7款开发者最常用的Sublime text 3插件
Sublime Text作为一个尽为人知的代码编辑器,其优点不用赘述。界面整洁美观、文本功能强大,且运行速度极快,非常适合编写代码,写文章做笔记。Sublime Text还支持Mac(MAC版SublimeText 3下载)、Windows和Linux各大平台(windows 版SublimeText 3(汉化版)下载),方便用户使用。种类繁多、功能强大的插件更给Sublime Text 3锦上添花。下载Package Control后就可以迅速的开启插件之路。

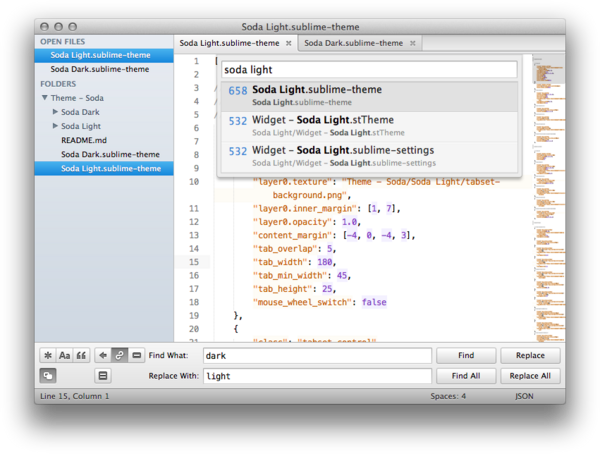
1. Soda Theme
Sublime Text 3中较为常用的一款自定义编辑器主题,用过的人都说好。Soda Theme包含代码着色、标签、图标,拥有light和dark两种颜色主题便于用户在不同时间段使用。
Github:https://github.com/buymeasoda/soda-theme/

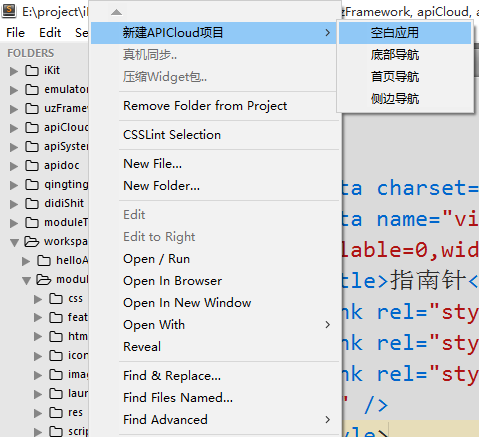
2、Sublime APICloud Plugins
Sublime APICloud Plugins是APICloud为开发者提供的一套开源的Sublime Text扩展插件,包括:应用管理、应用框架、页面模板、代码提示、代码管理、Widget打包、真机同步、日志输出、管理自定义AppLoader等功能,其他的功能插件也在不断增加,这些插件已被Package Control成功收录,开发者可以直接在Sublime Text3中下载安装;所有插件都已开源,开发者也可以在此基础上按需求扩展自己的插件。
插件下载: http://www.apicloud.com/devtools

编辑CSS样式的时候, ColorPicker调色盘不仅可以查看颜色值,更可以轻松调好颜色。ColorPicker同时还是一个双向选择颜色的功能,既可以在调色板中选好颜色将其使用至文档中,也可以迅速定位文档中的某一种颜色值到调色板中。
插件下载:https://github.com/weslly/ColorPicker

4. Emmet
Emmet (前身是 Zen Coding)是一个前端开发不可缺少的插件,它让编写 HTML和CSS代码变得简单,节省大量时间。Emmet可使开发者用缩写形式书写代码,再用“扩展”功能自动将代码扩展至完整样式。
早在2009年,Zen Coding作为具有革命性的HTML和CSS代码编辑插件一经问世,直到现在帮助了无数的开发者,减少他们的时间,使得编写代码变得简便有趣。现在,Emmet已经超越了Zen Coding到达了更高层次,普适性的功能将给更多的开发者带来便利。
插件下载:https://github.com/sergeche/emmet-sublime

5. SublimeCodeIntel
SublimeCodeIntel 作为一个代码提示和补全插件,支持 JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit 和 PHP 等所有语言,是 Sublime Text 自带代码提示功能基础上一个更好的扩展,自带代码提示功能只可提示系统代码,而SublimeCodeIntel则可以提示用户自定义代码。SublimeCodeIntel支持跳转到变量、函数定义的功能,另外还有自动补全的功能,十分方便。
插件下载:https://github.com/SublimeCodeIntel/SublimeCodeIntel

6. FileDiffs
FileDiffs插件可以让开发者比较两个不同文件的差异,比较的对象包括当前文件、另一文件、剪切板中的代码甚至未保存文件等。
插件下载:https://github.com/colinta/SublimeFileDiffs

