
作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
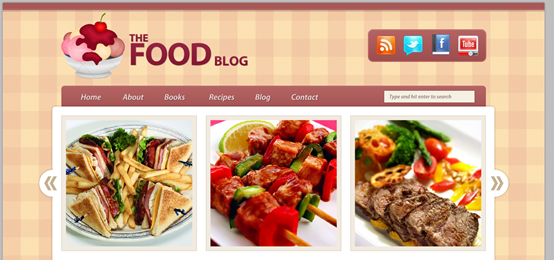
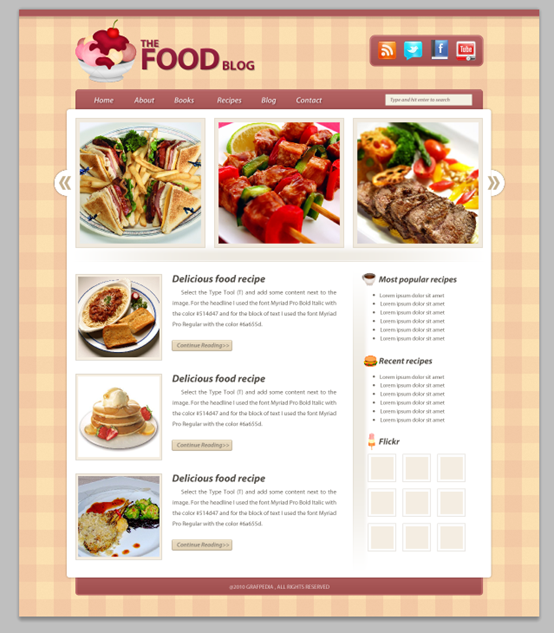
In this tutorial I will show you how to use one of the latest vectors pack from Grafpedia to create a clean and appetizing food blog layout in Photoshop. I’ll show you how to create a kitchen tablecloth pattern in Photoshop, how to create an image slider and how to use vectors in a web layout.
在本教程中将展示如何在PS中创建清爽、勾人食欲的食物博客网站,要用到从Grafpedia下载的矢量图形包。我将展示如何创建厨房桌布图案,如何创建图片滑块,如何在布局中运用矢量图形
Introduction
In this tutorial we will use the 960 Grid System. Go ahead, download it and unzip the archive file. Then open the “960_grid_12_col.psd” file in Photoshop (you will find it inside the “photoshop” folder which is located inside the “templates” folder).
简介
在本教程要用到960布局系统。下载并解压该布局文件。然后在PS中打开960_grid_12_col.psd(你将会在photoshop文件夹下的templates下的子文件夹找到它)
After you open the .psd file in Photoshop you will see 12 red bars. That is the grid system that we will be using. You can hide the red bars by clicking on the eye icon of the “12 Col Grid” group.
当你在PS中打开psd文件后,你会看到12条红色的横条。这是布局系统要用到的,你可以通过点击12 col Grid组前的眼睛图标去隐藏这些横条
During this tutorial I will ask you to create shapes with certain dimensions. Open the Info panel (Window > Info) and when you create a shape you will see its exact width and height. This .psd file contains some guides as well which will be very useful. To activate them go to View > Show > Guides, or use the shortcut Ctrl/Cmd + ;. I usually hide the red bars and activate the guides whenever I need them.
在本教程中将要求您创建具有一定尺寸的形状。打开信息面板(点击:窗口 > 信息),当您创建一个形状时您将看到其确切的宽度和高度。此.psd 文件包含一些参考线将非常有用。要激活它们,点击:视图 > 显示 > 参考线,或使用快捷键 Ctrl + ;。一般我需要的是,隐藏红色横条和当我需要时才激活参考线。
Now that we covered the basics of using the 960 Grid System, we can move on to creating the actual web layout. Let’s get started!
现在在960布局系统的上方,我们即将开始创建实在的网页布局,让我们开始教程吧
注:在本教程中,将不使用960布局系统,原因不多讲了,所以本翻译教程和原教程的操作还是有一点差别的
Step 1
We’ll start by increasing the size of our document to give us enough space to work with. Go to Image > Canvas Size and use the settings from the following image.
步骤1
首先要调整文档到合适的大小。点击:图像 > 画布大小,按照下图进行设置
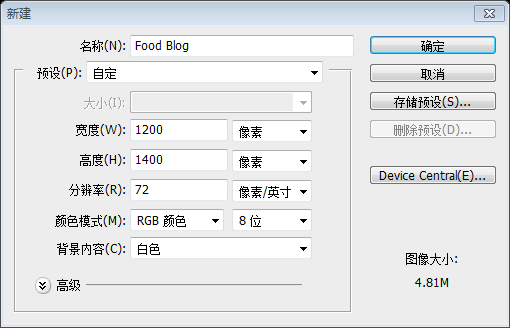
由于没有用960布局系统,故此步为新建文档,尺寸:1200px*1400px,如下图所示:

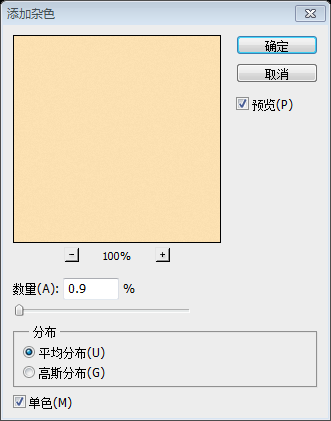
Go to Layer > New Fill Layer > Solid Color and use the color #fbe0b1. Then right-click on this layer and select Convert to Smart Object. Then go to Filter > Noise > Add Noise and use the settings from the image below.
点击:图层 > 新建填充图层 > 纯色,颜色: #fbe0b1。在该图层上鼠标右键选择转化为智能对象。然后,点击:滤镜 > 杂色 > 添加杂色,参数设置如下图所示:

Step 2 – Creating a pattern for the background
步骤2 - 创建背景图案
Create a new document (Ctrl/Cmd + N) with the size 80px by 80px. Select the Rectangle Tool (U) and create a rectangle with the size 80px by 40px and the color #b52a51 at the top of your document. Name this layer “horizontal” and set its opacity to 20%.
新建文档(Ctrl/cmd+N),尺寸:80px*80px。用矩形工具在文档的顶部新建一个矩形(0,0),尺寸:80px*40px,颜色: #b52a51。命名次图层为horizontal,设置不透明度为20%

Create another rectangle with the size 40px by 80px in the left side of your document. Name this layer “vertical” and set its opacity to 30%.
在文档的左边新建另一个矩形(0,0),尺寸:40px*80px,颜色: #b52a51,命名此图层为vertical,设置不透明度30%

Select these two layers and hit Ctrl/Cmd + G to put them inside a group. Name the group “pattern” and set its opacity to 30%.
选中这两个图层,然后点击Ctrl/Cmd + G使他们在一个组里面。命名此组为pattern,设置不透明度为30%

Click on the eye icon of the “Background” layer to hide it. Then go to Edit > Define Pattern, give your pattern a name and click OK. Now you can close this document and go back to the first one.
点击背景图层前的眼睛图标隐藏该图层。然后点击:编辑 > 定义图案,给你的图案取名并点击确定。然后,你可以关闭本文档,回到前一个文档
Step 3 – Applying the pattern to the background
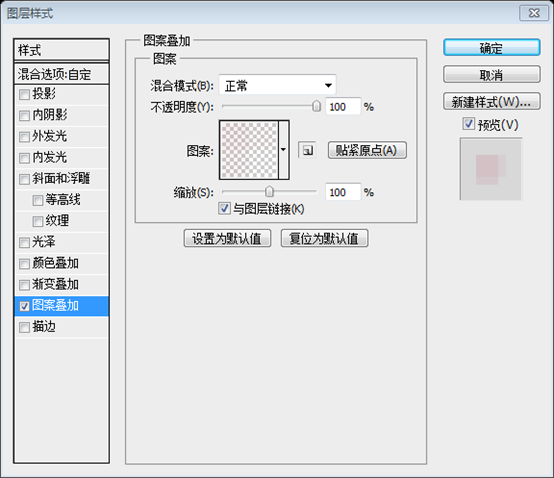
Create a new layer and fill it with white using the Paint Bucket Tool (G). Name this layer “pattern” and set its Fill to 0%. Then double-click on it to open the Layer Style window and use the settings from the following image for Pattern Overlay.
步骤3 - 给背景添加图案
新建图层,并且用油漆桶工具填充,颜色白色。命名此图层为pattern,设置填充为0%。然后双击打开图层样式窗口,按照下图设置样式


