
在使用console.log()或者其它日志级别的控制台输出功能时,日志输出是没有层级关系的。当程序中日志输出较多时,这一局限性将带来不小的麻烦。为了解决这一问题,可以使用console.group()。以下面代码为例:
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
}
function doSubTaskA(count){
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
}
function doSubTaskB(count){
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
}
function doSubTaskC(countX,countY){
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
}
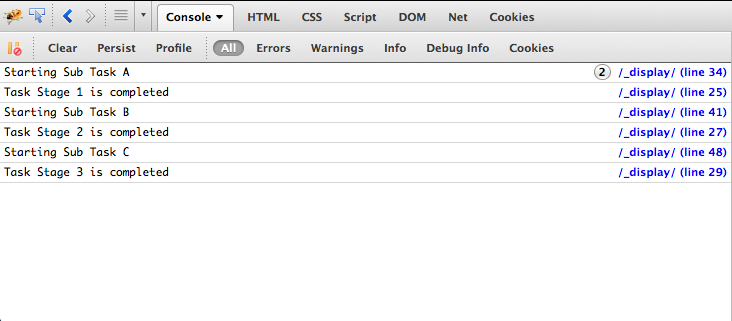
doTask();在Firebug控制台中的输出结果为:

可以看到,本应有一定层级关系的日志输出在显示时并没有任何区别。为了添加层级关系,可以对日志输出进行分组,在开始分组的地方插入console.group(),在结束分组的地方插入console.groupEnd():
function doTask(){
console.group("Task Group");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
console.groupEnd();
}
function doSubTaskA(count){
console.group("Sub Task A Group");
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskB(count){
console.group("Sub Task B Group");
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskC(countX,countY){
console.group("Sub Task C Group");
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.groupEnd();
}
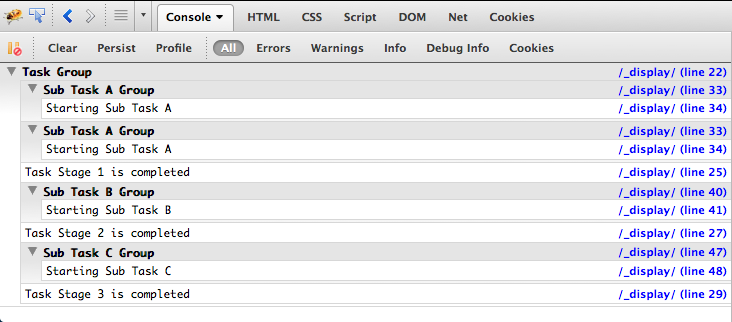
doTask();插入console.group()语句后Firebug控制台中的输出结果为:

浏览器支持
console.group()与console.log()一样,在有调试工具的浏览器上支持较好,各大浏览器均支持此功能。
更多JavaScript中的console.group()函数详细介绍相关文章请关注PHP中文网!
 Formula pilih atur dan gabungan yang biasa digunakan
Formula pilih atur dan gabungan yang biasa digunakan
 iPhone 16 dijangka masa pelancaran
iPhone 16 dijangka masa pelancaran
 ralat permulaan mom.exe
ralat permulaan mom.exe
 Perbezaan antara kad ms dan kad sd
Perbezaan antara kad ms dan kad sd
 penggunaan fungsi colormap matlab
penggunaan fungsi colormap matlab
 Perbezaan antara win7 32-bit dan 64-bit
Perbezaan antara win7 32-bit dan 64-bit
 kaedah yang dipanggil oleh penonton
kaedah yang dipanggil oleh penonton
 bios tidak dapat mengesan pemacu keadaan pepejal
bios tidak dapat mengesan pemacu keadaan pepejal




