HTML分组元素
HTML5分组元素
所谓分组元素就是用来组织相关内容的HTML5元素,清晰有效的进行归类
一、元素分类汇总
元素名称 说明
p 表示段落
div 一个没有任何语义的通用元素,和span是对应的元素
blockquote 表示引自它处的大段内容
pre 表示其格式应该被保留的内容
hr 表示其段落级别的主题转换,即水平线
ul,ol 表示无序列表,有序列表
li 用于ul,ol元素中的列表项
dl,dt,dd 表示包含一系列术语和定义说明的列表。dt在dl内部表示术语,一般充当标题,dd在dl内部表示定义,一般是内容
figure 表示图片
figcaption 表示figure元素的标题
二、分组元素解析
1、
建立段落
这是一个段落
这是另一个段落
解释:
元素实际作用就是将内部元素包含的文本形成一个段落;而段落和段落之间保持一定的空隙
2、
解释:
段落的区别是,两段文本的上下空隙是没有的,空隙间隔和
换行一样。
通过对比看看
和
<p>这是一个段落</p> <p>这是另一个段落</p> <div>这是一个通用分组</div> <div>这是另一个通用分组</div>

3、
引用大段它处内容这是一个大段的来自它处的内容这是另一个大段的来自它处的内容解释:
元素实际作用除了和元素一样,有段落空隙的功能,还包含了首尾缩进的功能。语义上表示,大段的引用它处的内容。
4、
展现格式化内容</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><pref> ##### ##### ##### ##### ##### </pref> Salin selepas log masuk
解释:
解释:该元素实际作用就是添加一条分割线,意图呈现上下文主题的分割。

6、
- 添加无序列表
<ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ul>Salin selepas log masuk解释:
- 元素表示无序列表,而
- 元素则是内部的列表项
7、
- 添加有序列表
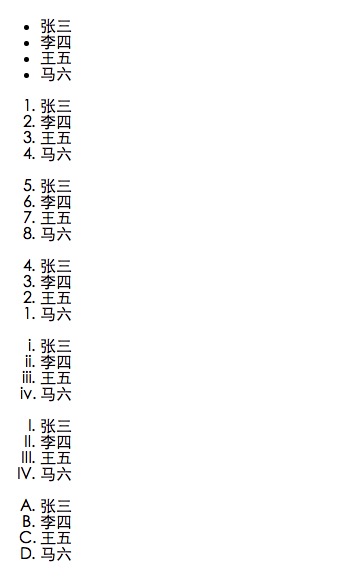
<ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>Salin selepas log masuk解释:
- 元素表示有序列表,而
- 元素则是内部的列表项。
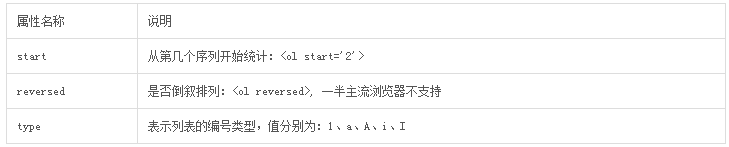
- 元素目前支持三种属性
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 生成说明列表
- 这是一份文件
- 这里是这份文件的详细内容1
- 这里是这份文件的详细内容2
解释:这三个元素是一个整体,但
- 或者
- 并非都必须出现
<dl> <dt>这是第一份文件</dt> <dd>这是第一份文件的详细内容1</dd> <dd>这是第一份文件的详细内容2</dd> <dt>这是第二份文件</dt> <dd>这是第二份文件的详细内容1</dd> <dd>这是第二份文件的详细内容2</dd> </dl>
Salin selepas log masuk
9、
使用插图 <figure> <figcation>这是第一张图</figcation> <img src="1.png"> </figure>Salin selepas log masukSalin selepas log masuk解释:这两个元素一般用于图片的布局
<figure> <figcation>这是第一张图</figcation> <img src="1.png"> </figure>Salin selepas log masukSalin selepas log masuk
更多HTML分组元素相关文章请关注PHP中文网!
ol元素属性

<ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ul> <ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>Salin selepas log masuk
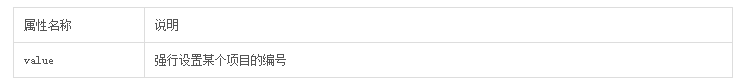
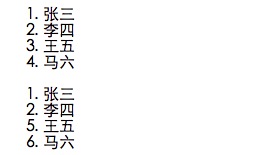
li元素属性

<ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>Salin selepas log masuk
8、
- 元素则是内部的列表项。
- 添加有序列表
- 元素则是内部的列表项

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Kesukaran mengemas kini caching laman web akaun rasmi: Bagaimana untuk mengelakkan cache lama yang mempengaruhi pengalaman pengguna selepas kemas kini versi?
Mar 04, 2025 pm 12:32 PM
Kesukaran mengemas kini caching laman web akaun rasmi: Bagaimana untuk mengelakkan cache lama yang mempengaruhi pengalaman pengguna selepas kemas kini versi?
Mar 04, 2025 pm 12:32 PM
Cache kemas kini laman web akaun rasmi, perkara ini mudah dan mudah, dan ia cukup rumit untuk minum periuknya. Anda bekerja keras untuk mengemas kini artikel akaun rasmi, tetapi pengguna masih membuka versi lama. Dalam artikel ini, mari kita lihat kelainan dan bertukar di belakang ini dan bagaimana menyelesaikan masalah ini dengan anggun. Selepas membacanya, anda boleh dengan mudah menangani pelbagai masalah caching, yang membolehkan pengguna anda sentiasa mengalami kandungan segar. Mari kita bincangkan asas -asas terlebih dahulu. Untuk meletakkannya secara terang -terangan, untuk meningkatkan kelajuan akses, penyemak imbas atau pelayan menyimpan beberapa sumber statik (seperti gambar, CSS, JS) atau kandungan halaman. Kali seterusnya anda mengaksesnya, anda boleh mengambilnya secara langsung dari cache tanpa perlu memuat turunnya lagi, dan ia secara semula jadi cepat. Tetapi perkara ini juga pedang bermata dua. Versi baru dalam talian,
 Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Bagaimana saya menggunakan atribut pengesahan borang html5 untuk mengesahkan input pengguna?
Mar 17, 2025 pm 12:27 PM
Artikel ini membincangkan menggunakan atribut pengesahan bentuk HTML5 seperti had, corak, min, max, dan panjang untuk mengesahkan input pengguna secara langsung dalam penyemak imbas.
 Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Apakah amalan terbaik untuk keserasian penyemak imbas dalam HTML5?
Mar 17, 2025 pm 12:20 PM
Artikel membincangkan amalan terbaik untuk memastikan keserasian silang pelayar HTML5, memberi tumpuan kepada pengesanan ciri, peningkatan progresif, dan kaedah ujian.
 Bagaimana cara menambah kesan strok kepada imej PNG di laman web?
Mar 04, 2025 pm 02:39 PM
Bagaimana cara menambah kesan strok kepada imej PNG di laman web?
Mar 04, 2025 pm 02:39 PM
Artikel ini menunjukkan penambahan sempadan PNG yang cekap ke halaman web menggunakan CSS. Ia berpendapat bahawa CSS menawarkan prestasi unggul berbanding dengan JavaScript atau perpustakaan, memperincikan cara menyesuaikan lebar sempadan, gaya, dan warna untuk kesan halus atau menonjol
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Bagaimana saya menggunakan html5 & lt; masa & gt; elemen untuk mewakili tarikh dan masa secara semantik?
Mar 12, 2025 pm 04:05 PM
Artikel ini menerangkan html5 & lt; time & gt; elemen untuk perwakilan tarikh/masa semantik. Ia menekankan pentingnya atribut DateTime untuk pembacaan mesin (format ISO 8601) bersama teks yang boleh dibaca manusia, meningkatkan aksesibilit
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati