关于翻译ArcGIS API for JavaScript开发书籍的经历
一、机缘来临
获得翻译的机会得追溯到2014年11月份,当时是在CSDN站内消息中看到了胡俊英编辑发来的邀请,然后我们就通过网络的方式联系上,后来得知待翻译的是一本关于利用JavaScript进行WebGIS开发的英文原版的时候,我就接受了这个机会。对于我来说这是个机会的原因有:
(1)、接触英语是从初中开始的,然后高中,再到大学,积累了很多的词汇量,英语的阅读理解能力自认为还是不错的,所以翻译对我来说应该不难。
(2)、WebGIS开发是我现在工作的一部分,从2010年开始学习使用Silverlight技术,并在2011年开始利用ArcGIS API for Silverlight进行WebGIS的开发,都是GIS开发,只不过使用该API进行编程的语言不一样而已,但原理和思想都是类似的。
(3)、现在HTML5正在盛行,若干年以后,WebGIS开发的主流我相信还是使用JavaScript,虽然现在有不少公司开发是基于Silverlight或者Flex,所以我要适当的提早介入,通过翻译我自身也是在学习和提高的过程。
(4)、2015年是我人生中的三十而立之年,通俗狭义上说,就是成家立业,家庭上我们夫妻很恩爱,事业上也还不错,所以能翻译一本技术书籍,是献给我事业道路上的一份小小的礼物。
(5)、我们这一代80后,大都人当前生活的一部分压力来自于房贷,翻译的完成可以为我提升1个月的幸福指数。
二、翻译经历
11月中旬,和出版社胡编辑联系上,确认我想翻译的意图后,首先阅读《译者指南及翻译规范》,然后花了几天晚上时间,每次大约1个小时左右,试译了原书第二章中的前20页,然后发给了胡编辑进行试译稿审读,后来反馈了一些问题回来,进行试译稿修改再反馈,形成试译稿。当时应该是邀请了包括我在内至少2个人同时进行试译工作,然后最终确定我来进行后继的翻译工作。
转眼间就到了12月初,胡编辑寄来了翻译的协议合同,我这边看完后签字,然后又将文件通过申通快递到了北京人民邮电出版社,出版社那边签字盖章后,又给我寄回了一份,于是翻译就正式开始了,时间自2014年12月10~2015年4月10日,历时4个月。
全书正文共12章另加附录部分,四个月时间,也就是说每个月我至少要完成3章的翻译,于是我给自己定的计划是每个礼拜完成1章,完成1章后,发给胡编辑进行审查,然后对反馈意见进行修改,这个过程占用1个礼拜时间。所有的这些工作都是在工作之余进行的,没有占用上班的时间。2015年春节放假,正月初二到岳父母家去也带着笔记本,晚上也抽了点时间进行翻译,没有松懈既定的翻译计划。
4月10日,按照既定时间准时交稿。
由于和公司的合同到5月10日到期,所以5月份主要是工作整理交接,在公司有6年多时间了,也是有一定感情的,公司老板对我也很不错,对我工作上的踏实和能力很高评价,我也很感谢我的老板(懂得感谢,才懂得人生...),但是由于一些原因,我还是选择了离开,虽然期间老板找我谈过多次话,想极力挽留我,但是我还是坚持了我的想法,我其实是一个很守信诺的人,我选择离开也是到合同期截止,没有中途提出离职,工作上我勤勤恳恳,带领我们的技术团队,为公司成功完成了多个水利信息化系统软件,5月初我合同到期了,由于公司正值某个项目的投标期间,老板希望我能把投标的技术方案写完,到月底投标完成后再走,我二话没说坚持到了5月28日,最后该项目也顺利成功中标。
接下来的时间里,出版社通稿审读并提出反馈意见,进行反馈意见修改,经过至少1轮完成译稿完善。
齐,代表所有内容都翻译完成,没有漏译。
清,指的是内容翻译顺畅,没有什么语义不明的
定,就是所有这些基本都是最终版本,不会再有大动了。
6月初编辑将终稿提交,之后我这边都是静待后续消息了。
经过2个月左右的时间进行排版、编辑加工、三审三校对工作,校对过程中反馈的问题及时修改,成功通过后,离出版也就不远啦,很是期待啊!
