小强的HTML5移动开发之路(26)—— JavaScript回顾1
很久没有怎么用过JavaScript了,感觉有点生疏,最近在看关于HTML5移动开发方面的资料,有一种直觉告诉我,JavaScript昨天、今天很重要,明天会更重要。现在好多基于JavaScript的框架给我们的开发带来了很大便利,但是要更好的使用这些工具,我们就必须对JavaScript有一个更高的认识,翻开以前的笔记,开始复习吧。
一、JavaScript的作用
1、数据验证
2、操作网页(网页的动态效果)
3、操作窗口
4、ajax技术核心之一
二、JavaScript的组成
1、ECMAScript规范
ECMAScript 规定了 JavaScript 脚本的核心语法,如 数据类型、关键字、保留字、运算符、对象和语句等,它不属于任何浏览器。
ECMAScript 标准定义了 JavaScript 脚本中最为核心的内容,是 JavaScript 脚本的“骨架”,有了“骨架”,就可以在它上面进行扩展,如 DOM(文档对象模型)和 BOM(浏览器对象模型)。
历史:1995年12月升阳公司与网景通讯公司一起引入了JavaScript。1996年3月,网景通讯公司发表了支持JavaScript的网景导航者2.0。由于JavaScript作为网页的客户端脚本语言非常成功,微软于1996年8月引入了Internet Explorer3.0,这个软件支持一个“约”与JavaScript相容的JScript。
1996年11月网景通讯公司将JavaScript提交给欧洲计算机制造商协会进行标准化。ECMA-262的第一个版本于1997年6月被Ecma组织采纳。
ECMAScript是由ECMA-262标准化的脚本语言的名称。JavaScript和JScript与ECMAScript相容,但包含超出ECMAScript的功能。
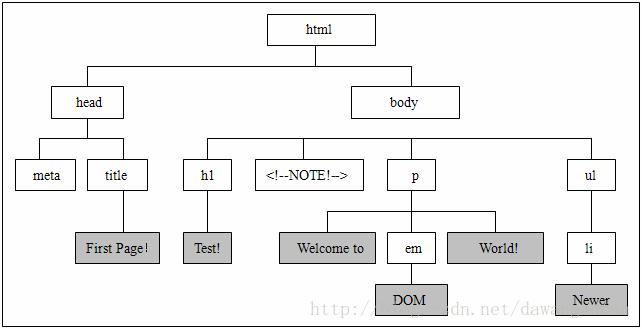
2、DOM
DOM 是“ Document Object Model ”的缩写,简称“ 文件对象模型 ”,由W3C制定规范。
DOM 定义了 JavaScript 操作 HTML 文档的接口,提供了访问 HTML 文档(如body、form、div、textarea等)的途径以及操作方法。

3、HTML DOM
w3c dom是规范 出现的时间比较晚
html dom不是规范(各个浏览器自己的)出现的时间比较早,w3c dom还没有出现(dom 0)
很多浏览器还支持一下一些对象
Select
Option
Table
TableRow
TableCell
4、BOM
BOM 是“ Browser Object Model ”的缩写,简称“ 浏览器对象模型 ”。
BOM 定义了 JavaScript 操作浏览器的接口,提供了访问某些功能(如浏览器窗口大小、版本信息、浏览历史记录等)的途径以及操作方法。
遗憾的是,BOM 只是 ECMAScript 的一个扩展,没有任何相关标准,W3C也没有对该部分作出规范,每个浏览器厂商都有自己的 BOM 实现,这可以说是 BOM 的软肋所在。
通常情况下,浏览器特定的(即非 W3C 标准规定的)JavaScript 扩展都被看作 BOM 的一部分,主要包括:
关闭、移动浏览器及调整浏览器窗口大小;
弹出新的浏览器窗口;
提供浏览器详细信息的定位对象;
提供载入到浏览器窗口的文档详细信息的定位对象;
提供用户屏幕分辨率详细信息的屏幕对象;
提供对cookie的支持;
加入ActiveXObject类扩展BOM,通过JavaScript实例化ActiveX对象。
三、JavaScript数据类型
1、基本数据类型
number
string
boolean
null
undefined
2、复杂数据类型
Array
Function
Math
Date
Number
String
RegExp
Error
Aguments
Object
四、JavaScript中的事件处理机制
1、绑定事件处理代码的方式
(1)绑定到html标记上
(2)绑定到dom节点上
var obj = document.getElementById(id);
obj.onclick = f1; //绑定到dom节点之上
<html>
<!-- 绑定事件处理代码 -->
<head>
<script>
<!--这部分代码保存到活动对象里面,script里面执行完还没有生成树-->
function f1(){
alert('hello');
}
</script>
</head>
<body style="font-size:30px;">
<input id="b1" type="button" value="点我吧"/>
<script>
var obj = document.getElementById('b1');
obj.onclick = f1; //绑定到dom节点上
//好处:可以将js代码和html代码分开
</script>
</body>
</html>html代码与javascript代码分开存放
function f1(){
alert('hello');
}
//window.onload表示当整个html文档全部解析完毕,
//也就是说整个dom树已经生成之后,浏览器会产生一个load事件
window.onload = function(){
var obj = document.getElementById('b1');
obj.onclick = f1;
};
//load事件不是用户参与产生的,是浏览器自己产生的
//下面事件是用于触发的
//click blur mouseover submit change<html>
<!-- 绑定事件处理代码 -->
<head>
<script src="myjs2.js"></script>
</head>
<body style="font-size:30px;">
<input id="b1" type="button" value="点我吧"/>
</body>
</html>这种绑定方式的优点是:可以js代码与html代码分离,方便代码的维护
但是这种方式的缺点是:不方便传参,需要使用匿名函数实现参数的传递
//如果想传参数可以写一个匿名函数
function f1(info){
alert('hello'+info);
}
//window.onload表示当整个html文档全部解析完毕,
//也就是说整个dom树已经生成之后,浏览器会产生一个load事件
window.onload = function(){
var obj = document.getElementById('b1');
obj.onclick = function(){ //匿名函数
f1('zs'); //传参数
};
};
//load事件不是用户参与产生的,是浏览器自己产生的
//下面事件是用于触发的
//click blur mouseover submit change(3)使用每个浏览器自己的绑定方式
建议少用,因为浏览器兼容性问题
2、事件对象
(1)如何获得事件对象
点击按钮--->产生事件对象--->找到事件源
IE:直接使用event
firefox:需要在方法当中添加event参数
如果要同时兼容ie,firefox只需要在方法当中添加event参数
(2)事件对象的作用
clientX,clientY获得鼠标点击的坐标
<html>
<head>
<script>
//只能在IE上运行
function f1(){ //输出用户点击时鼠标的坐标
//window省略不写
alert(event.clientX + ' ' + event.clientY);
}
//在firefox上面运行,IE也支持
function f2(event){
alert(event.clientX + ' ' + event.clientY);
}
</script>
</head>
<body style="font-size:30px;font-style:italic;">
<a href="javascript:;" onclick="f1();">only ie not firefox</a><br/><br/>
<a href="javascript:;" onclick="f2(event);">ie and firefox</a>
</body>
</html>找到事件源(产生事件的那个对象)
ie: event.srcElement
firefox: event.target
<html>
<head>
<script>
//只能在火狐上运行
function f3(e){
//通过事件对象找到事件源
var obj = e.target; //obj就是那个链接<a>
alert(obj.innerHTML);
}
//只能在IE上面运行
function f4(e){
var obj = e.srcElement;
alert(obj.innerHTML);
}
//可以在IE和火狐上面运行
function f5(e){
//js当中任意数据类型都可以转换成true或者false
var obj = e.target || e.srcElement;
alert(obj.innerHTML);
}
</script>
</head>
<body style="font-size:30px;font-style:italic;">
<a href="javascript:;" onclick="f5(event);
">get the first resorce</a><br/><br/>
<a href="javascript:;" onclick="f5(event);
">get the second resorce</a>
</body>
</html>3、事件冒泡
当一个事件产生后,浏览器会在该事件的节点上查找有没有相应的事件处理代码,如果有则浏览器调用相应的事件处理代码来处理,处理完成后,该事件会继续向上抛给父节点继续处理如果没有,也会将事件继续向上抛给父节点继续处理
<html>
<head>
<script>
function clickA(){
alert('你点击了连接');
}
function clickDiv(){
alert('你点击了Div');
}
</script>
<style>
#d1{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body style="font-size:30px;font-style:italic;">
<div id="d1" onclick="clickDiv();">
<a href="javascript:;" onclick="clickA();">click5</a>
</div>
</body>
</html>如何取消事件冒泡:event.cancelBubble = true;
<html>
<head>
<script>
function clickA(e){
alert('你点击了连接');
e.cancelBubble = true;
}
function clickDiv(e){
alert('你点击了Div');
}
</script>
<style>
#d1{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body style="font-size:30px;font-style:italic;">
<div id="d1" onclick="clickDiv(event);">
<a href="javascript:;" onclick="clickA(event);">click5</a>
</div>
</body>
</html>以上就是 小强的HTML5移动开发之路(26)—— JavaScript回顾1的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




