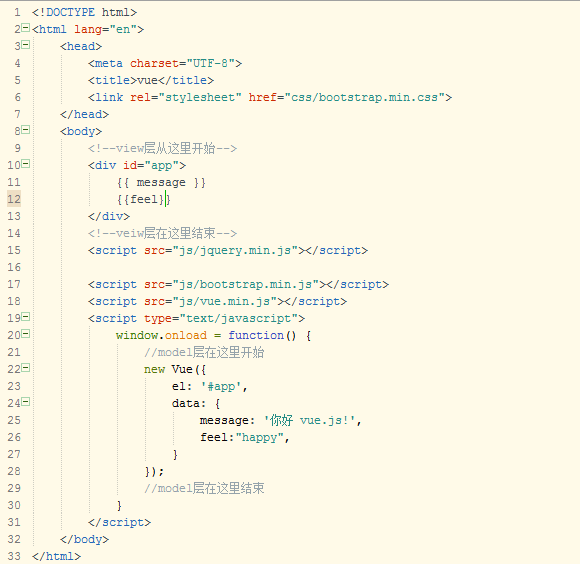
为了方便理解,在下面的代码中我修改了message的值并在data中新增了一个键值对

这是实例修改后的运行结果

对比实例1与实例2的代码和运行结果,相信大家可以更清楚的了解vue.js最基本的工作原理。
下面我们将对数据进行双向绑定

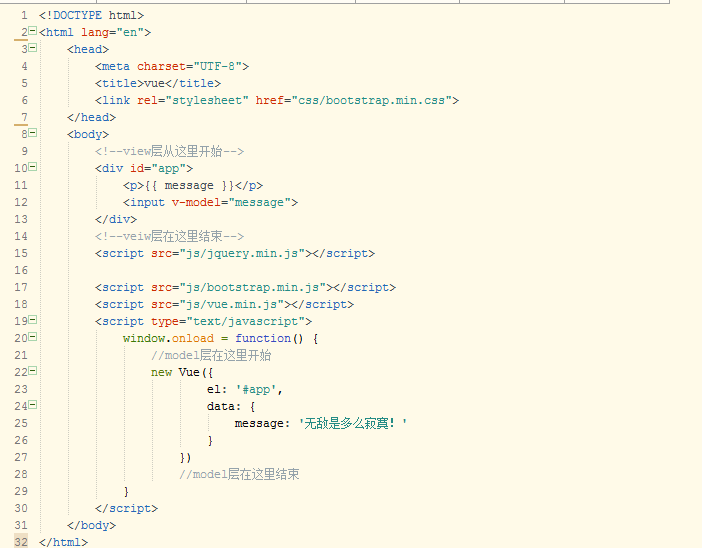
在这个实例中我们添加了一个input标签,这个input标签中有一个名为v-model的属性。我们可以清楚的看见v—model属性的值与我们在p标签“{{}}”内的值以及data中的键名一样,这就是我们实现双向绑定的关键。
下面是实例3运行的结果。

上边为p标签显示的内容,下边是input标签的内容,这时我们就可以通过修改input的内容来改变p标签里的内容,至此我们就完成了最基础的双向绑定操作。
以上所述是小编给大家介绍的Vue.js双向绑定操作技巧(初级入门),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多Vue.js双向绑定操作技巧相关文章请关注PHP中文网!




