PHP开发框架Yii Framework教程(39) Zii组件-Slider示例
CJuiSlider显示一滑动条,可以通过滑动条来缩放图像或用作其它功能,它封装了 JUI slider插件。
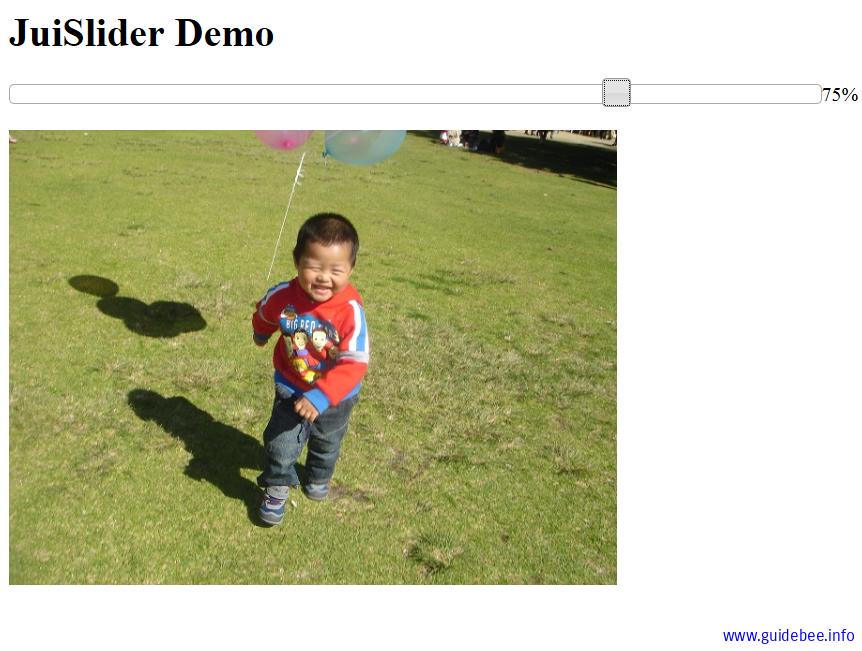
本例通过CJuiSlider来缩放一副图像:
<?php $this->widget('zii.widgets.jui.CJuiSlider', array(
'value'=>50,
'options'=>array(
'min'=>1,
'max'=>100,
'slide'=>'js:
function(event,ui){
$("#image").width(648*ui.value/100);
$("#zoom").text(ui.value+"%");
}
',
),
'htmlOptions'=>array(
'style'=>'width:648px; float:left;'
),
)); ?>
<div id="zoom" >50%</div>
<br />
<img id="image" width="324" src="images/harry.jpg"><?php $this->widget('zii.widgets.jui.CJuiSlider', array(
'value'=>50,
'options'=>array(
'min'=>1,
'max'=>100,
'slide'=>'js:
function(event,ui){
$("#image").width(648*ui.value/100);
$("#zoom").text(ui.value+"%");
}
',
),
'htmlOptions'=>array(
'style'=>'width:648px; float:left;'
),
)); ?>
<div id="zoom" >50%</div>
<br />
<img id="image" width="324" src="images/harry.jpg">
以上就是PHP开发框架Yii Framework教程(39) Zii组件-Slider示例的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menggunakan rangka kerja PHP Yii untuk membangunkan sistem sandaran awan yang sangat tersedia
Jun 27, 2023 am 09:04 AM
Cara menggunakan rangka kerja PHP Yii untuk membangunkan sistem sandaran awan yang sangat tersedia
Jun 27, 2023 am 09:04 AM
Dengan perkembangan berterusan teknologi pengkomputeran awan, sandaran data telah menjadi sesuatu yang mesti dilakukan oleh setiap perusahaan. Dalam konteks ini, amat penting untuk membangunkan sistem sandaran awan yang sangat tersedia. Rangka kerja PHP Yii ialah rangka kerja berkuasa yang boleh membantu pembangun membina aplikasi web berprestasi tinggi dengan cepat. Berikut akan memperkenalkan cara menggunakan rangka kerja Yii untuk membangunkan sistem sandaran awan yang sangat tersedia. Mereka bentuk model pangkalan data Dalam rangka kerja Yii, model pangkalan data adalah bahagian yang sangat penting. Kerana sistem sandaran data memerlukan banyak jadual dan hubungan
 Symfony vs Yii2: Rangka kerja manakah yang lebih baik untuk membangunkan aplikasi web berskala besar?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2: Rangka kerja manakah yang lebih baik untuk membangunkan aplikasi web berskala besar?
Jun 19, 2023 am 10:57 AM
Memandangkan permintaan untuk aplikasi web terus berkembang, pembangun mempunyai lebih banyak pilihan dalam memilih rangka kerja pembangunan. Symfony dan Yii2 ialah dua rangka kerja PHP yang popular Kedua-duanya mempunyai fungsi dan prestasi yang berkuasa, tetapi apabila berhadapan dengan keperluan untuk membangunkan aplikasi web berskala besar, rangka kerja manakah yang lebih sesuai? Seterusnya kami akan menjalankan analisis perbandingan Symphony dan Yii2 untuk membantu anda membuat pilihan yang lebih baik. Gambaran Keseluruhan Asas Symphony ialah rangka kerja aplikasi web sumber terbuka yang ditulis dalam PHP dan dibina di atas
 Pertanyaan data dalam rangka kerja Yii: capai data dengan cekap
Jun 21, 2023 am 11:22 AM
Pertanyaan data dalam rangka kerja Yii: capai data dengan cekap
Jun 21, 2023 am 11:22 AM
Rangka kerja Yii ialah rangka kerja aplikasi Web PHP sumber terbuka yang menyediakan pelbagai alatan dan komponen untuk memudahkan proses pembangunan aplikasi Web, yang mana pertanyaan data merupakan salah satu komponen penting. Dalam rangka kerja Yii, kita boleh menggunakan sintaks seperti SQL untuk mengakses pangkalan data untuk membuat pertanyaan dan memanipulasi data dengan cekap. Pembina pertanyaan rangka kerja Yii terutamanya termasuk jenis berikut: pertanyaan ActiveRecord, pertanyaan QueryBuilder, pertanyaan arahan dan pertanyaan SQL asal
 Bagaimana untuk menggunakan rangka kerja Yii3 dalam php?