7. SublimeLinter
SublimeLinter是少数几个能在sublime text 3工作的代码检查插件,SublimeLinter支持JavaScript、CSS、HTML、Java、PHP、Python、Ruby等十多种开发语言,但前提是需要配置相应语言的环境,要检查JavaScript代码需要安装node.js,检查PHP代码需要安装PHP并配置环境等。SublimeLinter可以及时提示编写代码中存在的不规范和错误的写法,并培养我们良好的编码习惯和风格。
插件下载:https://github.com/SublimeLinter/SublimeLinter/tree/sublime-text-3

8. Alignment
Aligment插件让开发者自动对齐代码,包括PHP、CSS、JavaScript语言。使得代码看起来更整齐美观,更具可读性。
插件下载:https://github.com/wbond/sublime_alignment

Sublime Text 3中的插件种类繁复,功能强大,以上是开发者最常用的8大插件,希望给各位开发者节省插件选择的时间,提供编写代码的效率。
以上就是7款开发者最常用的Sublime text 3插件的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Apakah yang perlu saya lakukan jika fail notepad terlalu besar untuk dibuka?
Apr 08, 2024 am 03:15 AM
Apakah yang perlu saya lakukan jika fail notepad terlalu besar untuk dibuka?
Apr 08, 2024 am 03:15 AM
Apabila fail Notepad menjadi terlalu besar, berikut ialah beberapa penyelesaian yang boleh anda cuba: Gunakan editor teks lain seperti Teks Sublime kerana ia tidak mempunyai had saiz fail. Pisahkan fail kepada bahagian yang lebih kecil. Dayakan sokongan fail besar melalui Editor Pendaftaran. Cuba gunakan kaedah alternatif seperti Notepad++, WordPad atau Microsoft Word untuk membuka fail. Zip fail dan buka dengan alat arkib.
 Cara menjajarkan lajur teks dalam notepad
Apr 08, 2024 am 01:00 AM
Cara menjajarkan lajur teks dalam notepad
Apr 08, 2024 am 01:00 AM
Terdapat tiga kaedah untuk mencapai penjajaran lajur teks dalam Notepad: 1. Gunakan tab 2. Gunakan ruang dan laraskan secara manual 3. Gunakan alat pihak ketiga (seperti Notepad++, Teks Sublime) untuk menyediakan penjajaran automatik.
 Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Untuk membuka fail HTML anda perlu menggunakan penyemak imbas seperti Google Chrome atau Mozilla Firefox. Untuk membuka fail HTML menggunakan penyemak imbas, ikuti langkah berikut: 1. Buka penyemak imbas anda. 2. Seret dan lepaskan fail HTML ke dalam tetingkap penyemak imbas, atau klik menu Fail dan pilih Buka.
 Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
IDLE dan Jupyter Notebook disyorkan untuk pemula, dan PyCharm, Visual Studio Code dan Sublime Text disyorkan untuk pelajar pertengahan/lanjutan. Cloud IDEs Google Colab dan Binder menyediakan persekitaran Python interaktif. Cadangan lain termasuk Anaconda Navigator, Spyder dan Wing IDE. Kriteria pemilihan termasuk tahap kemahiran, saiz projek dan keutamaan peribadi.
 Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
HTML boleh digunakan untuk membuka fail tempatan seperti berikut: Cipta fail .html dan import pustaka jQuery. Cipta medan input yang membolehkan pengguna memilih fail. Dengar acara pemilihan fail dan gunakan objek FileReader() untuk membaca kandungan fail. Paparkan kandungan fail yang dibaca pada halaman web.
 Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Langkah-langkah untuk mencipta fail .py dalam Python: Buka editor teks (seperti Notepad, TextMate atau Teks Sublime). Buat fail baharu dan masukkan kod Python, memberi perhatian kepada lekukan dan sintaks. Apabila menyimpan fail, gunakan sambungan .py (contohnya, my_script.py).
 Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Berikut ialah langkah-langkah untuk menggunakan kod yang disalin dalam Python: Salin dan tampal kod ke dalam penyunting teks. Buat fail Python. Jalankan kod dari baris arahan. Fahami untuk tujuan apa kod tersebut dan cara ia berfungsi. Ubah suai kod seperti yang diperlukan dan jalankannya semula.
 Bagaimana untuk membuka fail html pada telefon bimbit
Apr 05, 2024 am 08:06 AM
Bagaimana untuk membuka fail html pada telefon bimbit
Apr 05, 2024 am 08:06 AM
Anda boleh membuka fail HTML pada telefon anda dengan menggunakan penyemak imbas lalai anda dan memasukkan laluan fail atau URL dalam bar alamat. Menggunakan pengurus fail anda, navigasi ke lokasi fail dan klik fail HTML. Muat turun editor teks, navigasi ke lokasi fail dan klik dua kali pada fail HTML. Muat turun HTML Viewer dari App Store, navigasi ke lokasi fail dan ketik pada fail HTML.