Step 4
步骤4
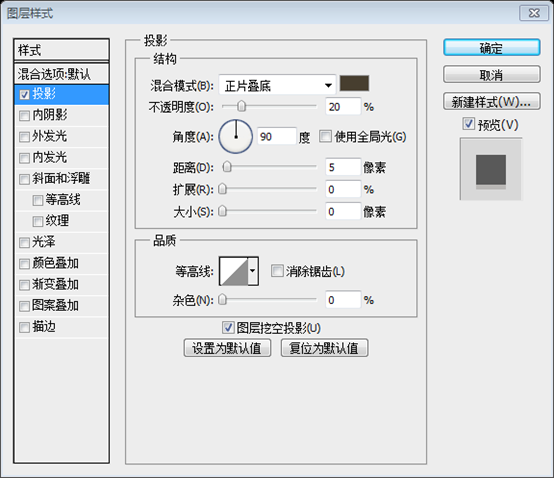
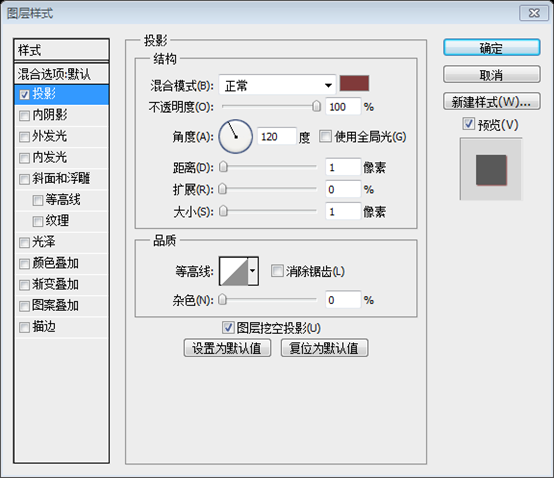
Create a new group and name it “top bar”. Then select the Rectangle Tool (U) and create a rectangle with the dimensions 1200px by 15px and the color #a95858 at the top of your document. Name this layer “top bar”, double-click on it to open the Layer Style window and use the settings from the following image for Drop Shadow. The shadow color is #473e2f.
新建top bar组。然后选择矩形工具在文档的顶部新建一个矩形(0,0),尺寸:1200px*15px,颜色: #a95858。命名此图层为top bar。双击该图层打开图层样式窗口按照下图设置样式,投影颜色: #473e2f

Then select the Line Tool (U), set the Weight to 1px, hold down the Shift key and create a horizontal line at the bottom of the top rectangle using the color #8b4747. Name this layer “1px line”.
选择直线工具,设置粗细为1px,按住Shift键在刚才的矩形的底部创建一条水平线,颜色: #8b4747,命名此图层为1px line。

Hit Ctrl/Cmd + J to duplicate the line layer. Then select the Move Tool (V) and hit the up arrow on your keyboard once to move this layer one pixel up. Change the color of the new line to #ca7373.
点击Ctrl/Cmd + J复制该直线图层。然后选中移动工具,按键盘上的上方向键上移本图层一个像素。新直线的颜色更改为: #ca7373

Step 5
Download the Food Vectors Pack and open the .AI file in Adobe Illustrator. Then select the ice cream cup vector using the Selection Tool (V), copy it (Ctrl/Cmd + C), go back to Photoshop and paste it as a smart object (Ctrl/Cmd + V). Name this layer “ice cream icon” and use Free Transform (Ctrl/Cmd + T) to change its size.
步骤5
下载Food Vectors Pack然后在Adobe Illustrator中打开.AI文件。然后用选择工具选择ice cream cup vector,复制它。回到PS,粘贴为智能对象(Ctrl/Cmd + V)。命名此图层为ice cream icon。然后用自由变形工具(Ctrl/Cmd + T)更改它的大小

Activate the guides (Ctrl/Cmd + ;) and align your ice cream icon as you see in the image below. Put this layer inside a group (Ctrl/Cmd + G) and name it “logo”.
激活参考线(Ctrl/Cmd + ;),像下图一样对齐你的冰激淋图标。把该图层放到一个组里(Ctrl/Cmd + G),命名该组为logo
由于没有参考线,故本步也就只有放在一个组中,命名组名的操作
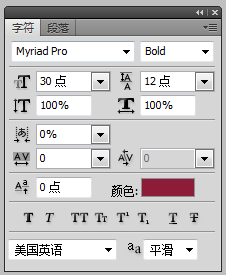
Now select the Type Tool (T) and write the name of your layout using the color #8d1c39. I used three text layers and the font Myriad Pro Black (for the word “food”) and Myriad Pro Bold (for the other two words). To arrange these layers I used the Move Tool (V).
用文字工具书写你的布局的名字,颜色: #8d1c39。我用了3个文字图层,分别用的字体是Myriad Pro Black(文字food)和Myriad Pro Bold(另外两个文字)。用移动工具对齐这些文本图层
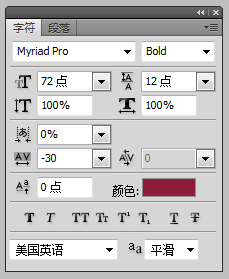
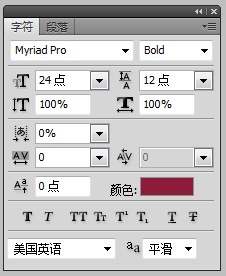
由于字体Myriad Pro Black没有找到,还是用Myriad Pro Bold来代替。三个文字的设置如下:
文字FOOD的设置

文字THE的设置

文字BLOG的设置

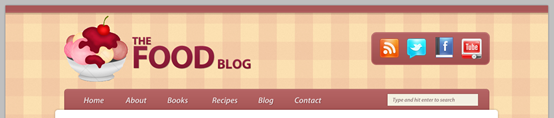
最后样张:

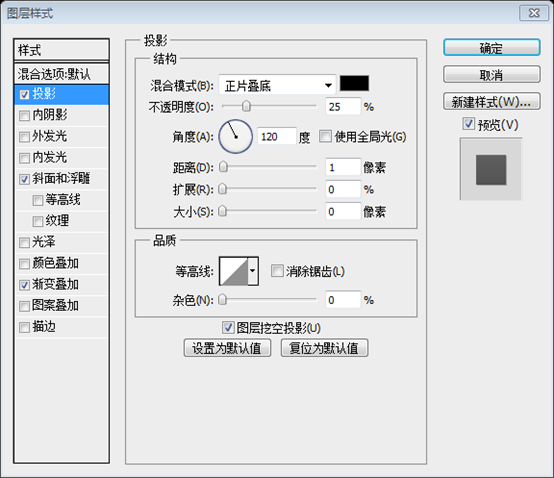
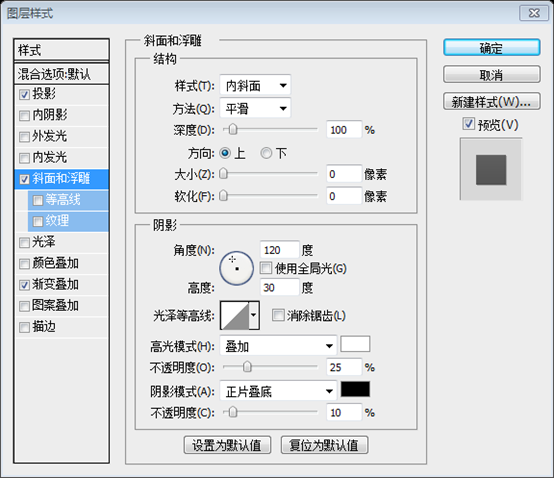
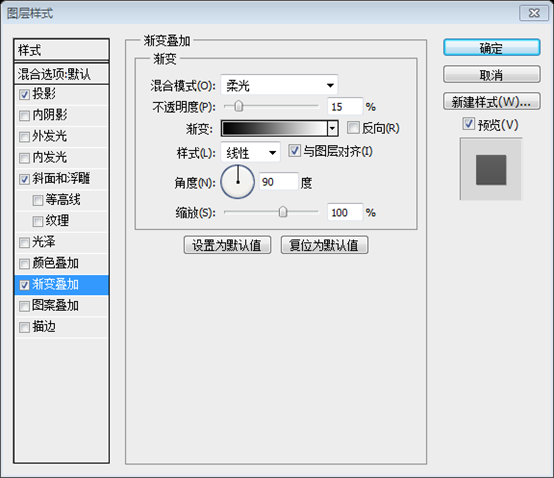
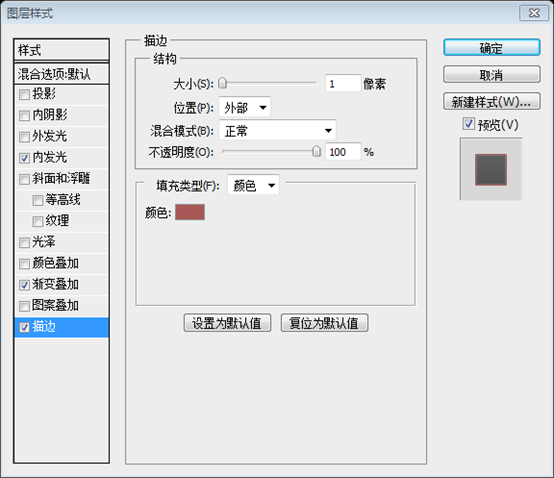
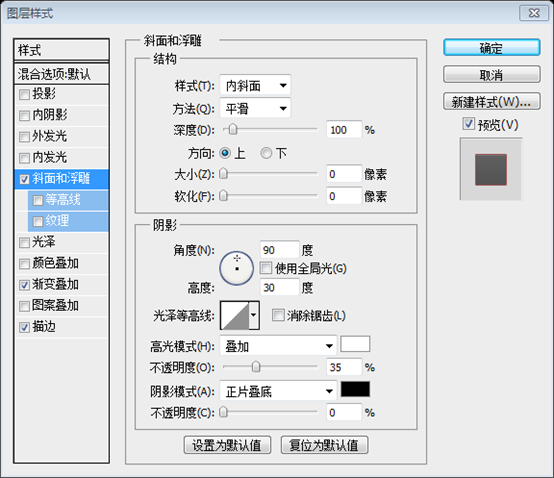
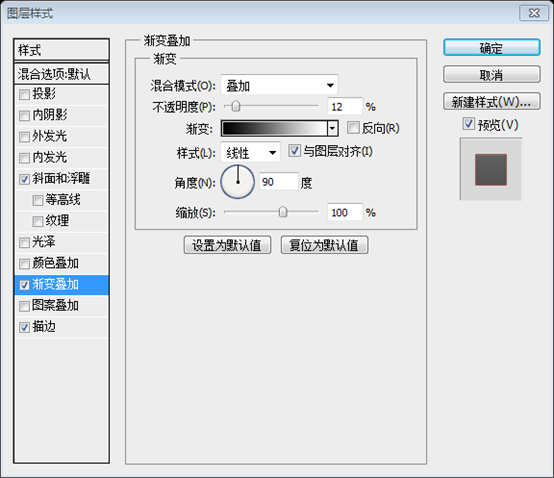
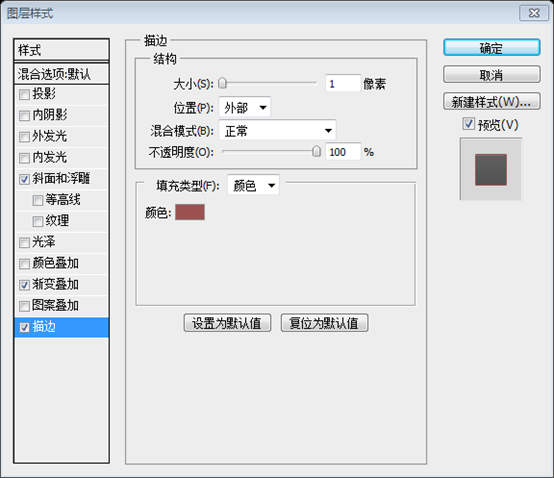
Double-click on your text layer to open the Layer Style window and use the settings from the following image. If you have more than one text layer, copy the layer style from the first one (right-click on the layer and select Copy Layer Style) and paste it to the others (right-click and select Paste Layer Style).
双击你的文字图层打开图层样式窗口按照下图设置样式。如果你有超过一个的文字图层,复制第一个文字图层的样式(在图层上鼠标右键选择拷贝图层样式)然后粘贴在其他的文字图层里(在图层上鼠标右键选择粘贴图层样式)




Step 6 – Adding the social icons
步骤6 - 添加一些社交图标
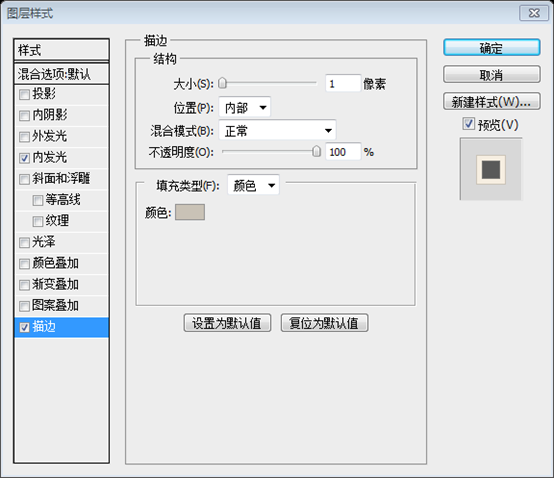
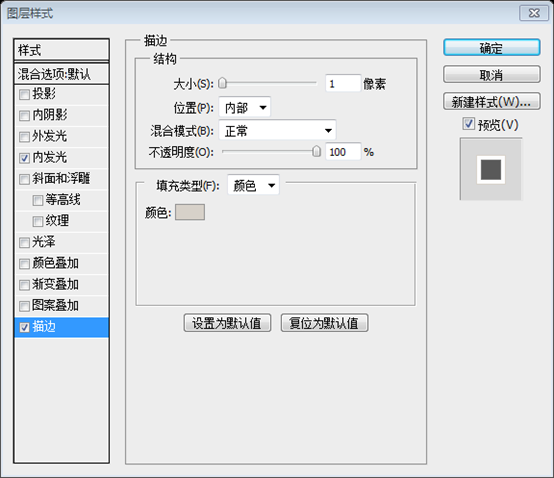
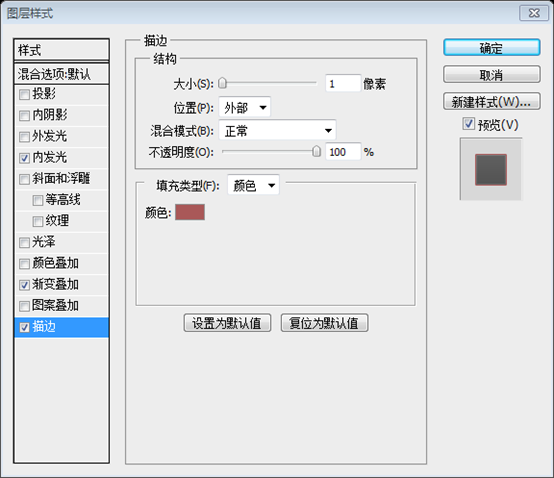
Create a new group and name it “social”. Then select the Rounded Rectangle Tool (U) and create a rounded rectangle with the dimensions 260px by 70px and the color #a95858 in the right side of your layout. Name this layer “social bg”, double-click on it to open the Layer Style window and use the settings from the following image. The stroke color is #a95858.
新建social组。然后用圆角矩形工具在你的布局的右边创建一个圆角矩形(810,60),尺寸:260px*70px,颜色: #a95858。命名此图层social bg,双击打开图层样式窗口按照下图设置样式,描边的颜色为 #a95858




Download this set of icons from Function and open the “rss”, “twitter”, “facebook” and “youtube” icons in Photoshop. Move each of these icons into your first document using the Move Tool (V) and arrange them inside the rounded rectangle you created earlier.
从Function上下载set of icons,然后在PS中打开rss、twitter、facebook、youtube图标,用移动工具移动每一个图标到圆角矩形中并对齐它们

Step 7 – Creating the background for the content
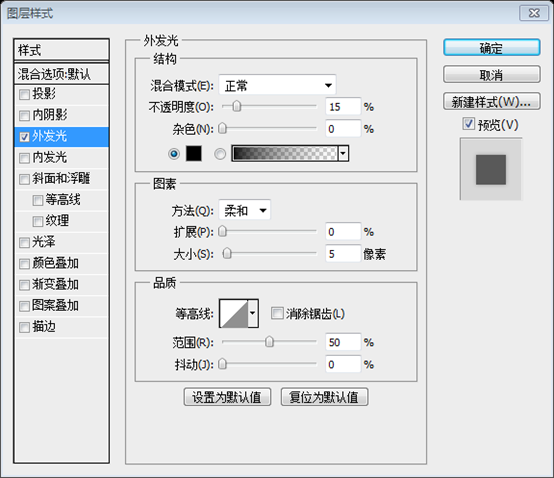
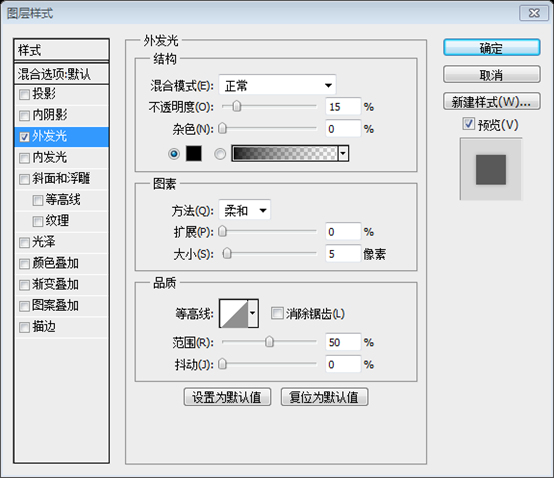
Select the Rounded Rectangle Tool (U), set the Radius to 6px and create a white rounded rectangle with the dimensions 980px by 1080px. Name this layer “content bg”, double-click on it to open the Layer Style window and use the settings from the following image for Outer Glow.
步骤7 - 创建内容区域的背景
用圆角矩形工具,设置半径为6px,创建一个白色的圆角矩形(110,230),尺寸:980px*1080px。命名该图层为content bg,双击该图层打开图层样式窗口,按照下图设置样式