May 31, 2023 pm 10:42 PM
Bagaimana untuk menggunakan rangka kerja Yii3 dalam php?
May 31, 2023 pm 10:42 PM
Memandangkan Internet terus berkembang, permintaan untuk pembangunan aplikasi web juga semakin tinggi. Bagi pembangun, membangunkan aplikasi memerlukan rangka kerja yang stabil, cekap dan berkuasa, yang boleh meningkatkan kecekapan pembangunan. Yii ialah rangka kerja PHP berprestasi tinggi terkemuka yang menyediakan ciri yang kaya dan prestasi yang baik. Yii3 ialah versi generasi seterusnya bagi rangka kerja Yii, yang seterusnya mengoptimumkan prestasi dan kualiti kod berdasarkan Yii2. Dalam artikel ini, kami akan memperkenalkan cara menggunakan rangka kerja Yii3 untuk membangunkan aplikasi PHP.
 Yii2 vs Phalcon: Rangka kerja manakah yang lebih baik untuk membangunkan aplikasi pemaparan grafik?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon: Rangka kerja manakah yang lebih baik untuk membangunkan aplikasi pemaparan grafik?
Jun 19, 2023 am 08:09 AM
Dalam era maklumat semasa, data besar, kecerdasan buatan, pengkomputeran awan dan teknologi lain telah menjadi tumpuan perusahaan utama. Di antara teknologi ini, teknologi pemaparan kad grafik, sebagai teknologi pemprosesan grafik berprestasi tinggi, telah mendapat perhatian yang lebih. Teknologi pemaparan kad grafik digunakan secara meluas dalam pembangunan permainan, filem dan kesan khas televisyen, pemodelan kejuruteraan dan bidang lain. Bagi pembangun, memilih rangka kerja yang sesuai dengan projek mereka adalah keputusan yang sangat penting. Antara bahasa semasa, PHP ialah bahasa yang sangat dinamik Beberapa rangka kerja PHP yang sangat baik seperti Yii2, Ph
 Panduan Pengaturcaraan Yii2: Kaedah Menjalankan Perkhidmatan Cron
Sep 01, 2023 pm 11:21 PM
Panduan Pengaturcaraan Yii2: Kaedah Menjalankan Perkhidmatan Cron
Sep 01, 2023 pm 11:21 PM
Jika anda bertanya "Apakah Yii?", lihat tutorial saya sebelum ini: Pengenalan kepada Rangka Kerja Yii, yang menyemak faedah Yii dan menggariskan perkara baharu dalam Yii 2.0, yang dikeluarkan pada Oktober 2014. Hmm> Dalam siri Pengaturcaraan dengan Yii2 ini, saya akan membimbing pembaca menggunakan rangka kerja Yii2PHP. Dalam tutorial hari ini, saya akan berkongsi dengan anda cara memanfaatkan fungsi konsol Yii untuk menjalankan kerja cron. Pada masa lalu, saya telah menggunakan wget - URL yang boleh diakses web - dalam tugas cron untuk menjalankan tugas latar belakang saya. Ini menimbulkan kebimbangan keselamatan dan mempunyai beberapa masalah prestasi. Semasa saya membincangkan beberapa cara untuk mengurangkan risiko dalam siri Keselamatan untuk Permulaan kami, saya berharap untuk beralih kepada arahan yang dipacu konsol
 Pembangunan PHP: Gunakan Yii2 dan GrapeJS untuk melaksanakan CMS bahagian belakang dan pengeditan visual bahagian hadapan
Jun 15, 2023 pm 11:48 PM
Pembangunan PHP: Gunakan Yii2 dan GrapeJS untuk melaksanakan CMS bahagian belakang dan pengeditan visual bahagian hadapan
Jun 15, 2023 pm 11:48 PM
Dalam pembangunan perisian moden, membina sistem pengurusan kandungan (CMS) yang berkuasa bukanlah satu tugas yang mudah. Pembangun bukan sahaja perlu mempunyai kemahiran dan pengalaman yang luas, tetapi mereka juga perlu menggunakan teknologi dan alatan yang paling canggih untuk mengoptimumkan fungsi dan prestasi mereka. Artikel ini memperkenalkan cara menggunakan Yii2 dan GrapeJS, dua perisian sumber terbuka yang popular, untuk melaksanakan CMS bahagian belakang dan pengeditan visual bahagian hadapan. Yii2 ialah rangka kerja PHPWeb popular yang menyediakan alatan dan komponen yang kaya untuk dibina dengan cepat
 yii如何将对象转化为数组或直接输出为json格式
Jan 08, 2021 am 10:13 AM
yii如何将对象转化为数组或直接输出为json格式
Jan 08, 2021 am 10:13 AM
yii框架:本文为大家介绍了yii将对象转化为数组或直接输出为json格式的方法,具有一定的参考价值,希望能够帮助到大家。




