微信开发系列----02:实现POST请求响应
项目GitHub地址:https://github.com/Andyahui/xgyxsh_WeiXin
一:微信XML的POST请求处理
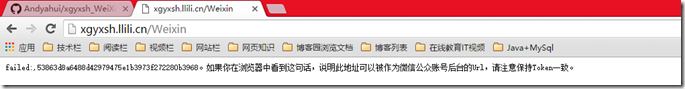
昨天我们已经成为了开发者,说明get请求时可以到底,且是得到了相应的处理,下面是我们通过浏览器我们配置的URL浏览到的。

我们可以发现在get请求中设置的返回值在这里出现了,说明我们的测试是成功的。下面我们需要设置POST请求对应的Action。
注意:由于我们微信和网站服务器的每一次交互都是通过POST请求来得到自己想要的东西,我们就必须为传输进行加密。
/// <summary>
/// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。
/// PS:此方法为简化方法,效果与OldPost一致。
/// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。
/// </summary>
[HttpPost]
[ActionName("Index")]
public ActionResult Post(PostModel postModel)
{
postModel.Token = Token;
// postModel.EncodingAESKey = ""; //根据自己后台的设置保持一致
// postModel.AppId = AppId; //根据自己后台的设置保持一致
//验证数字签名
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
//??? 这里有问题,要是不注释的话,就会在这里出错,也就是数字签名有问题。
//return Content("参数错误!");
}
// 1:自定义MessageHandler,对微信请求的详细判断操作都在这里面。 实例化了一个类
var messageHandler = new CustomMessageHandle(Request.InputStream, postModel); //接收消息
// 2:执行微信处理过程----执行完这里之后ResponseMessage才会有值。
messageHandler.Execute();
// 3:return new FixWeixinBugWeixinResult(messageHandler); 这个有换行的问题。
//return new FixWeixinBugWeixinResult(messageHandler.ToString());
// 3:注意第三个----为了解决官方微信5.0软件换行bug暂时添加的方法,平时用下面一个方法即可
return new WeixinResult(messageHandler); //v0.8+
}我们可以清楚的看到上面的每一行的意思,这里我有个疑问,验证数字签名的里面要是不注释if判断里面的就直接显示“参数错误”不会继续执行下面的操作,但是官网博客里面没有注释,不知道为什么??(求大神解答。)
上面主要有三步:
先是实例化了CustomMessageHandle对象,并且传递了对应的参数,通过对应的CTOR进行了初始化,接着调用它的Execute()方法,最后通过实例化WeixinResult来返回对应的CustomMessageHandle对象,此时对象中就包含了我们网站后台的逻辑处理方法。
这就是我们POST请求对于的处理,每一次微信服务器转发的xml信息都会利用POST请求形式再次转发到这里,我们进行处理。
二:了解MessageHandler
要完成微信开发,SDK中关键类就需要了解,下面就简单说下MessageHandler;
MessageHandler是SDK处理消息的核心,主要对于POST请求,进行对应的处理。还可以进行逻辑判断,说白了就是我们所有的业务逻辑都是在这个类下面进行的。<消息和事件>。这是一个抽象类,我们需要通过继承重新实现它。下面是具体的实现。《这里是对应官方的解释WiKi》。
namespace XGY_WeiXin.WeiXinHelper
{
public class CustomMessageHandle : MessageHandler<CustomMessageContext>
{
//PostModel:表示的都是从微信服务器里面得到的值,时间戳,字符串等。(WeiXinController中使用过)
//构造函数的inputStream用于接收来自微信服务器的请求流(如果需要在外部处理,这里也可以传入XDocument)。
public CustomMessageHandle(Stream inputSrream,PostModel postModel):base(inputSrream,postModel)
{
}
/// <summary>
/// 必须实现抽象的类------作用:用于放回一条信息,当没有对应类型的微信消息没有被代码处理,那么默认会执行返回这里的结果。
/// </summary>
/// <param name="requestMessage">请求消息</param>
/// <returns></returns>
public override IResponseMessageBase DefaultResponseMessage(IRequestMessageBase requestMessage)
{
//CreateResponseMessage<T> 这里是创建一个放回的对象,代表不同的类型,
var responseMessage = base.CreateResponseMessage<ResponseMessageText>();//ResponseMessageText可以更换为别的类型
responseMessage.Content = "这条消息来自DefaultResponseMessage。";
return responseMessage;
}
/// <summary>
///1: 处理用户发送过来的文字消息。重写OnTextRequest方法。
/// --------(总结:)方法里面可以自由发挥,读取DB,判断关键字,甚至返回不同的ResponseMessageXX类型(只要最终的类型都是在IResponseMessageBase接口下的即可)。
/// </summary>
/// <param name="requestMessage">请求消息</param>
/// <returns></returns>
public override IResponseMessageBase OnTextRequest(RequestMessageText requestMessage)
{
//CreateResponseMessage<类型>根据当前的RequestMessage创建指定类型的ResponseMessage;创建相应消息.
var responseMessage = base.CreateResponseMessage<ResponseMessageText>();
responseMessage.Content = "您的OpenID是:" + requestMessage.FromUserName + "。\r\t您发送了文字信息:" +
requestMessage.Content;
return responseMessage;
}
}
} 从上到下分析。发现它是继承自MessageHandler但是它后面还有个CustomMessageContext,此时对于MessageHandler有了重新的认识,这货原来是个泛型的抽象类,我们需要往里面填写个类型,查看官方说明说这个CustomMessageContext是个自定义的上下文类,到底是什么了,我也没仔细研究,看官方的介绍吧(WiKi)。接着下面是个CTOR,主要是实例化的时候使用
三:自定义上下文CustomMessageContext
下面是自定义上下文类CustomMessageContext,主要是继承自MessageContext
/// <summary>
/// 自定义的上下文类---->处理单个用户的对话状态。
/// </summary>
public class CustomMessageContext : MessageContext<IRequestMessageBase,IResponseMessageBase>
{
public CustomMessageContext()
{
base.MessageContextRemoved+=CustomMessageContext_MessageContextRemoved;
}
/// <summary>
/// 当上下文过期,被移除的时候触发的时间
/// </summary>
private void CustomMessageContext_MessageContextRemoved(object sender, Senparc.Weixin.Context.WeixinContextRemovedEventArgs<IRequestMessageBase, IResponseMessageBase> e)
{
/* 注意,这个事件不是实时触发的(当然你也可以专门写一个线程监控)
* 为了提高效率,根据WeixinContext中的算法,这里的过期消息会在过期后下一条请求执行之前被清除
*/
var messageContext = e.MessageContext as CustomMessageContext;
if (messageContext==null)
{
//如果是正常的调用,messageContext不会为null
return ;
}
//TODO:这里根据需要执行消息过期时候的逻辑,下面的代码仅供参考
//Log.InfoFormat("{0}的消息上下文已过期",e.OpenId);
//api.SendMessage(e.OpenId, "由于长时间未搭理客服,您的客服状态已退出!");
}
}解释参考官方给的解释,版本升级了(WiKi),我觉得这里以后还是会做大文章的。
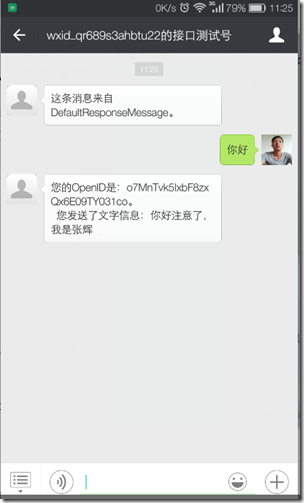
四:微信测试号效果展示
此时我们大体的底层框架就搭建成功了,我们发布部署到服务器上面就可以看到文本处理的响应了。

这是微信的二维码可以关注下,可以实现简单的互动。

更多微信开发系列----02:实现POST请求响应 相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24


