PS网页设计教程I——在Photoshop中创建时尚多彩的wordpress布局
作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
接下来,就是该教程。采用逐句翻译。
Hello and welcome to another tutorial here on trendyTUTS.com. For today I will create a trendy and colorful wordpress layout in Photoshop. If you’re thinking to redesign your blog, you can follow this tutorial. I will try to explain step by step how you can create a similar wordpress layout in Photoshop.
大家好,欢迎来到trendyTUTS.com 访问本教程。今天我将用Photoshop创建时尚多彩的wordpress布局。如果您在想重新设计你的博客,您可以按照本教程。我将在Photoshop中一步一步讲解,您就可以据此创建一个类似的wordpress布局。
Please note that in this tutorial I will explain only how to design this layout in Photoshop but I will not cover the conversion PSD to XHTML.
请注意在本教程中,我只是讲解在Photoshop中如何设计此布局,但我不会讲解如何将该PSD转换为XHTML。
To create this tutorial I have used:
•The basic tools from Photoshop (Rectangle Tool – mostly)
•Some vector icons from our free pack
本教程我使用了:
Photoshop 的基本工具(大多是矩形工具)
我们的免费提供的一些矢量图标
Let’s start the tutorial. Open phootshop and create a new document. Dimensions: 1020 x 1710px
让我们开始教程吧。打开photoshop,并创建一个新文档。尺寸: 1020 x 1710px

Select paint Bucket Tool and fill your document with #d9cb9e.
选择油漆桶工具并使用 #d9cb9e 填充您的文档。
Step1 – Creating the top area
Select rectangle tool create this 2 rectangles. For the rectangle on the back I have used this color: #d9b94c and for the top one I have used this color: #fed95d, then with Type Tool I will write “trendyTUTS” and I will apply this layer styles:
步骤一——创建顶部区域
选择矩形工具创建2个矩形。后面的矩形(90,22,231,77),颜色: #d9b94c ;前面的矩形(74,38,231,77),颜色: #fed95d 。用文字工具写"trendyTUTS",然后应用如下图层样式:

Here’s my result for logo:
这是我做的logo的样子:

Next on the right side I will create the search bar. Select Rectangle Tool and create 2 similar shapes. Dimensions 324x24px. For the back one I have used this color: #455352 and for the top one, this color: #738483.
下一步我将在右边创建搜索栏。选择矩形工具,创建 2个矩形。尺寸 324x34px。后面的矩形(530,54),颜色: #455352 ;前面的矩形(526,60),颜色: #738483 。
Having Rectangle Tool selected I will create again 2 more shapes . Dimensions: 51x34px. For the back shape I have used this color: #962418 and for the top one, this color: #dc3522. With type tool I will add some text, and here is my result for the search bar
再用矩形工具创建2个矩形,尺寸:51x34px。后面的矩形(862,54),颜色: #962418 ;前面的矩形(856,60),颜色:#dc3522 。用文字工具添加一些文本,下面是我做的搜索栏的样子

Step 2 – Creating the navigation
First I select Rectangle Tool and I will create this 2 shapes. Dimensions: 949x54px. For the back shape I have used this color: #738483 and for the top one: #374140. For the top one I will apply this layer styles:
步骤 2——创建导航
首先我选择矩形工具,创建2个矩形。尺寸: 949x54px。后面的矩形(43,155),颜色: #738483 ;前面的矩形(36,162),颜色: #374140 。前面的矩形应用如下图层样式:图中的颜色: #858585 。

Next I will select Rectangle Tool and I will create this red shape: #dc3522
接下来我将选择矩形工具,创建红色的矩形(86,170,136,68),颜色:#dc3522。
Then I will select Pen Tool and I will create this triangle (in order to create a nice 3d effect for our red shape). Color use for this triangle: #962418
然后,选择钢笔工具用颜色: #962418 创建直角三角形 (以便使我们红色的矩形有好的 3d 效果)。
如下图所示:

With type tool I will add the links for navigation. Here is my final result:
用文字工具添加导航链接的文字。下图是最后的结果:

Step 3 - Creating the featured area
First I will select Rectangle Tool and I will create this 2 shapes. The first one (the bluish one) it will be used for Featured Area and the second one (white one) will be used later for the content area.
步骤 3-创建特色的区域
首先我将选择矩形工具,将创建2个矩形。第一个 (浅蓝(#3e5662)的那个) 将用于特色区(60,260,925,328),第二个(白色的(#dfdccd)那个) 稍后将用于内容区域(60,588,925,973)。
Next on the top of our bluish shape I will create another one. Dimensions 925×328, color: #567989, I will apply this layer styles, also:
接下来,在顶部的浅蓝色的矩形上,我要创建另一个矩形(37,283),尺寸为925×328,颜色: #567989 ,我将添加如下的图层混合样式


You should have something like this:
你应该完成如下的样子:

Next on the left side I will add an image and with Ellipse Tool I will create 3 circles at the bottom. Basically we will integrate a jquery slideshow when we will code this template in XHTML. I remember you that you can download this template and you will be able to acces the PSD to XHTML tutorial only if you will become a premium member.
接下来在左侧添加图像并使用椭圆工具在底部创建3个圈。基本上,当我们编码此模板到XHTML时,我们将使用jquery进行幻灯片放映。我允许你下载此模板,当你将成为高级成员时,您能够获得该PSD模版转换到XHTML的教程。

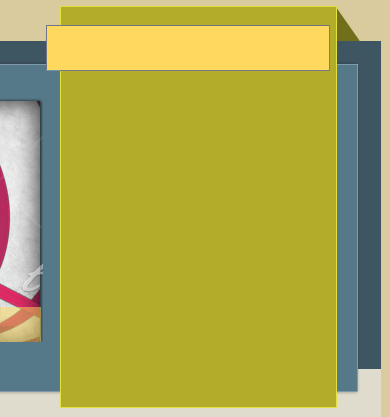
Because this will be a wordpress blog, we will need to create a sidebar also. We will create them as usual, on the right side. Select Rectangle Tool and create a similar shape. Dimensions: 275x400px, color: # b1ac2a, then apply this layer styles:
因为这是一个 wordpress 博客,我们需要创建一个侧边栏。我们将在右侧和往常一样创建它们。选择矩形工具,创建一个矩形(665,226),尺寸: 275x400px,颜色: #b1ac2a 。然后应用此图层样式,图中的颜色: #e4e041 。

My result so far:
到目前为止的结果:

Next with Pen Tool I will create a triangle to have a nice 3d look. I have used this color: # 726f1b
下一步使用钢笔工具绘制一个三角形,为了有好的 3d 外观。颜色: #726f1b

I will select Rectangle Tool and I will create a yellow rectangle. Color: # fed95d
我用矩形工具,创建一个黄色的矩形(650,244,283,45),颜色: # fed95d

And again with Pen Tool I will make a triangle to create a nice 3d look. Color used: # 9d873e
并再次使用钢笔工具的绘制三角形,达到好的3d外观。用颜色: # 9d873e

With Type Tool I will add the text and some banner ads (because this area is for advertisment)
My final result for featured area:
用文字工具添加文本和一些横幅广告(因为这个区域是为广告)
最终的特色区域如下:

Step 4 – Creating the content area
First I will select Rectangle Tool and I will create this shape. Dimensions: 925X417px, color: # ece9df
步骤 4 – 创建内容区域
首先我将选择矩形工具,创建矩形(37,626)。尺寸: 925X417px、 颜色: # ece9df

With Rectangle Tool I will create this red shape. Dimensions: 606x45px, color: #dc3522
使用矩形工具创建红色的矩形(17,654)。尺寸: 606x45px、 颜色: # dc3522

As usual, I will select Pen Tool and I will create again a nice 3d look. Color used for this shape: # 9a291c, then with Type Tool I will add the title:
和刚才一样,我用钢笔工具再次创建好的 3d 外观。颜色: # 9a291c,然后用文字工具添加标题:

With Rectangle Tool I will create another one rectangle over the red shape. Dimension: 178x39px, color: # 374140
用矩形工具在红色的矩形前创建另一个矩形(426,669)。外形尺寸: 178x39px,颜色: #374140 。并添加相应的文本。

Then I will add an image and with type tool I will add some text
然后我将添加图像和用文字工具添加文本

