Javascript匿名函数详解
匿名函数是一种在运行时动态声明的函数。它们之所以被称为匿名函数是因为不同于普通函数,它们并没有函数名。
匿名函数是通过函数表达式而不是函数声明语法定义的。你可以在任何可以放置表达式的地方利用函数表达式创建一个新函数。例如你可以定义一个新函数,作为一个函数调用的参数或者作为另一个对象的属性。
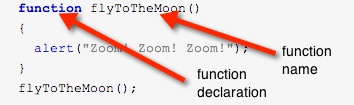
以下是一个典型的命名函数:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
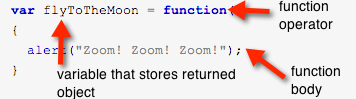
flyToTheMoon();以下是同样的例子但此时是作为匿名函数被创建:
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();匿名函数是被函数表达式创建的
在javascript中两种最常用的创建函数方式是利用函数声明语法和函数表达式。匿名函数是通过函数表达式创建的。
在语句中如果function关键字首先出现并紧跟一个函数名,那么这个函数则是由函数声明语法创建的:

如果function关键字出现在其他地方,则很可能是被用作函数表达式:

当函数表达式被调用时,它创建一个新的函数对象并返回它。这里是一个创建函数并将其赋给一个名为flyToTheMoon的变量的例子:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}这里的赋值跟将任意函数的返回值赋值给变量是几乎一样的,唯一特殊的地方是这个值是一个函数对象而不是一些简单的数字或者日期。
这是可能的,因为函数在javascript中只是一种特殊的对象。这意味着它们能像其他对象一样被使用。它们可以被存储在变量中,作为参数被传递到其他函数,抑或在函数中被return语句返回。函数永远是对象,无论它们是如何被创建出来的。
一旦函数被存储在变量中,这个变量就可以被用来调用这个函数:
flyToTheMoon();
匿名函数在运行时被创建
函数表达式可以被用在任意一个可以放置表达式的地方。例如,你可以在一个变量被赋值时运用函数表达式,在一个参数被传递到函数或者在一个return语句中运用函数表达式。这是可能的,因为函数永远是在运行时被调用的。
函数声明语法则不一样。它们运行在任何其他代码被执行之前,因为函数在被代码调用之前不需要声明。
函数声明语法不能被用于创建匿名函数,因为它们要求函数有一个名字。函数声明语法利用函数名在将其作为一个变量添加到当前作用域中。
匿名函数不需要函数名
这似乎有点奇怪,因为你要怎么样才能调用没有名字的函数呢?这是行得通的,因为函数名与保存函数对象的变量有点不同。
被函数声明语法创建的函数永远有一个函数名和一个完全一样的函数变量,因为函数声明语法会自动的创建这个变量:
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();对于函数表达式创建的函数,这个名字是可选的。在很多时候,这个名字对我们来说并不重要,所以我们创建没有名字的匿名函数,就像这个:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();然而,如果你愿意,函数表达式其实也是支持设定函数名的。以下是同样的函数,不过这次有了一个函数名:
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();给你的函数一个名字并不会自动地在作用域中添加一个以函数名为名字的变量。你还是需要把函数表达式的返回值赋值给一个变量。
在之前的例子中,那个保存了函数对象的变量跟函数的名字是一样的,但其实并不需要这样:
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();为什么需要名字?
函数的名字可以被用于从函数的内部调用自身。这在递归函数中很有用。
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();这对于调试也有用,因为你可以在调用栈中看到函数的名字。通常在调用栈中匿名函数看起来都一样。如果你面临一个很恶心的调试情形,有时候给感兴趣的函数一个名字可以让问题变得清晰。
为什么匿名函数有用呢?
不需要给匿名函数设定一个名字只是为了方便,毕竟很多情况下函数的名字并不重要。大多数情况下匿名函数和有名函数都可以很好地完成多数任务。
由函数表达式创建的函数有时非常有用。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Penggunaan dan ciri-ciri fungsi tanpa nama C++
Apr 19, 2024 am 09:03 AM
Penggunaan dan ciri-ciri fungsi tanpa nama C++
Apr 19, 2024 am 09:03 AM
Fungsi tanpa nama, juga dikenali sebagai ungkapan lambda, ialah fungsi yang tidak menentukan nama dan digunakan untuk kegunaan sekali atau untuk menghantar penunjuk fungsi. Ciri termasuk: tidak mahu dikenali, penggunaan sekali sahaja, penutupan, inferens jenis pulangan. Dalam amalan, ia sering digunakan untuk mengisih atau panggilan fungsi satu masa yang lain.
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bolehkah fungsi tanpa nama Golang mengembalikan berbilang nilai?
Apr 13, 2024 pm 04:09 PM
Bolehkah fungsi tanpa nama Golang mengembalikan berbilang nilai?
Apr 13, 2024 pm 04:09 PM
Ya, fungsi tanpa nama dalam bahasa Go boleh mengembalikan berbilang nilai. Sintaks: func(arg1,arg2,...,argN)(ret1,ret2,...,retM){//Function body}. Penggunaan: Gunakan operator := untuk menerima nilai pulangan menggunakan kata kunci pulangan untuk mengembalikan berbilang nilai.
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Ungkapan Lambda Python: Menjadikan Pengaturcaraan Lebih Mudah
Feb 19, 2024 pm 09:54 PM
Ungkapan Lambda Python: Menjadikan Pengaturcaraan Lebih Mudah
Feb 19, 2024 pm 09:54 PM
Ungkapan Lambda python ialah fungsi kecil tanpa nama yang menyimpan ungkapan dalam pembolehubah dan mengembalikan nilainya. Ungkapan Lambda sering digunakan untuk melaksanakan tugas mudah yang boleh dicapai dengan menulis fungsi yang berasingan, tetapi ungkapan Lambda boleh menjadikan kod lebih ringkas dan boleh dibaca. Sintaks ungkapan Lambda adalah seperti berikut: lambdaarguments: expressionarguments ialah senarai parameter yang diterima oleh ungkapan Lambda dan ungkapan ialah badan ungkapan Lambda, yang mengandungi kod yang perlu dilaksanakan. Sebagai contoh, ungkapan Lambda berikut menambah dua nombor dan mengembalikan jumlahnya: lambdax,
 Ungkapan Python Lambda: disingkatkan, ringkas, berkuasa
Feb 19, 2024 pm 08:10 PM
Ungkapan Python Lambda: disingkatkan, ringkas, berkuasa
Feb 19, 2024 pm 08:10 PM
ungkapan pythonLambda ialah alat yang berkuasa dan fleksibel untuk mencipta kod yang ringkas, boleh dibaca dan mudah digunakan. Ia bagus untuk mencipta fungsi tanpa nama dengan cepat yang boleh dihantar sebagai hujah kepada fungsi lain atau disimpan dalam pembolehubah. Sintaks asas ungkapan Lambda adalah seperti berikut: lambdaarguments:expression Contohnya, ungkapan Lambda berikut menambah dua nombor: lambdax,y:x+y Ungkapan Lambda ini boleh dihantar ke fungsi lain sebagai argumen seperti berikut: defsum( x ,y):returnx+yresult=sum(lambdax,y:x+y,1,2)Dalam contoh ini
 JavaScript dan WebSocket: Membina enjin carian masa nyata yang cekap
Dec 17, 2023 pm 10:13 PM
JavaScript dan WebSocket: Membina enjin carian masa nyata yang cekap
Dec 17, 2023 pm 10:13 PM
JavaScript dan WebSocket: Membina enjin carian masa nyata yang cekap Pengenalan: Dengan pembangunan Internet, pengguna mempunyai keperluan yang lebih tinggi dan lebih tinggi untuk enjin carian masa nyata. Apabila mencari dengan enjin carian tradisional, pengguna perlu mengklik butang carian untuk mendapatkan hasil kaedah ini tidak dapat memenuhi keperluan pengguna untuk hasil carian masa nyata. Oleh itu, menggunakan teknologi JavaScript dan WebSocket untuk melaksanakan enjin carian masa nyata telah menjadi topik hangat. Artikel ini akan memperkenalkan secara terperinci penggunaan JavaScript
 Apakah perbezaan antara ungkapan lambda dan fungsi tanpa nama?
Apr 17, 2024 pm 03:18 PM
Apakah perbezaan antara ungkapan lambda dan fungsi tanpa nama?
Apr 17, 2024 pm 03:18 PM
Ungkapan Lambda dan fungsi tanpa nama ialah kedua-dua cara untuk mencipta fungsi tanpa nama dalam Python, tetapi terdapat perbezaan. Kaedah penugasan: ungkapan lambda mengembalikan fungsi dan fungsi tanpa nama mesti diberikan kepada pembolehubah untuk digunakan. Kerumitan kod: Ungkapan lambda hanya boleh mengandungi satu ungkapan, manakala fungsi tanpa nama boleh mengandungi berbilang pernyataan.