三、后期计划
在接下来的时间里,我会定时在CSDN的博客上记录一些利用ArcGIS API for JavaScript开发的过程步骤:
1、ArcGIS API for JavaScript开发环境搭建
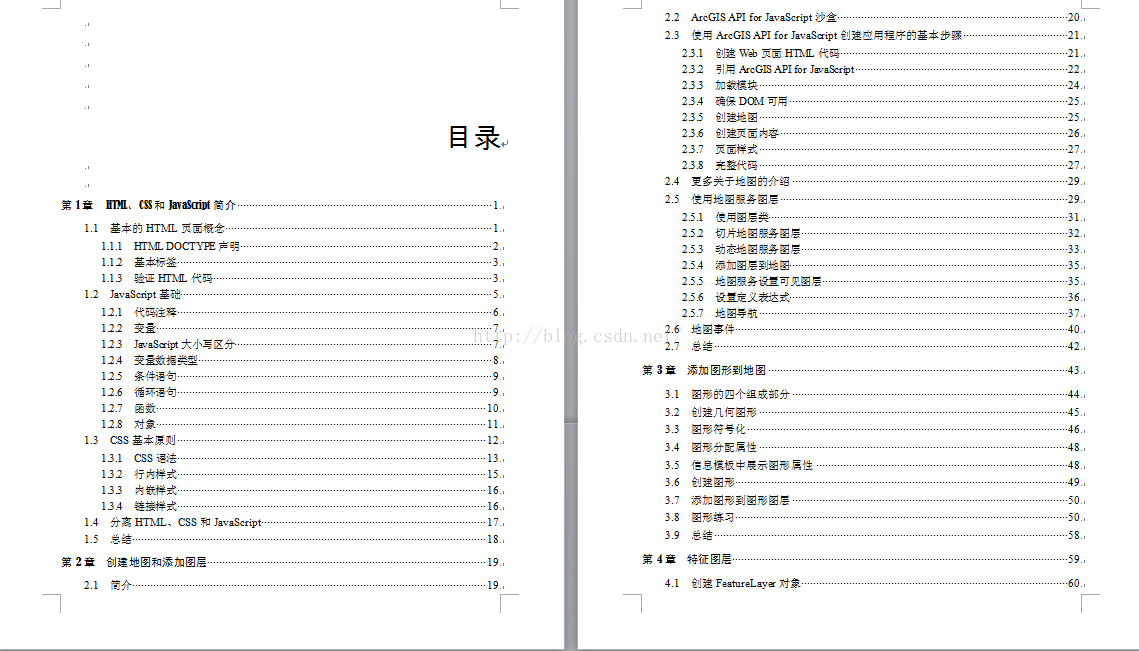
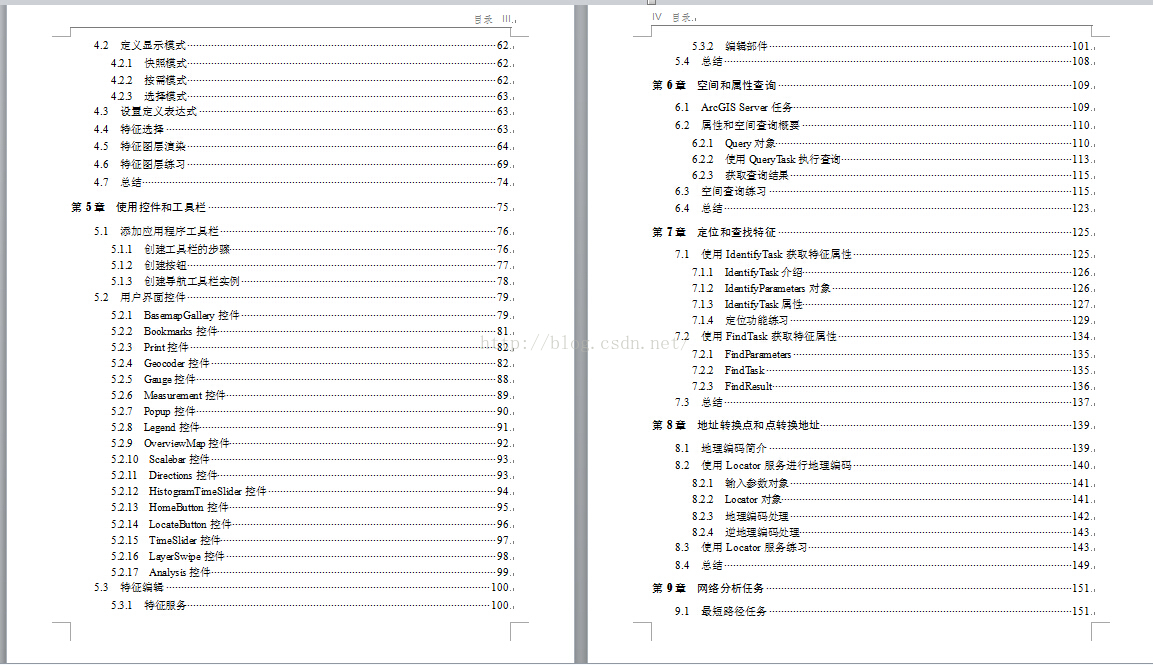
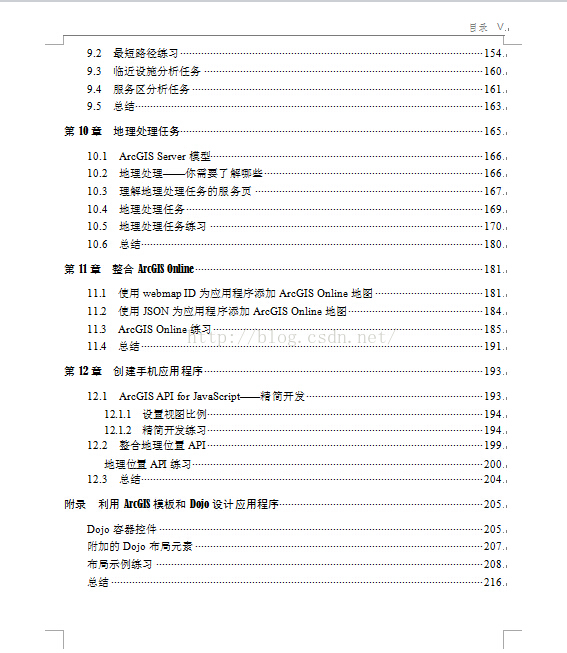
四、目录图



五、图书封面

以上就是关于翻译ArcGIS API for JavaScript开发书籍的经历的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata






