
这次介绍下小程序当中常用的图片上传。
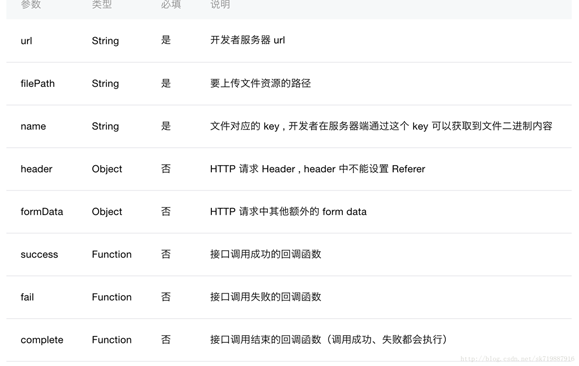
前几天做了图片上传功能,被坑了一下。接下来我们来看一下微信的上传api。

这里的filePath就是图片的存储路径,类型居然是个String,也就是 只能每次传一张图片,我以前的接口都是接收一个array,我本人又是一个半吊子的PHP,只能自己去改接收图片的接口。
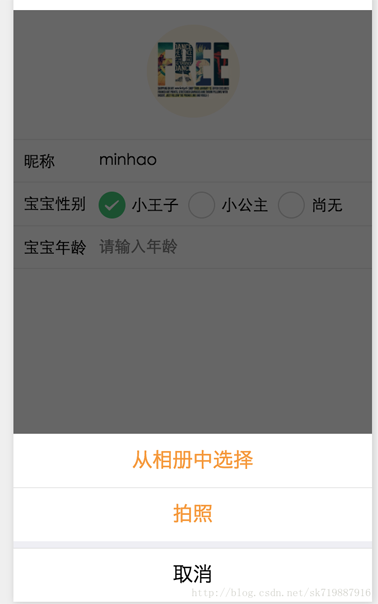
看一下页面效果图

一个很常见的修改头像效果,选择图片(拍照),然后上传。
下面就是贴代码了
首先是小程序的wxml代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
css代码我就不贴了,一些样式而已。
对应的JS代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
|
主要讲解一下JS代码
1、chooseImageTap方法
用来显示一个选择图片和拍照的弹窗,用到了微信的一个页面交互的api showActionSheet,点击查看详细使用
显示操作菜单
2、chooseWxImage方法
主要是用来选择图片以及接收图片路径回调的监听,点击查看详细使用
从本地相册选择图片或使用相机拍照
3、上传
在chooseWxImage方法的success回调中我们可以看到,我把返回的图片路径res.tempFilePaths[0] 赋值给了logo,下面我们只需要调用upload方法就ok了,微信的uploadFile方法被我封装了一下变成了upload_file。
uploadFile方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
filePath就是upload_file中我们传进来的logo变量,也就是图片的绝对路径。
服务器的接收图片代码
看过我上篇文章登录流程的文章的都熟悉了我服务器用的是php框架是Laravel。
这里我只贴一下接收image的代码;
1 2 3 4 5 |
|
核心方法在upload_log中。
图片接收保存
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
|
这个代码格式真的很烦人啊,我就大概整理了一下。
这样我们就入门了小程序图片上传和接口功能了。
以上就是微信小程序开发之图片上传+服务端接收教程的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Apakah sistem pengurusan biasa?
Apakah sistem pengurusan biasa?
 mintui
mintui
 Versi sistem linux yang manakah mudah digunakan?
Versi sistem linux yang manakah mudah digunakan?
 Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
Perkara yang perlu dilakukan jika ralat berlaku dalam skrip halaman semasa
 Apakah keperluan untuk siaran langsung Douyin?
Apakah keperluan untuk siaran langsung Douyin?
 Mengapa saya tidak boleh membuka pinterest?
Mengapa saya tidak boleh membuka pinterest?
 Pengenalan kepada Dokumen dalam JS
Pengenalan kepada Dokumen dalam JS
 Apakah format nama akaun stim
Apakah format nama akaun stim
 Apakah sistem erp perusahaan?
Apakah sistem erp perusahaan?