Step 8 – Creating the navigation bar
Create a new group (Layer > New > Group), name it “navigation” and put it underneath the “content bg” group. Select the Rounded Rectangle Tool (U) and create a rounded rectangle with the dimensions 938px by 70px and the color #a95858. Make sure that the bottom area of this rectangle is underneath the big white rectangle. Name this layer “navigation bar”, double-click on it and use the settings from the image below. The stroke color is #9c5151.
步骤8 - 创建水平导航栏
新建navigation组(图层 > 新建 > 组),然后将该组移到content bg组(应该是图层)的下方。用圆角矩形工具创建一个圆角矩形(131,185),尺寸:938px*70px,颜色: #a95858。确保该圆角矩形的底部在白色的圆角矩形的后边。命名该图层为navigation bar,双击该图层按下图设置样式。描边颜色为#9c5151




Step 9
Select the Type Tool (T) and write the name for your navigation menu items using the color #ece2e4 and the font Myriad Pro Semibold Italic. Add a shadow to these layers using the color #803a3a and the settings from the following image.
步骤9
用文字工具添加你的导航栏上的菜单的文字,颜色: #ece2e4,字体:Myriad Pro Semibold Italic,字体大小:18点。给这些文字图层添加下图的样式,投影的颜色: #803a3a


Step 10 – Creating the search bar
Create a new group and name it “search bar”. Then select the Rectangle Tool (U) and create a rectangle with the dimensions 200px by 26px and the color #f4f0e2. Name this layer “search bar”, put it in the right hand side of your navigation bar and add a 1px stroke to it using the color #925050.
步骤10 - 创建搜索栏
新建search bar组。然后用矩形工具创建一个矩形(845,195),尺寸:200px*26px,颜色: #f4f0e2。命名该图层为search bar,把矩形移到你的导航栏的右边,然后添加1px的描边,描边颜色: #925050

Select the Type Tool (T) and write the words “Type and hit enter to search” inside your search bar using the color #917a7a.
用文字工具在你的搜索框中添加文字Type and hit enter to search,颜色: #917a7a,字体大小:12点

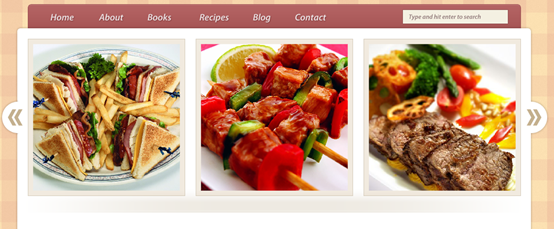
Step 11 – Creating an image slider
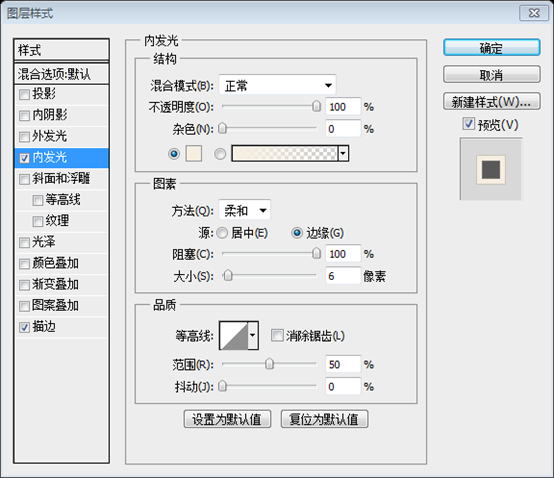
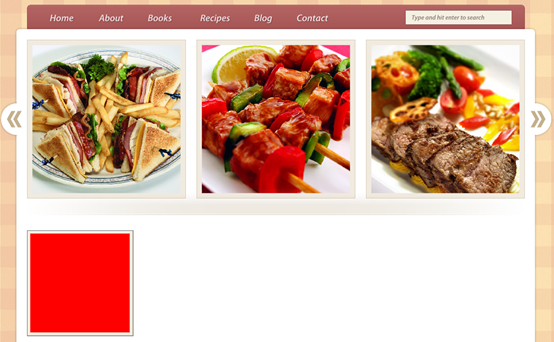
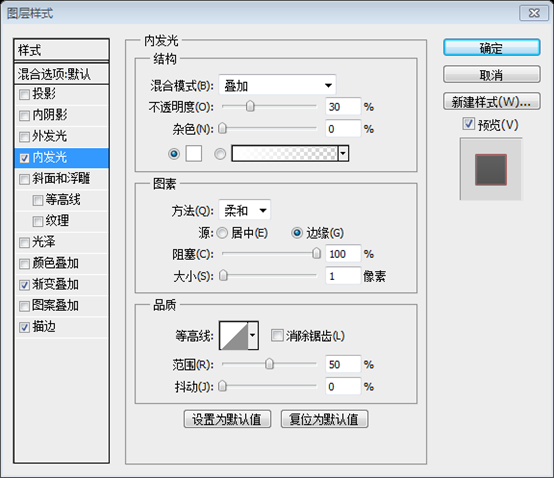
Create a new group (Layer > New > Group) above the “content bg” layer and name it “image slider”. Then select the Rectangle Tool (U) and create a square with the dimensions 300px by 300px and the color #d6c8af. Name this layer “image_holder”, double-click on it and use the settings from the following image. The inner glow color is #f1eadf and the stroke color is #d6cdbc.
步骤11 - 创建图片滑动块
在content bg图层的上方新建image slider组(图层 > 新建 > 组)。然后用矩形工具创建一个正方形(130,250),尺寸:300px*300px,颜色: #d6c8af。命名此图层为image_holder,双击该图层按下图设置样式,内发光的颜色: #f1eadf,描边的颜色: #d6cdbc



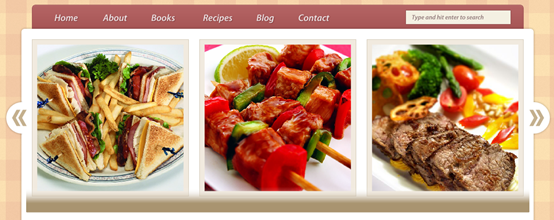
Duplicate this layer two times (Ctrl/Cmd + J) and use the Move Tool (V) to arrange these layers as you see in the following image. Leave a distance of 20px from the bottom of the navigation bar. Activate the guides to help you arrange these layers better.
复制该图层两次(Ctrl/Cmd + J),用移动工具按照下图对齐这些正方形。距导航栏的底部有20px的距离。激活参考线帮助你更好的对齐这些正方形。
实际上通过计算得知三个正方形位置分别为(130,250)、(450,250)、(770,250)

Step 12
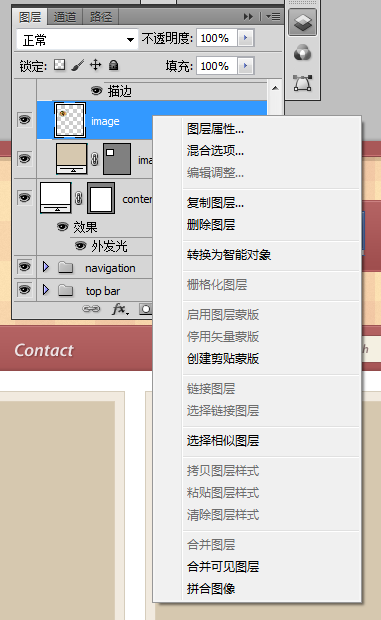
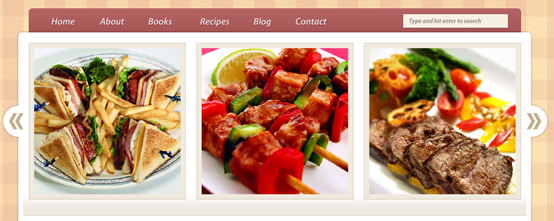
Open a food image in Photoshop and move it into your first document. Put this image above the middle square that you created at the previous step. Name this layer “image”, right-click on it and select Create Clipping Mask to make it visible only inside the middle square.
步骤12
在PS中打开食物图片,然后将图片移到刚才创建的正方形的上方。命名此图层为image,然后鼠标右键选择创建剪贴蒙版,这样图片就只能显示在正方形中的那部分



Add two more images inside the other two “image_holder” layers using the same technique. I used some food images from sxc.hu.
用同样的技术添加图片在另外两个image_holder图层。我在sxc.hu上下载了一些图片

Step 13 – Creating two arrows for the image slider
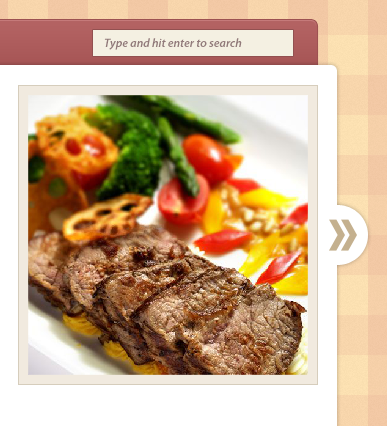
Create a new group and name it “right arrow”. Then select the Ellipse Tool (U), hold down the Shift key and create a white circle with the dimensions 60px by 60px. Name this layer “circle” and put it in the right hand side of the image slider. Double-click on this layer and use the settings from the image below for Outer Glow.
步骤13 - 创建两个图片滑动块的箭头
新建right arrow组。然后选择椭圆工具,按住Shift键创建一个白色的圆(1060,370),尺寸:60px*60px。命名此图层circle,然后移动它到图片滑动块的右手边。双击该图层按下图设置样式。


Step 14
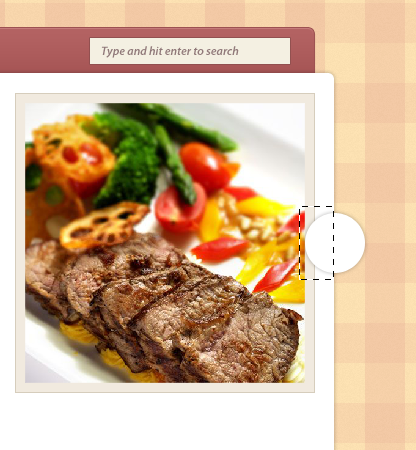
Create a new blank layer (Ctrl/Cmd + Shift + N). Then hold down the Ctrl/Cmd key and select this layer and the “circle” layer. Right-click on one of them and select Convert to Smart Object. This will allow us to mask the left half of the circle without adding the outer glow effect to the left edge.
步骤14
新建空白图层(Ctrl/Cmd + Shift + N),然后按住Ctrl/Cmd键选择该图层和circle图层。鼠标右键在其中的一个图层选择转换为智能对象。这个能让我们在遮蔽住圆的左半边时,左边的边没有添加外发光的样式
可能是PS的版本问题,我在PS CS5中直接对circle图层转换为智能对象,效果是一样的。
Use the Rectangular Marquee Tool (U) to create a selection like you see in the following image.
用矩形选择工具创建一个选区如下图所示。

Then go to Layer > Layer Mask > Hide Selection.
然后点击:图层 > 图层蒙版 > 隐藏选区。


Step 15
Select the Custom Shape Tool (U), right-click on your image and select an arrow shape. Then create an arrow inside your white circle using the color #c4b08e. Name this layer “arrow”, duplicate it (Ctrl/Cmd + J) and move the new arrow next to the first one.
步骤15
选择自定形状工具,在你的图片上鼠标右键,选择一个箭头形状。然后创建一个新的箭头在你的白色圆里,颜色: #c4b08e。命名此图层为arrow,复制该图层(Ctrl/Cmd + J)并移动新箭头到原来的那个的旁边


Step 16
Create another arrow in the left side of the image slider just like you created the right arrow.
步骤16
用同样的方法在图片滑动块的左边创建另一个箭头
简单的方法是,直接复制right arrow组,命名新组为left arrow,移动到左边的合适的位置,然后点击:编辑 > 变换 > 水平翻转。

Step 17 – Creating a separator underneath the image slider
步骤17 - 在图像滑动块下方创建一个分隔符
Create a new group and name it “separator”. Then select the Line Tool (U), set the Weight to 1px and create a horizontal line underneath the image slider using the color #d6cdbc (1). Leave a distance of 30px between this line and the images above.
新建separator组。用直线工具,粗细为1px,在图像滑动块的下方创建一条水平线(120,580,960,1),颜色: #d6cdbc。直线和图像的距离是30px。

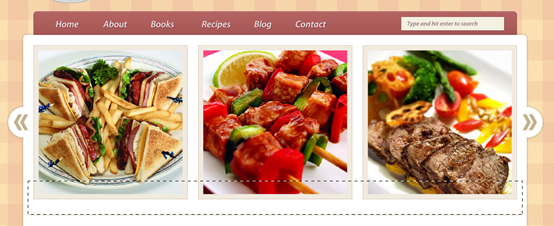
Use the Rectangular Marquee Tool (U) to create a selection like the one you see in the following image (2).
用矩形选择工具如下图所示创建一个选区。

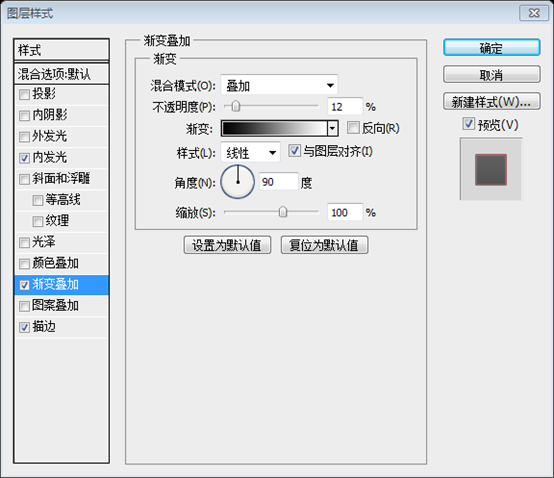
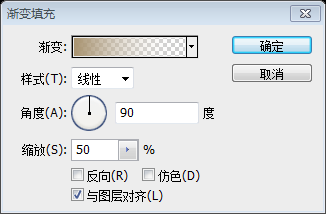
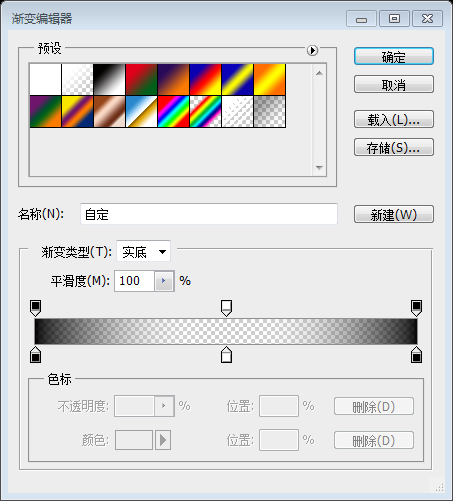
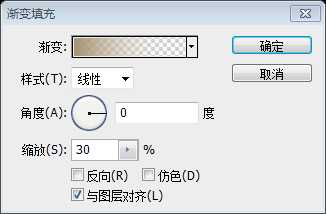
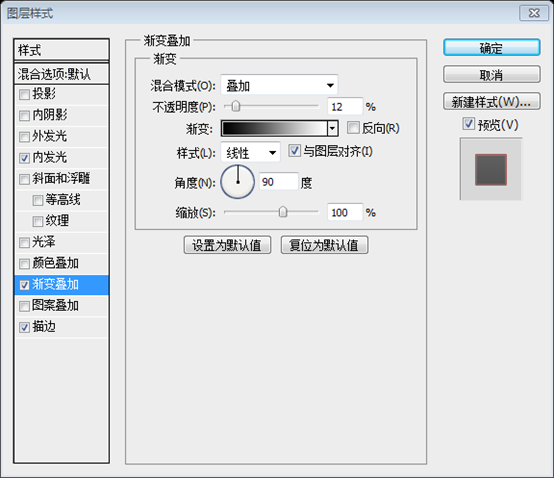
Then go to Layer > New Fill Layer > Gradient and use the settings from the following image (3). I created a #a99470-to-transparent gradient. Note that while the Gradient Fill window is opened, you can click on your image and move the gradient around.
然后点击:图层 > 新建填充图层 > 渐变,按下图进行设置。我要创建一个#a99470到透明的渐变。注意当渐变窗口打开时,你可以单击你的图片移动你的渐变。


Set the opacity of this layer to 20% (4).
设置该图层的不透明度为20%

Select the Move Tool (V) and leave a distance of 1px between the gradient and the line you created earlier.
用移动工具移动渐变图层距离刚才的水平线1px距离

Step 18
Add a mask to the “separator” group (Layer > Layer Mask > Reveal All). Then select a black-to-transparent gradient (G), hold down the Shift key and drag a gradient from left to right, starting from the left side of the separator. This will make the separator to gradually fade away. Then drag another gradient from right to left starting from the right side of the separator. Take a look at the following image for reference.
步骤18
对separator组添加蒙版(图层 > 图层蒙版 > 显示全部)。选择黑到透明的渐变,按住Shift键从分隔符的左边向右拖动渐变。这将使分隔符呈现渐入的效果。再从分隔符的右边向左拖动渐变。就像下图展示的一样
没必要拖动两次,像下图设置渐变后,只要拖动一次渐变即可,在拖动渐变之前,一定要点中组的蒙版。


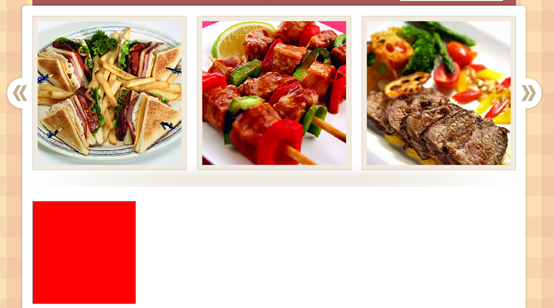
Step 19 – Creating the blog posts
步骤19 - 创建博公告列表
Create a new group and name it “blog”. Create another group inside the previous one and name it “post #1″.
新建blog组。在其中新建post #1组。
Select the Rectangle Tool (U), hold down the Shift key and create a square with the dimensions 200px by 200px. Move this square in the left side of your layout and 30px underneath the horizontal separator. Activate the guides to help you position this layer.
用矩形工具,按住Shift键创建一个正方形(130,610),尺寸:200px*200px。移动正方形到布局的左边,距水平分割符30px,激活参考线去帮助你更好的定位。为了醒目,颜色用红色表示。

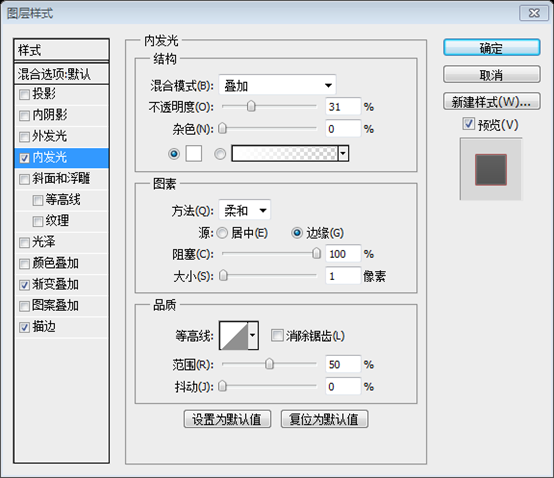
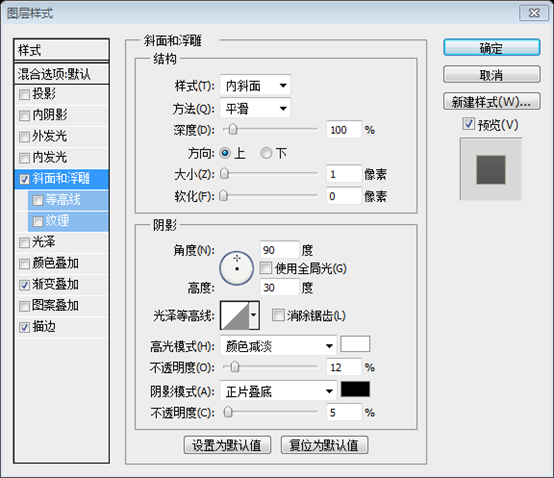
Name this layer “image_holder”, double-click on it and use the settings from the following image. For the inner glow I used the color #f6eee1 and for the stroke I used #c9c2b6.
命名此图层为image_holder,双击该图层按下图设置样式。内发光的颜色: #f6eee1,描边的颜色: #c9c2b6



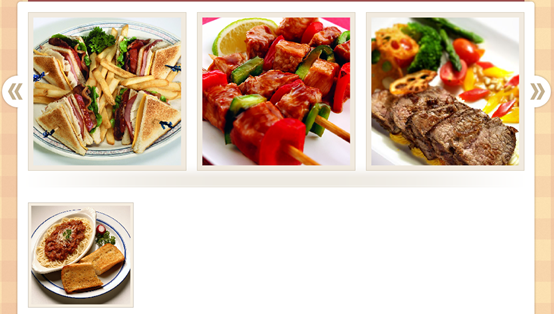
Open a food image in Photoshop, move it into your first document and use Free Transform (Ctrl/Cmd + T) to change its size. Name this layer “image” and put it above the “image_holder” layer. Then right-click on it and select Create Clipping Mask.
在PS中打开食物的图片,移到image_holder的图层的上方。用自由变形工具更改它的大小(Ctrl/Cmd + T)。命名此图层为image。然后在图层上鼠标右键选择创建剪贴蒙版。
这步的操作和步骤12的操作是一样的

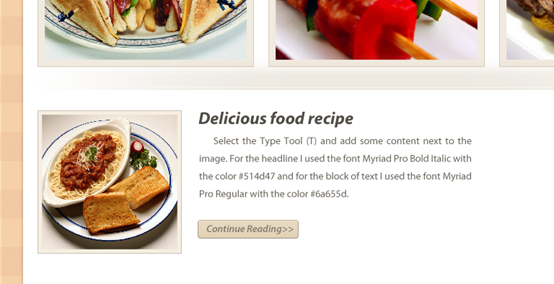
Step 20
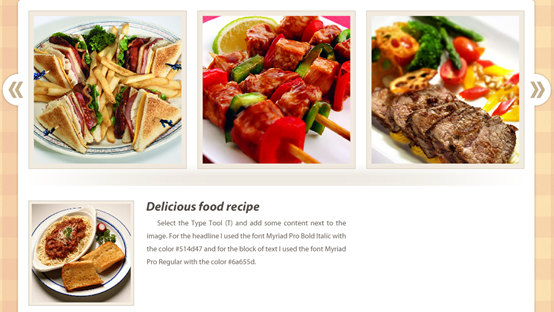
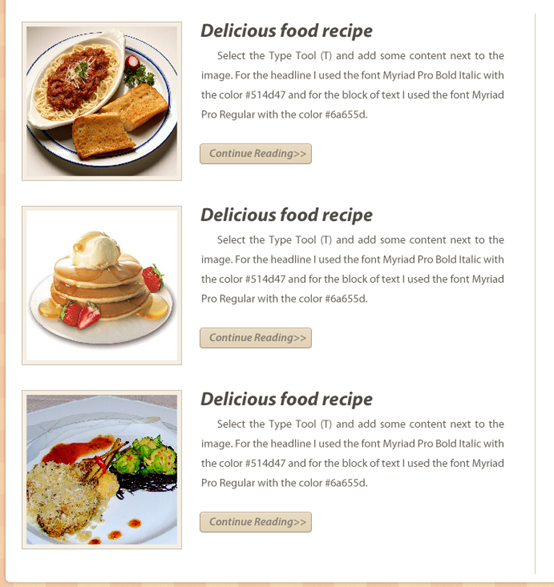
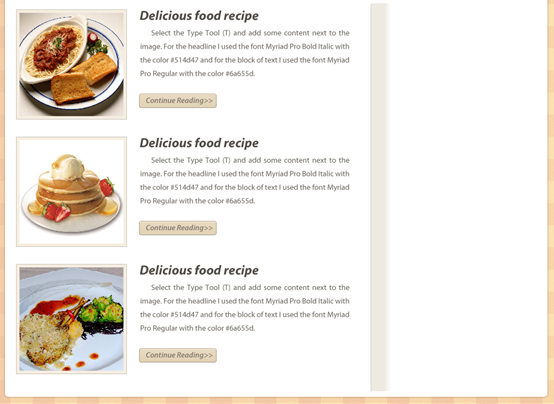
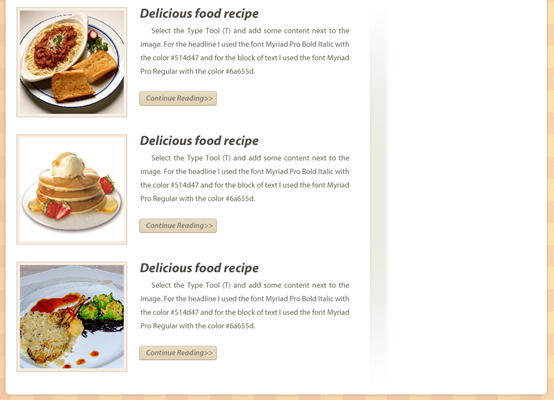
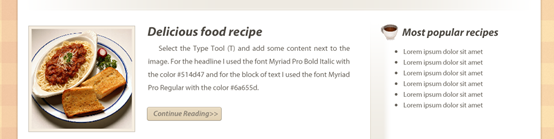
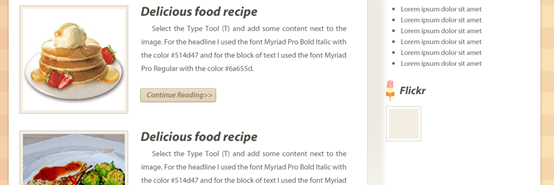
Select the Type Tool (T) and add some content next to the image. For the headline I used the font Myriad Pro Bold Italic with the color #514d47 and for the block of text I used the font Myriad Pro Regular with the color #6a655d.
步骤20
用文字工具在图片的旁边添加内容,对标题行,用字体Myriad Pro Bold Italic,颜色:#514d47,字体大小:24点,文本块用字体Myriad Pro Regular,颜色: #6a655d,字体大小14点,行间距设置为自动

