
小程序技术文档
一.小程序应用分析
简单介绍
小程序是一种微信开发不需要下载安装即可使用的应用。
实质
微信小程序就是Hybrid技术的应用。
Hybrid App(混合模式移动应用)。
小程序能够更多的可以更多的调用手机本身的功能(如位置信息,摄像头等)。
小程序注册
小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。小程序再次基础上做了一些修改方便开发: 增加 App 和 Page 方法,进行程序和页面的注册。
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。

Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。生命周期函数为:
onLoad: 页面加载
一个页面只会调用一次。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
onHide: 页面隐藏
当navigateTo或底部tab切换时调用
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用
二.小程序实例解析
创建项目
现在是内测版本,所有的AppID全部都是腾讯内部发布的。但是,没有AppID也不影响测试开发,我们可以选择无AppID进行测试开发,只是不能在手机真机上面调试。

选择项目目录,再添加项目即可。
2. 编写代码
点击开发者工具左侧导航的「编辑」,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。是 app.js、app.json、app.wxss 这三个。其中app.js是我们传统的js文件,app.json是项目配置文件,app.wxss是项目css文件,微信小程序会读取这些文件,并生成小程序实例。
(1)app.json:
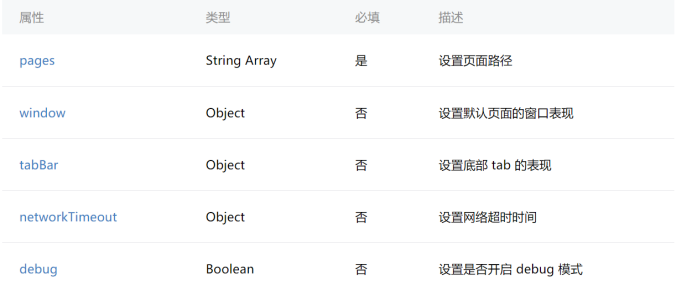
app.json 是对整个小程序的全局配置。其中有5个属性,官方给出的配置表为:

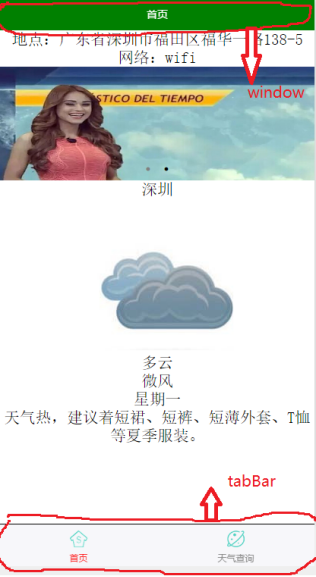
我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
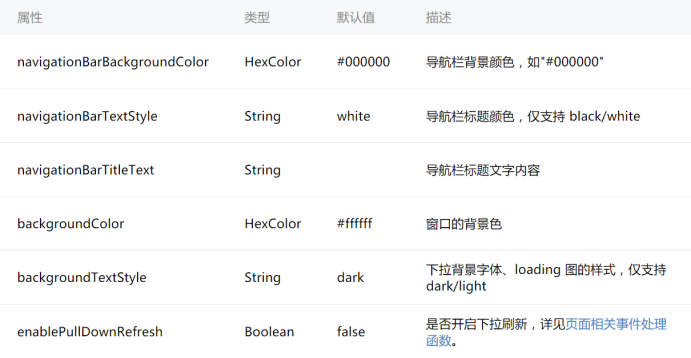
window是用于设置小程序的状态栏、导航条、标题、窗口背景色。

pages里面是程序的所有页面的目录,所有需要跳转的页面,都需要在pages里面配置好。
(2)tabBar:
tabBar是底部导航栏部分,tabBar API为

tabBar配置好后,在任何页面下,都会有一个tab导航栏,其中list里面是配置tab里有多少个按钮,案例中为两个。list里面有多个属性,

案例APP的app.json为:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "green",
"navigationBarTitleText": "APP",
"navigationBarTextStyle":"white"
},
"tabBar": {
"selectedColor":"red",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"goods_mgold.png",
"selectedIconPath":"goods_mgold.png"
}, {
"pagePath": "pages/logs/logs",
"text": "天气查询",
"iconPath":"icon_community.png",
"selectedIconPath":"icon_community.png"
}]
}
}
上面那段配置代码展示出来的效果是:

(3)wxml文件:
微信的wxml文件相当于传统的html文件,省去了一些微信APP开发不需要的标签,如H1-H5,用了这些就会报错,其中html中的p标签,在微信中变成了view标签。(也就是换了个名字。。。)
(4)app.js:
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用 MINA 提供的丰富的 API。代码主要是写在APP对象里面作用于全局。
其中每个页面都可以有自己的js文件,例如index.js就是Index.wxml页面的js代码,其中js代码的一些应用主要是写在page对象里面。
事件的使用方式:
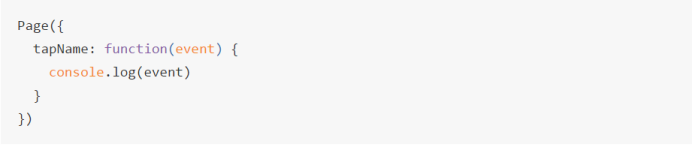
首先在wxml里面写入一个bindtap点击事件。
然后再js的page对象中定义:

就可以实现一个点击事件。其中bind是绑定,type为tap。type是事件类型。
数据渲染:
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item
xwml里面写入:

index.js里面写入:

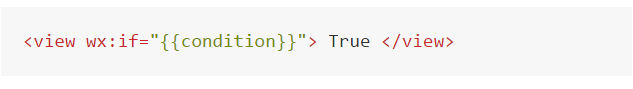
条件渲染:
wx:if来判断是否在页面是进行渲染显示

可以在Page对象里面的data属性里面写入condition的值为true或者false判断是否渲染。
模板定义:
可以在模板中定义代码片段,然后在不同的地方调用。
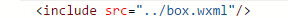
直接在外部新建一个box.wxml的模板:

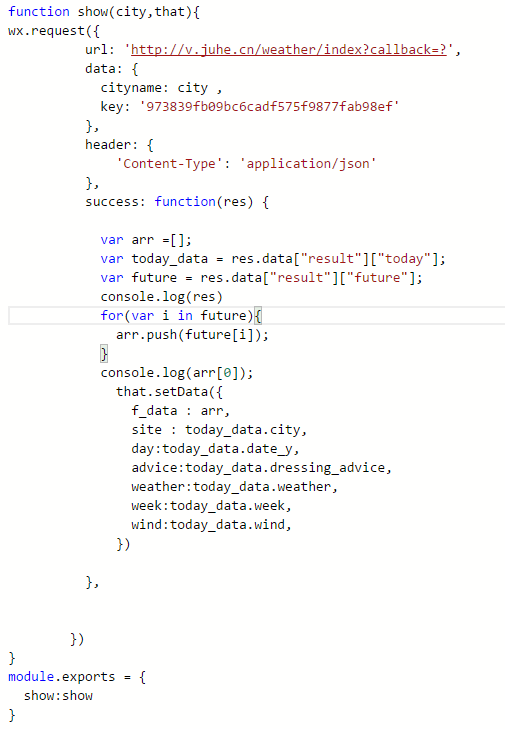
然后建立一个外部commom.js模块。

通过module.exports导出模块,
先在需要引入模块的wxml文件中直接include 带上src地址

然后在需要引入模块的js文件中:

然后用common.show()调用。
这样就可以复用这个模块了。在任何页面中只需要用include导入wxml代码,用require引入js文件就可以添加这个模块。

(5)wxss:
wxss文件就是传统的css文件,没有很大的区别。
但是其中微信给一套响应式的布局
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
rpx的原理就是rem布局原理。只是换个名字,少了一步屏幕fon-size换算的Js代码,微信在内部执行了,不需要自己写了。
(6)接口API:
小程序开发框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
更多小程序开发测试教程 相关文章请关注PHP中文网!
 Bagaimana untuk menyediakan hibernasi dalam sistem Win7
Bagaimana untuk menyediakan hibernasi dalam sistem Win7
 Bagaimana untuk berdagang mata wang maya
Bagaimana untuk berdagang mata wang maya
 Perintah biasa OGG
Perintah biasa OGG
 kaedah tampalan naik taraf win10
kaedah tampalan naik taraf win10
 Bagaimana untuk belajar pengaturcaraan python dari awal
Bagaimana untuk belajar pengaturcaraan python dari awal
 Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
Bagaimana untuk menyelesaikan masalah yang css tidak boleh dimuatkan
 Apakah kad bebas oracle?
Apakah kad bebas oracle?
 Bagaimana untuk mendapatkan Bitcoin
Bagaimana untuk mendapatkan Bitcoin




