html的Meta标签
1 meta的定义和用法
元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。 标签的属性定义了与文档相关联的名称/值对。
标签永远位于 head 元素内部。
注释:元数据总是以名称/值的形式被成对传递的。
这就是一个简单的meta标签,用于定义这个html是用UTF-8解析的。
2 概述
这是W3C里面介绍的最基本的内容
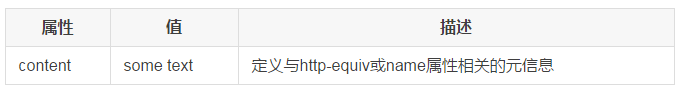
必需的属性

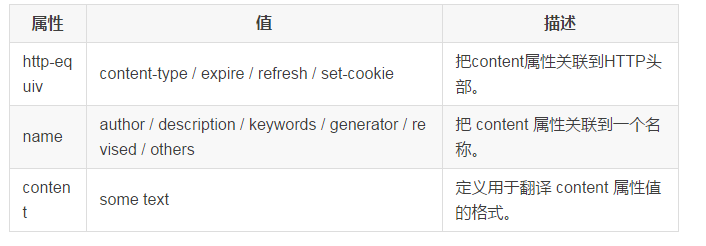
可选的属性

3 标签详解
在一篇博文中,将标签分为两个部分,HTTP标题信息(HTTP-EQUIV)和页面描述信息(NAME)
HTTP-EQUIV
HTTP-EQUIV类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。
1. Content-Type和Content-Language (显示字符集的设定)
用法:
注意:该META标签定义了HTML页面所使用的字符集为GB2132,就是国标汉字码。如果将其中的“charset=GB2312”替换成“BIG5”,则该页面所用的字符集就是繁体中文Big5码。当你浏览一些国外的站点时,IE浏览器会提示你要正确显示该页面需要下载xx语支持。这个功能就是通过读取HTML页面META标签的Content-Type属性而得知需要使用哪种字符集显示该页面的。如果系统里没有装相应的字符集,则IE就提示下载。其他的语言也对应不同的charset,比如日文的字符集是“iso-2022-jp ”,韩文的是“ks_c_5601”。
Content-Type的Content还可以是:text/xml等文档类型;
Charset选项:ISO-8859-1(英文)、BIG5、UTF-8、SHIFT-Jis、Euc、Koi8-2、us-ascii, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp,euc-kr, iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1,x-cns11643-2等字符集;Content-Language的Content还可以是:EN、FR等语言代码。
2. 刷新 说明:让网页多长时间(秒)刷新自己,或在多长时间后让网页自动链接到其它网页。
用法:
注意:其中的5是指停留5秒钟后自动刷新到URL网址。
3. 期限 说明:指定网页在缓存中的过期时间,一旦网页过期,必须到服务器上重新调阅。
用法:
注意:必须使用GMT的时间格式,或直接设为0(数字表示多少时间后过期)。
4. cach模式 规定浏览器能否从缓存中调取页面内容,规定后用户无法在脱机状态阅读网页。
5. cookie设定 说明:浏览器访问某个页面时会将它存在缓存中,下次再次访问时就可从缓存中读取,以提高速度。当你希望访问者每次都刷新你广告的图标,或每次都刷新你的计数器,就要禁用缓存了。通常HTML文件没有必要禁用缓存,对于ASP等页面,就可以使用禁用缓存,因为每次看到的页面都是在服务器动态生成的,缓存就失去意义。如果网页过期,那么存盘的cookie将被删除。
用法: 注意:必须使用GMT的时间格式。
6. 显示窗口的设定 说明:强制页面在当前窗口以独立页面显示。
用法: 注意:这个属性是用来防止别人在框架里调用你的页面。Content选项:_blank、_top、_self、_parent。
7. 网页RSAC等级评定 说明:在IE的Internet选项中有一项内容设置,可以防止浏览一些受限制的网站,而网站的限制级别就是通过该参数来设置的。
用法:
8.Page-Enter、Page-Exit (进入与退出) 说明:这个是页面被载入和调出时的一些特效。 用法:
注意:blendTrans是动态滤镜的一种,产生渐隐效果。另一种动态滤镜RevealTrans也可以用于页面进入与退出效果:
Duration 表示滤镜特效的持续时间(单位:秒)
transition 滤镜类型。表示使用哪种特效,取值为0-23。
0 矩形缩小
1 矩形扩大
2 圆形缩小
3 圆形扩大
4 下到上刷新
5 上到下刷新
6 左到右刷新
7 右到左刷新
8 竖百叶窗
9 横百叶窗
10 错位横百叶窗
11 错位竖百叶窗
12 点扩散
13 左右到中间刷新
14 中间到左右刷新
15 中间到上下
16 上下到中间
17 右下到左上
18 右上到左下
19 左上到右下
20 左下到右上
21 横条
22 竖条
23 以上22种随机选择一种
9. XP主题 用法: 注意:关闭 xp 的蓝色立体按钮系统显示样式,从而和win2k 很象。
10. IE6 (页面生成器) 说明:页面生成器generator,是ie6
用法: 注意:用什么东西做的,类似商品出厂厂商。
11. Content-Script-Type (脚本相关) 说明:这是近来W3C的规范,指明页面中脚本的类型。
用法: 注意:不要将级别设置的太高。RSAC的评估系统提供了一种用来评价Web站点内容的标准。用户可以设置Microsoft Internet Explorer(IE3.0以上)来排除包含有色情和暴力内容的站点。上面这个例子中的HTML取自Microsoft的主页。
NAME变量
name是描述网页的,对应于Content(网页内容),以便于搜索引擎机器人查找、分类(目前几乎所有的搜索引擎都使用网上机器人自动查找meta值来给网页分类)。
name的value值(name="")指定所提供信息的类型。有些值是已经定义好的。例如description(说明)、keyword(关键字)、refresh(刷新)等。还可以指定其他任意值,如:creationdate(创建日期) 、document ID(文档编号)和level(等级)等。
name的content指定实际内容。如:如果指定level(等级)为value(值),则Content可能是beginner(初级)、intermediate(中级)、advanced(高级)。
1. 搜索引擎关键字 用法: 注意:各关键词间用英文逗号“,”隔开。META的通常用处是指定搜索引擎用来提高搜索质量的关键词。当数个META元素提供文档语言从属信息时,搜索引擎会使用lang特性来过滤并通过用户的语言优先参照来显示搜索结果。例如:
2. 简介 说明:Description用来告诉搜索引擎你的网站主要内容。
用法: 3. 机器人向导 说明:Robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。Content的参数有all、none、index、noindex、follow、nofollow。默认是all。
用法: 注意:许多搜索引擎都通过放出robot/spider搜索来登录网站,这些robot/spider就要用到meta元素的一些特性来决定怎样登录。
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;(和 "noindex, no follow" 起相同作用)
index:文件将被检索;(让robot/spider登录)
follow:页面上的链接可以被查询;
noindex:文件将不被检索,但页面上的链接可以被查询;(不让robot/spider登录)
nofollow:文件将不被检索,页面上的链接可以被查询。(不让robot/spider顺着此页的连接往下探找)4. 作者 用法: 注意:Content可以是:你或你的制作组的名字,或Email 5. 版权 用法: 6. 编辑器 用法: 注意:Content="你所用编辑器" 7. revisit-after (重访) 用法:
其他用法
1. scheme (方案) 说明:scheme can be used when name is used to specify how the value of content should be interpreted.
用法: 注意: 2. 链接到文件 用法: 注意:很多网站如果你把她保存在收件夹中后,会发现它连带着一个小图标,如果再次点击进入之后还会发现地址栏中也有个小图标。现在只要在你的页头加上这段话,就能轻松实现这一功能。 用来将目前文件与其它 URL 作连结,但不会有连结按钮,用於
3. 插入网页基链接属性 用法:
小结和补充
强调Keywords和Description的设定
以上是META标签的一些基本用法,其中最重要的就是:Keywords和Description的设定。为什么呢?道理很简单,这两个语句可以让搜索引擎能准确的发现你,吸引更多的人访问你的站点!根据现在流行搜索引擎(Google,Lycos,AltaVista等)的工作原理,搜索引擎先派机器人自动在WWW上搜索,当发现新的网站时,便于检索页面中的Keywords和Description,并将其加入到自己的数据库,然后再根据关键词的密度将网站排序。
由此看来,我们必须记住添加Keywords和Description的META标签,并尽可能写好关键字和简介。否则, 后果就会是:
如果你的页面中根本没有Keywords和Description的META标签,那么机器人是无法将你的站点加入数 据库,网友也就不可能搜索到你的站点。
如果你的关键字选的不好,关键字的密度不高,被排列在几十甚至几百万个站点的后面被点击的可 能性也是非常小的。
写好Keywords(关键字)要注意以下几点:
不要用常见词汇。例如www、homepage、net、web等。
不要用形容词,副词。例如最好的,最大的等。
不要用笼统的词汇,要尽量精确。例如“爱立信手机”,改用“T28SC”会更好。
“三人之行,必有我师”,寻找合适关键词的技巧是:到Google、Lycos、Alta等著名搜索引擎,搜索与 你的网站内容相仿的网站,查看排名前十位的网站的META关键字,将它们用在你的网站上,效果可想而知了。
提高搜索点击率小窍门
为了提高搜索点击率,这里还有一些“捷径”可以帮得到你:
为了增加关键词的密度,将关键字隐藏在页面里(将文字颜色定义成与背景颜色一样)。
在图像的ALT注释语句中加入关键字。如:
利用HTML的注释语句,在页面代码里加入大量关键字。用法:
4 移动端专题
在移动端中,又有新的meta标签被使用。
viewport:能优化移动浏览器的显示。如果不是响应式网站,不要使用initial-scale或者禁用缩放。大部分4.7-5寸设备的viewport宽设为360px;5.5寸设备设为400px;iphone6设为375px;ipone6 plus设为414px。
width:宽度(数值 / device-width)(范围从200 到10,000,默认为980 像素)
height:高度(数值 / device-height)(范围从223 到10,000)
initial-scale:初始的缩放比例 (范围从>0 到10)
minimum-scale:允许用户缩放到的最小比例
maximum-scale:允许用户缩放到的最大比例
user-scalable:用户是否可以手动缩 (no,yes)
minimal-ui:可以在页面加载时最小化上下状态栏。(已弃用) 注意,很多人使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染,用户需要手动移动页面或者缩放。如果和initial-scale=1同时使用user-scalable=no或maximum-scale=1,则用户将不能放大/缩小网页来看到全部的内容。
WebApp全屏模式:伪装app,离线应用。
隐藏状态栏/设置状态栏颜色:只有在开启WebApp全屏模式时才生效。content的值为default | black | black-translucent 。
添加到主屏后的标题
忽略数字自动识别为电话号码
忽略识别邮箱
添加智能 App 广告条 Smart App Banner:告诉浏览器这个网站对应的app,并在页面上显示下载banner。
网页相关
申明编码
优先使用 IE 最新版本和 Chrome
浏览器内核控制:国内浏览器很多都是双内核(webkit和Trident),webkit内核高速浏览,IE内核兼容网页和旧版网站。而添加meta标签的网站可以控制浏览器选择何种内核渲染。 国内双核浏览器默认内核模式如下:
搜狗高速浏览器、QQ浏览器:IE内核(兼容模式)
360极速浏览器、遨游浏览器:Webkit内核(极速模式)
禁止浏览器从本地计算机的缓存中访问页面内容:这样设定,访问者将无法脱机浏览。
Windows 8
站点适配:主要用于PC-手机页的对应关系。
转码申明:用百度打开网页可能会对其进行转码(比如贴广告),避免转码可添加如下meta
更多html的Meta标签相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




