CSS 实现打字效果
JS实现
最近做项目的时候需要实现一个字符逐个出现的打字效果,在网上一搜有个不错的jQuery插件Typed.js,效果很赞

<p class="element"></p>
<script src="typed.js"></script>
<script>
$(function(){
$(".element").typed({
strings: ["First sentence.", "Second sentence."],
typeSpeed: 0
});
});
</script>具体用法可以看看项目地址,带注释的源码200多行,不算复杂
实现方法也不神奇,大多数人肯容易可以想到,用js逐个向容器内添加字符,作者做了很多字符的出来还有速度神马的,我们可以撸一个简单的
var s = 'Hello World! Hello World! Hello World!';
var con = $('.container');
var index = 0;
var length = s.length;
var tId = null;
function start(){
con.text('');
tId=setInterval(function(){
con.append(s.charAt(index));
if(index++ === length){
clearInterval(tId);
index = 0;
start()
}
},100);
}
start();JS Bin
CSS实现
如果对细节和浏览器兼容性要求的不是很严格,我们可以通过CSS3实现
animation-timing-function
CSS3的动画都接触过,我们平时这么用
animation: animation-name animation-duration animation-iteration-count animation: name 5s infinite;
其实完整版的animation参数很多,也可以写成分别的属性
animation-name
animation-duration
animation-timing-function
animation-delay
animation-iteration-count
animation-direction
今天我们就要关注一下animation-timing-function,大多数动画在时间轴上时线性变化的,jQuery动画的时候我们用的liner参数就是这意思,但CSS3提供了一些其它的变化方式由animation-timing-function属性指定
ease
linear
ease-in
ease-out
ease-in-out
step-start
step-end
steps
cubic-bezier
每种动画效果都可以对应一种贝塞尔曲线 cubic-bezier可以帮我直观的看一下贝塞尔曲线效果,这里不多说了
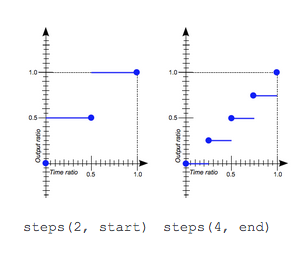
steps
我们看一下steps的效果,其实顾名思义就可以想到steps什么意思,就像俄罗斯方块的小格子往下掉也是动画,但是不是连续的,更像是逐帧的,steps就是实现这种效果的
steps的语法
steps(number_of_steps, [start|end])
number_of_steps 动画分为多少步执行
direction 动画显示状态,end:默认值,第一帧开始前显示,start:第一帧结束后显示
看个科学的图片帮助理解

走两步
有了这些我们就能做个好玩儿的效果了
JS Bin
.walk {
width: 125px;
height: 150px;
background: url(http://www.php.cn/) left;
-webkit-animation:anima 1s steps(16) infinite ;
}
@-webkit-keyframes anima{
from { background-position:2000px 0;}
to {background-position:0px 0;}
}打字效果
打字效果也就可想而知了,改变容器宽度即可(只能单行使用,还得做到每步增加长度和字母宽度一致,还是js好其实)
.typing{
width:250px;
white-space:nowrap;
overflow:hidden;
-webkit-animation: type 3s steps(50, end) infinite;
animation: type 3s steps(50, end) infinite;
}
@-webkit-keyframes type{
from { width: 0;}
}
@keyframes type{
from { width: 0;}
}JS Bin
更多CSS 实现打字效果相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.