Step 21 – Creating a “Continue Reading” button
Create a new group and name it “button”. Then select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 140px by 26px and the color #e5d6bb. Name this layer “button”, double-click on it to open the Layer Style window and use the settings from the following image. The stroke color that I used is #aca291.
步骤21 - 创建Continue Reading按钮
新建button组,然后用圆角矩形工具,设置半径为4px,创建一个圆角矩形(350,764),尺寸:140px*26px,颜色: #e5d6bb。命名此图层为button,双击图层打开图层样式窗口按下图设置样式,描边的颜色: #aca291



Select the Type Tool (T) and write the words “Continue Reading »” inside your rounded rectangle using the color #847c70 and the font Myriad Pro Semibold Italic with the size 14pt.
用文字工具在圆角矩形中添加文本Continue Reading>>,颜色: #847c70,字体:Myriad Pro Semibold Italic,大小为14点

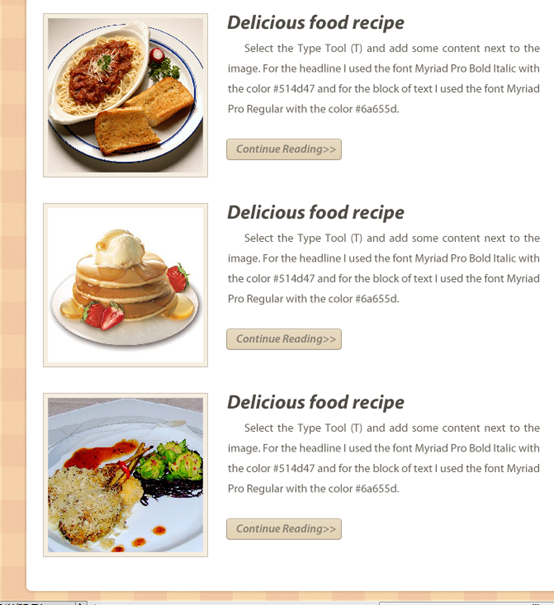
Step 22 – Adding more blog posts
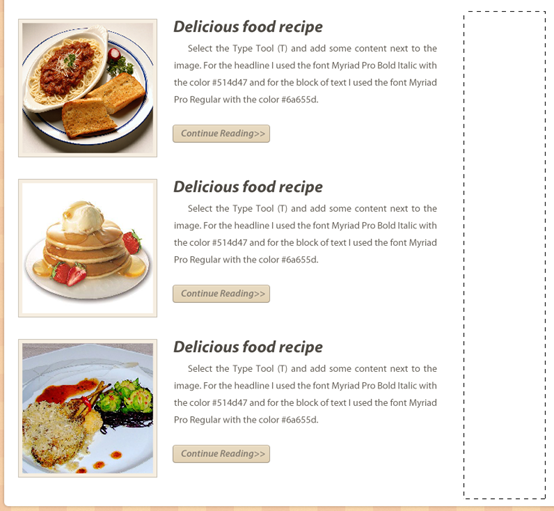
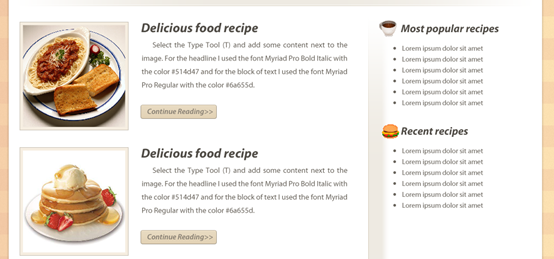
Duplicate the “post #1″ group two times (right-click on it and select Duplicate Group). Then use the Move Tool (V) to move the blog posts one underneath the other. Leave a distance of 30px between them. You can also replace the food photos with two others.
步骤22 - 添加其他的食物博客公告
复制post #1组两次(在该组上鼠标右键然后选择复制组),你可以用移动工具移动公告到原来的下方,保证他们之间的距离为30px,你可以替换其他两个公告中的食物图片

Step 23 – Creating a separator for the sidebar
Create a new group and name it “sidebar”. Then create another group and name it “separator”.
步骤23 - 创建侧边栏的分隔符
新建sidebar组。然后在其中新建separator组
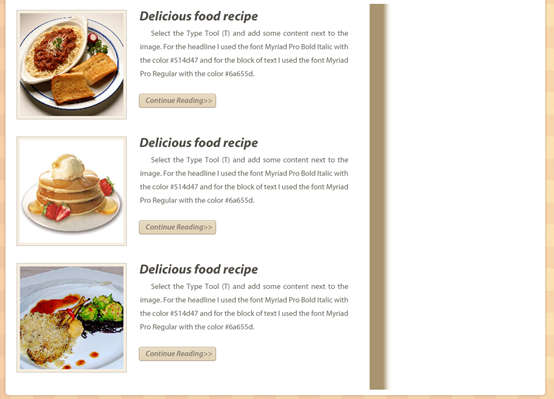
Select the Line Tool (U), set the Weight to 1px and create a vertical line next to the blog posts (1). Name this layer “1px line”.
用直线工具,设置粗细为1px,在博客公告右边创建一条竖直的直线,颜色:#d6cdbc,命名此图层为1px line

Use the Rectangular Marquee Tool (M) to create a selection like the one from the following image (2).
用矩形选择工具按照下图选择选区

Then go to Layer > New Fill Layer > Gradient and use the settings from the image below (3). I created a #a99470-to-transparent gradient.
然后点击:图层 > 新建填充图层 >渐变,按照下图进行设置。创建#a99470到透明的渐变。


Set the opacity of this layer to 20% (4).
设置该图层的不透明度为20%

Click on the “separator” group to make it active. Then add a mask to this group by going to Layer > Layer Mask > Reveal All. Select the Gradient Tool (G), hold down the Shift key and drag a vertical black-to-transparent gradient at the top of your separator. Then drag another gradient at the bottom of it. Take a look at the image below for reference. (5)
点击separator组,给该组添加蒙版,点击:图层 > 图层蒙版 > 显示全部。选择渐变工具,按住Shift键,从分隔符的顶部往下拖一个黑色到透明的渐变,从底部往上拖动另一个渐变,就像下图一样
还是调用之前的渐变,拖动一次即可,和之前的水平分隔符(步骤17)做法一样

Step 24 – Adding the content for the sidebar
步骤24 - 给侧边栏添加内容
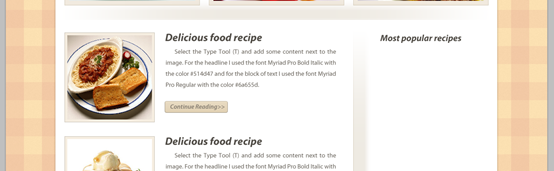
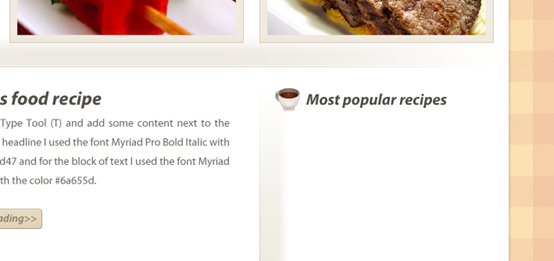
Create a new group and name it “popular”. Then select the Type Tool (T) and write the words “Most popular recipes” using the font Myriad Pro Bold Italic with the color #514d47 and the size 20pt.
新建popular组。然后选择文字工具书写文本Most popular recipes,字体:Myriad Pro Bold Italic,颜色: #514d47,字体大小20点

Switch to Adobe Illustrator, copy the coffee cup vector from the Food Vectors Pack and paste it into your Photoshop document as a smart object. Name this layer “coffee cup icon” and use Free Transform (Ctrl/Cmd + T) to change its size and move it in front of the headline.
切换到Adobe Illustrator,从Food Vectors Pack复制coffee cup,在PS粘贴为智能对象,命名为coffee cup icon,用自由变形工具调整大小,并移动到标题行之前。

Select the Type Too (T) and add a list of blog post names underneath the headline. Use the font Myriad Pro Regular with the color #6a655d and the size 13pt. Then select the Ellipse Tool (U), hold down the Shift key and create dots with the dimensions 5px by 5px in front of each line of your list. Group these dot layers together (Ctrl/Cmd + G) and name the group “dots”.
在标题行的下方用文字工具添加博客公告列表。字体:Myriad Pro Regular,颜色: #6a655d,大小:13点。选择椭圆工具,按住Shift键,在列表的每一行之前创建一个点,尺寸:5px*5px。将这些点的图层归为一组(Ctrl/Cmd + G),组命名为dots

Step 25
Add one more list for recent recipes. Use another vector from the vectors pack you downloaded.
步骤25
添加recent recipes的列表。在标题行前,用下载下来的vectors pack中的另一个矢量图标。

Step 26
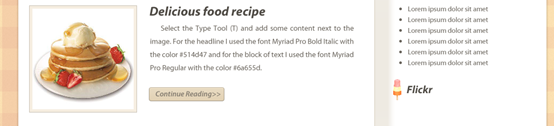
Create a new group and name it “flickr”. Then copy the ice cream vector from Illustrator and paste it in Photoshop as a smart object. Name this layer “ice cream icon” and change its size using Free Transform (Ctrl/Cmd + T). Select the Type Tool (T) and write the word “Flickr” next to the icon.
步骤26
新建flickr组。然后从Illustrator中复制ice cream vector,在PS中粘贴为智能对象,命名此图层为ice cream icon,然后用自由变形工具(Ctrl/Cmd + T)调整大小,然后用文字工具在图标的旁边书写文字Flickr

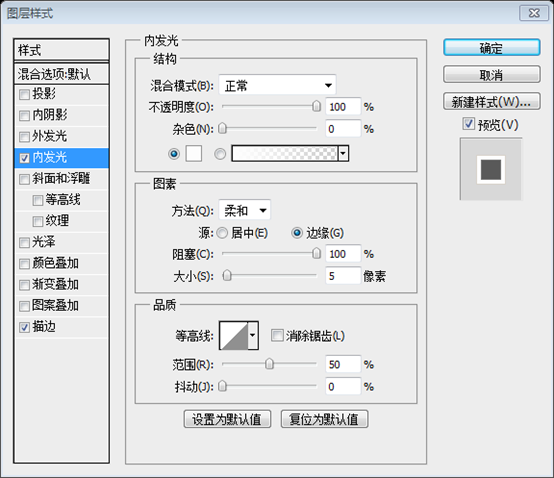
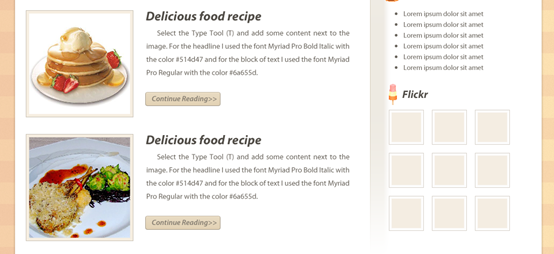
Select the Rectangle Tool (U), hold down the Shift key and create a square with the dimensions 65px by 65px and the color #f4ede2. Double-click on this layer to open the Layer Style window and use the settings from the following image. The Inner Glow color is #fdfdfd and the Stroke color is #d7d1c9.
选中矩形工具,按住Shift键创建一个正方形(805,1025),尺寸:65px*65px,颜色: #f4ede2。双击该图层打开图层样式窗口按照下图设置样式,内发光的颜色: #fdfdfd,描边的颜色: #d7d1c9。



Duplicate this layer 8 times (Ctrl/Cmd + J) and use the Move Tool (V) to arrange all the squares as you see in the image below. Leave a distance of 15px between squares. Put all the square layers inside a group and name it “squares”.
复制该图层8次(Ctrl/Cmd + J),用移动工具按照下图对齐这些正方形。正方形彼此之间的距离为15px。把这些正方形的图层归并到一组,组命名为squares

Step 27 – Creating the footer
步骤27 - 创建页脚
Create a new group, name it “footer” and put it underneath the “content bg” layer. Then select the Rounded Rectangle Tool (U), set the Radius to 6px and create a rounded rectangle with the dimensions 938px by 70px at the bottom of your layout. Make sure that the upper half of this layer is hidden underneath the big white rectangle. Name this layer “footer”, double-click on it and use the settings from the following image. The stroke color that I used is #a95858.
新建footer组,把该组放到content bg图层的下方。然后选择圆角矩形工具,设置半径为6px,在你的布局的底部创建一个圆角矩形(131,1280),颜色: #a95858,尺寸为938px*70px,确保你的圆角矩形的上半部在大的白的矩形的后方。命名此图层为footer,双击该图层按照下图设置样式,描边的颜色为: #a95858




Select the Type Tool (T) and write a copyright statement in your footer using the font Myriad Pro Regular with the color #ebd5d5 and the size 13pt.
在页脚区域用文字工具添加版权信息,字体:Myriad Pro Regular,颜色: #ebd5d5,字体大小:13点

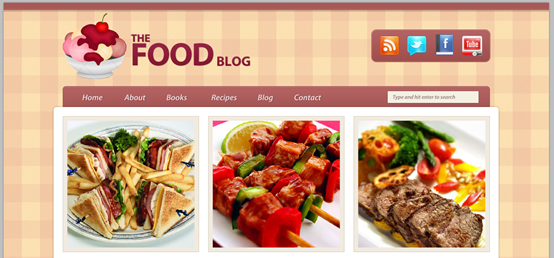
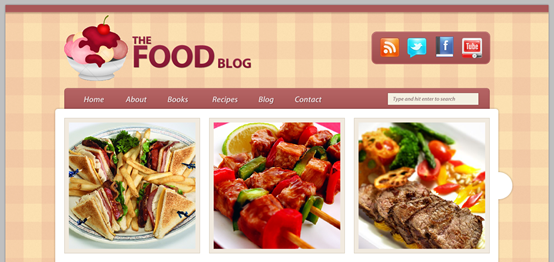
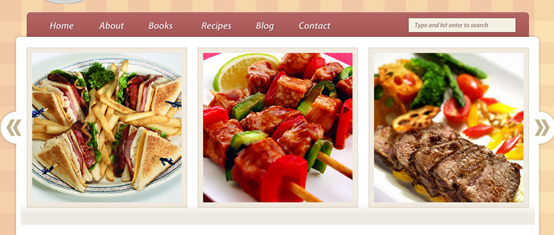
Final Result
最终结果

心得:
本教程和PS网页设计教程IV——如何在Photoshop中创建一个专业博客网站布局中的技术如出一辙,猜测是同一设计师所为
这两篇教程有以下共同点
1、采用蒙版技术实现特效,如通过蒙版实现图片的剪裁,通过蒙版实现分隔符渐变效果
2、利用图层样式中的内发光和描边样式实现双描边的效果
3、精确的定位,通过设置各个矩形的尺寸,你会发现,实际上教程中每个对象的尺寸都是经过精心计算的,使得边距控制的相当好,整体感较强。
更多PS网页设计教程VI——在Photoshop中创建一个食物博客布局 相关文章请关注PHP中文网!
 Ciri-ciri bahasa delima
Ciri-ciri bahasa delima
 Formula undang-undang pemuliharaan tenaga mekanikal
Formula undang-undang pemuliharaan tenaga mekanikal
 Apakah perisian cdr
Apakah perisian cdr
 akhiran peti mel google
akhiran peti mel google
 Bagaimana untuk mengubah suai keizinan folder 777
Bagaimana untuk mengubah suai keizinan folder 777
 Apakah perbezaan utama antara bahasa c dan python?
Apakah perbezaan utama antara bahasa c dan python?
 Kaedah permulaan tatasusunan
Kaedah permulaan tatasusunan
 Apakah maksud sisi b dan sisi c?
Apakah maksud sisi b dan sisi c?
 Linux menambah kaedah sumber kemas kini
Linux menambah kaedah sumber kemas kini




