css 3d 基础知识
css3d 总结
3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
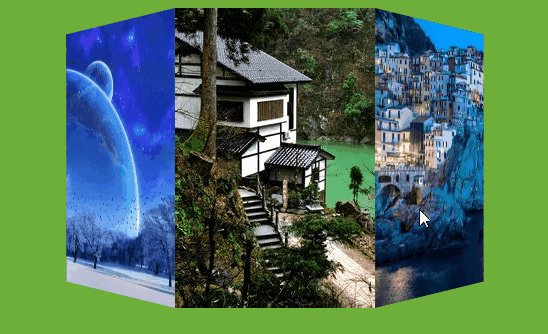
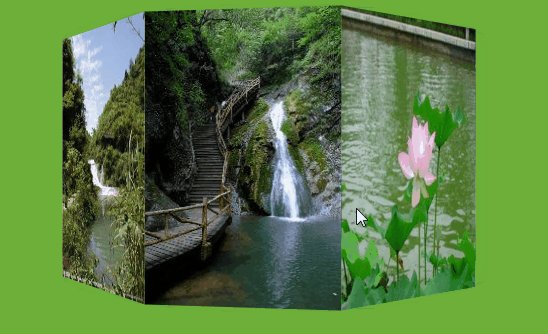
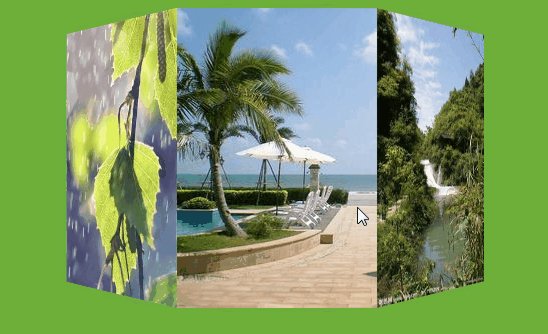
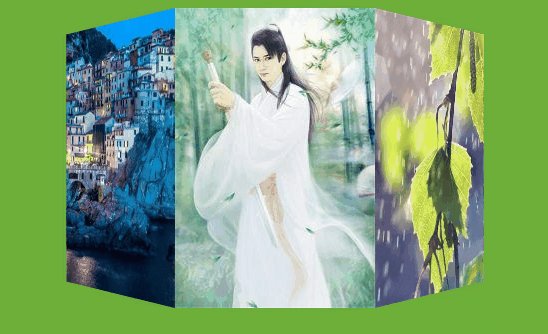
3D旋转图片相册

3d transform (3D变形)(rotate skew scale translate)
基础知识
perspective (视距,景深) perspective-origin (视点)
transfrom
(1) 坐标 x y z
(2) 变形 基点位置 transform-origin
(3)transfrom-style:preserve-3d
3D旋转图片相册
它就用到了一个比较简单的坐标y 轴旋转那咱们看一下他的代码
html的代码:
<p class="kj" id="kj"> <p class="mian"><img src="img/p1.jpg" alt=""></p> <p class="mian"><img src="img/p2.jpg" alt=""></p> <p class="mian"><img src="img/p3.jpg" alt=""></p> <p class="mian"><img src="img/p4.jpg" alt=""></p> <p class="mian"><img src="img/p5.jpg" alt=""></p> <p class="mian"><img src="img/p6.jpg" alt=""></p> <p class="mian"><img src="img/p7.jpg" alt=""></p> <p class="mian"><img src="img/p8.jpg" alt=""></p> <p class="mian"><img src="img/p9.jpg" alt=""></p> </p>
首先要建九个盒子放九张图片,这个很容易理解的。
css的代码
body{
background: #6daf39;(背景加了个颜色 主要是好看)
}
.xj{
perspective:600px;(这是井深)
}
.kj{
transition: 1s;(运动时间)
transform-style:preserve-3d;(实现3d效果 当然这是非常重的)
width:200px;
height: 300px;
margin:80px auto;
position: relative;
transform: rotateY(0deg) rotateX(0deg) translateZ(-275px);
transform-origin: center center -275px;
}
.mian{
position:absolute;
font-size: 50px;
color:#fff;
text-align: center;
line-height: 300px;
}
.mian:nth-child(1){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(0deg)translateZ(275px);
}
.mian:nth-child(2){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(40deg)translateZ(275px);
}
.mian:nth-child(3){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(80deg)translateZ(275px);
}
.mian:nth-child(4){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(120deg)translateZ(275px);
}
.mian:nth-child(5){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(160deg)translateZ(275px);
}
.mian:nth-child(6){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(200deg)translateZ(275px);
}
.mian:nth-child(7){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(240deg)translateZ(275px);
}
.mian:nth-child(8){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(280deg)translateZ(275px);
}
.mian:nth-child(9){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(320deg)translateZ(275px);
}css就到这里,很简单的;
js的代码
kj.onclick=function () {
cishu++;
var jiaodu=40*cishu;
kj.style.transform="rotateY("+jiaodu+"deg)translateZ(-275px)"
}(kj)就是3d空间,点击kj要是一种效果,就要有一种方法或步骤;
3d空间样式rotateY(这就是上下轴旋转)translateZ(Z这就是3d立体字轴;让3d空间后移275px找到轴心位置)
更多css 3d 基础知识 相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)




