
微信小程序概念的提出,绝对可以算得上中国IT界惊天动地的一件大事,这可能意味着一场新的开发热潮即将到来,我也怀着激动的心情准备全身心投入其中,不过截止目前,在官方网站上下载的最新版本都无法使用,打开小程序开发工具后,只见一块白板赫然映入眼帘,不向你问好,不向你抱怨,它就是在那里静静地待着,就是迟迟看不到传说中的二维码。系统是最新的macOS Sierra,也装了node.js之类的东西,想了一切可能的原因,网络、环境,
Google了若干小时,最终甚至有些想放弃了。之前安装过低版本的破解版,一直怀疑是旧文件没删干净,但搜索良久,已经没有可以删的旧文件了。
而在Windows下尝试没有问题,在同事的相同版本的mac上安装也没有问题。不过有些事情就是这样,当你静下心来,仔细想想问题通常的解决方法,就不难找到解决方案了。之所以手足无措,就是因为没有报错信息!

直接双击/Application下的微信web开发者工具,出现的就是上图的白板,但如果对mac稍有了解,应该会知道,
应用最终都会执行Contents/MacOS下的内容吧,所以,直接到那个目录下,运行程序。
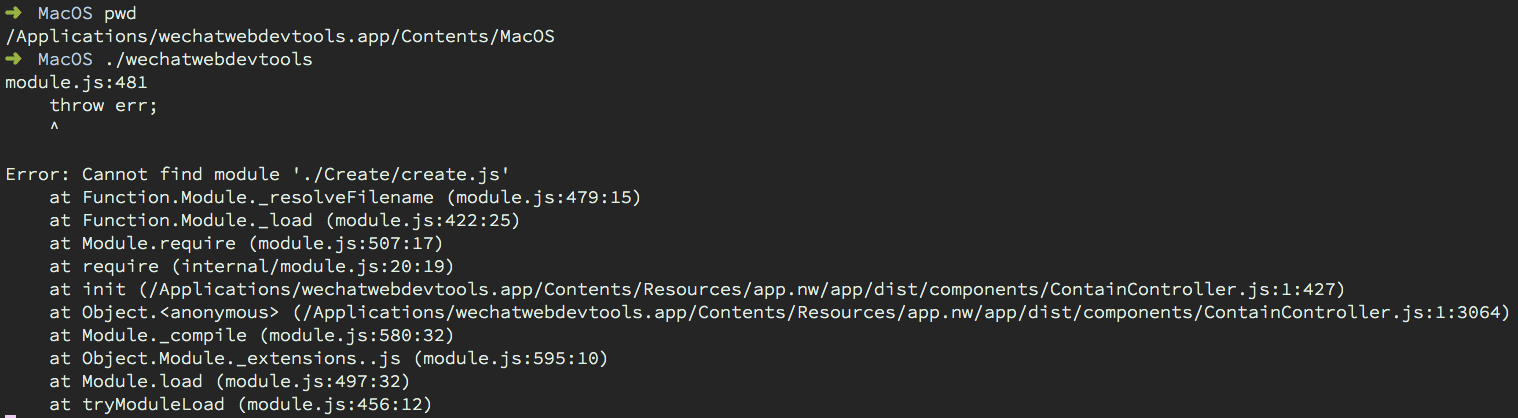
这个时候出现错误提示了!!!这真的是重大利好,于是,按图索骥,打开
/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/components/
寻找提示中的Create文件夹,这才发现,文件夹名是create,小写开头,这下有解决方案了,要么改文件夹名,要么改ContainController.js,我选了了后者,把require('./Create/create.js')修改成了require('./create/create.js')。

如此这般重复,每次修改完一处之后,报错位置都会变化,说明修改生效了,大概再修改三四个文件,再次运行,
已经没有错误了,而二维码也再次重见天日。

现在应该清楚了,是小程序中有些文件的路径没有区分大写(真的难以想象微信的工程师会犯这种错误),有些mac所在分区是不区分大小写的,
而我的mac分区格式化时恰好选了了区分大小写的文件系统,这也就解释了为什么有些人的mac运行正常,有些人的不显示二维码。】
更多mac版微信web开发者工具(小程序开发工具)无法显示二维码 解决方案 相关文章请关注PHP中文网!