At the bottom of the article with Rectangle Tool I will create a shape and with Pen Tool I will create again a nice 3d look. Over this button with Type Tool I will write “See more”
在该区域的底部中,创建一个矩形(530,988,78,37),颜色: # dc3523 ,并使用钢笔工具绘制阴影,颜色: # 9a231b,达到好的3d外观。在此按钮上,用文字工具写"See more"

On the right side I will create a sidebar again. I will use the same steps used to create the sidebar on featured area. I will use again Rectangle Tool (to create the horizontal and vertical rectangles) and with Pen Tool I will create again a nice 3d look.
在右边将重新创建一个侧边栏。将使用和创建特色区域上的侧边栏相同的步骤。再次使用矩形工具 (以创建垂直矩形(665,626,275,440),颜色: #d9b94c ,描边: #e4e041 ;和水平矩形(650,654,283,45),颜色: #918d22 。) 并使用钢笔工具创建好的 3d 外观,颜色: #5e5a1a。

With some image and Type Tool I will add the content for the sidebar.
一些图像和文字将添加到内容区域的侧边栏。

In the same way I will create another post on our wordpress layout and at the bottom I will create a pagination
Here is my final result for the content area:
用相同的方式在布局上创建另一块内容区域和在底部创建分页(分页的颜色: # d9b94c , # 374140)。在右边的侧边栏的左侧添加三角形的阴影,颜色:# 737029 。
这里是我的内容区域的最终结果:

Step 4 – Creating the footer
Well to create the footer it’s quite easy. First I will add the logo (I have duplicated it) then on the right side, using Rectangle Tool I will create 2 shapes and using some icons from the free pack I will add a twitter and an rss icon.
Here is my final result for Footer
步骤 4 – 创建页脚
创建页脚很容易。首先我会添加的logo(之前在上方做的logo)、 在右侧使用矩形工具创建2个矩形(直接复制logo区域的两个矩形,然后移到右侧的合适位置,修改宽度为原来的250%,后面的矩形颜色: # 3e5662 ;前面的矩形颜色: # 557989 。)和从免费包使用一些图标,我添加一个 twitter 和 rss 图标。
这里是我最终页脚

最终的布局如下:

心得:
1、在PS中精确调整矩形的大小与位置。
这是一个容易让人困惑的地方。貌似PS中不能精确调整矩形的大小,在自由变形工具中,宽度和高度的调整都是以百分比的形式出现。其实,这是让它给唬住了,在宽度和高度的文本框里直接输入精确的值就可以了,只不过要带上单位px。如果只有数字,没有单位,默认的单位是百分比,这个就悲剧了。
例如:我要精确调整矩形(40,40,120,50),则如下显示调整即可。

2、该教程的logo的简化制作
在该教程中,logo的制作是两个矩形(在本教程中,类似的两个矩形还有好几个地方)。其实,只要一个矩形,然后添加投影就能达到同样的效果。
a、用矩形工具添加一个矩形,(74,38,231,77),颜色: #fed95d
b、对该矩形添加如下样式,投影的颜色: #d9b94c

完成后的成品如下:加上文字后是不是和教程里的logo一模一样。

3、三角阴影的制作
在教程里多次提到制作三角形的阴影,以达到好的3d效果。在教程里三角形阴影的制作,基本上都是利用钢笔工具。这是一个仁者见仁智者见智的问题。有些人钢笔工具用的很纯熟,丝毫不感觉困难。有些人(笔者也是)用不好钢笔工具,自己就再摸索了一个比较方便的三角形阴影的制作。
a、如下图,先用矩形工具建好两个矩形

b、点中前面红色的图层,CTRL+J,复制该图层
c、对复制好的图层自由变换,如下图所示:

d、对变换好的图层移到黑色的图层的后面,并修改成深红色。如下图所示:

和教程中的阴影效果不相上下吧。
更多PS网页设计教程I——在Photoshop中创建时尚多彩的wordpress布局 相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana saya menggunakan Photoshop untuk mencipta grafik media sosial?
Mar 18, 2025 pm 01:41 PM
Bagaimana saya menggunakan Photoshop untuk mencipta grafik media sosial?
Mar 18, 2025 pm 01:41 PM
Butiran artikel menggunakan Photoshop untuk grafik media sosial, meliputi persediaan, alat reka bentuk, dan teknik pengoptimuman. Ia menekankan kecekapan dan kualiti dalam penciptaan grafik.
 Bagaimanakah saya menggunakan alat pemindahan kandungan dan kandungan yang menyedari kandungan Photoshop dengan berkesan?
Mar 13, 2025 pm 07:35 PM
Bagaimanakah saya menggunakan alat pemindahan kandungan dan kandungan yang menyedari kandungan Photoshop dengan berkesan?
Mar 13, 2025 pm 07:35 PM
Artikel membincangkan menggunakan alat pengisian kandungan dan memindahkan kandungan Photoshop dengan berkesan, menawarkan petua untuk memilih kawasan sumber, mengelakkan kesilapan, dan menyesuaikan tetapan untuk hasil yang optimum.
 Bagaimanakah saya menyediakan imej untuk kegunaan web di Photoshop (saiz fail, resolusi, ruang warna)?
Mar 13, 2025 pm 07:28 PM
Bagaimanakah saya menyediakan imej untuk kegunaan web di Photoshop (saiz fail, resolusi, ruang warna)?
Mar 13, 2025 pm 07:28 PM
Artikel membincangkan penyediaan imej untuk kegunaan web di Photoshop, memberi tumpuan kepada mengoptimumkan saiz fail, resolusi, dan ruang warna. Isu utama adalah mengimbangi kualiti imej dengan masa pemuatan cepat.
 Bagaimana saya menentukur monitor saya untuk warna yang tepat di Photoshop?
Mar 13, 2025 pm 07:31 PM
Bagaimana saya menentukur monitor saya untuk warna yang tepat di Photoshop?
Mar 13, 2025 pm 07:31 PM
Artikel membincangkan pemantauan menentukur untuk warna yang tepat dalam Photoshop, alat untuk penentukuran, kesan penentukuran yang tidak wajar, dan kekerapan semula. Isu utama adalah memastikan ketepatan warna.
 Bagaimanakah saya menyediakan imej untuk web menggunakan Photoshop (mengoptimumkan saiz fail, resolusi)?
Mar 18, 2025 pm 01:35 PM
Bagaimanakah saya menyediakan imej untuk web menggunakan Photoshop (mengoptimumkan saiz fail, resolusi)?
Mar 18, 2025 pm 01:35 PM
Artikel membincangkan mengoptimumkan imej untuk web menggunakan Photoshop, memberi tumpuan kepada saiz fail dan resolusi. Isu utama adalah mengimbangi kualiti dan masa beban.
 Bagaimanakah saya menyediakan imej untuk cetak menggunakan Photoshop (resolusi, profil warna)?
Mar 18, 2025 pm 01:36 PM
Bagaimanakah saya menyediakan imej untuk cetak menggunakan Photoshop (resolusi, profil warna)?
Mar 18, 2025 pm 01:36 PM
Artikel ini membimbing untuk menyediakan imej untuk dicetak di Photoshop, memberi tumpuan kepada resolusi, profil warna, dan ketajaman. Ia berpendapat bahawa profil 300 ppi dan CMYK adalah penting untuk cetakan yang berkualiti.
 Bagaimana saya membuat gif animasi di photoshop?
Mar 18, 2025 pm 01:38 PM
Bagaimana saya membuat gif animasi di photoshop?
Mar 18, 2025 pm 01:38 PM
Artikel membincangkan membuat dan mengoptimumkan GIF animasi di Photoshop, termasuk menambah bingkai kepada GIF yang sedia ada. Fokus utama adalah untuk mengimbangi kualiti dan saiz fail.
 Bagaimana saya menggunakan keupayaan penyuntingan video Photoshop?
Mar 18, 2025 pm 01:37 PM
Bagaimana saya menggunakan keupayaan penyuntingan video Photoshop?
Mar 18, 2025 pm 01:37 PM
Artikel ini menerangkan cara menggunakan Photoshop untuk penyuntingan video, memperincikan langkah -langkah untuk mengimport, mengedit, dan mengeksport video, dan menonjolkan ciri -ciri utama seperti panel garis masa, lapisan video, dan kesan.




