Linr PS toolkit(Photoshop开发人员辅助工具)
Linr PS toolkit(Photoshop开发人员辅助工具)
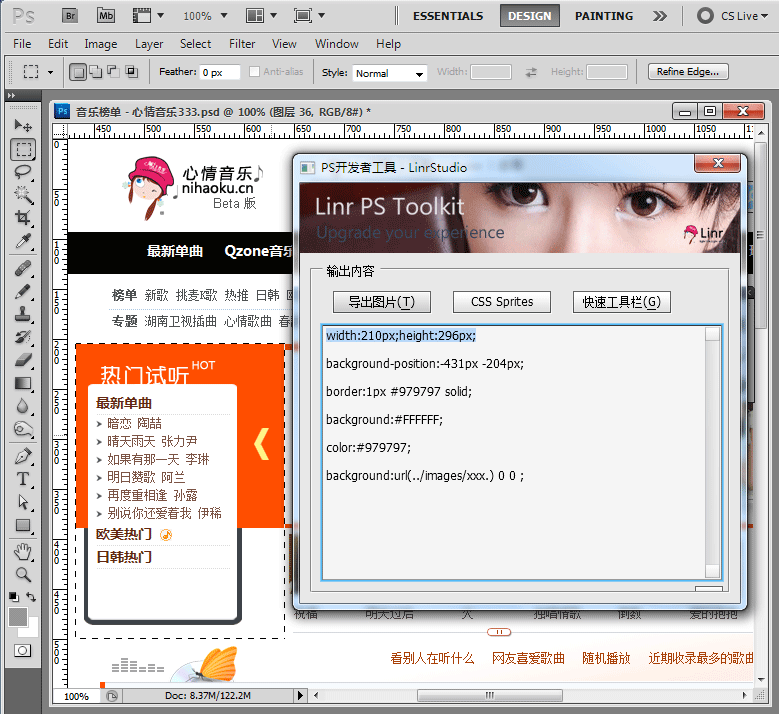
一键导图:快速输出选区为Web所用格式;若当前图层被锁定则只输出当前图层的当前选区;
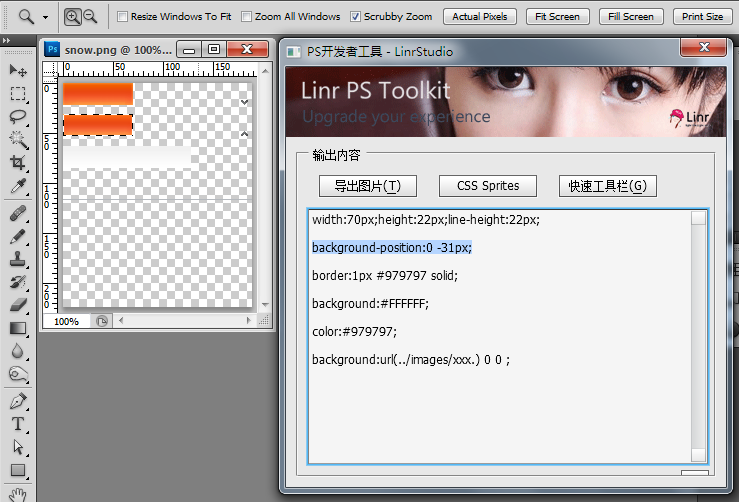
快速获取信息:快速获取图像选区尺寸(若无选区则获取图像完整尺寸);
快速获取前景色、背景色、边框设置;
生成CSS:当前图层为文本图层时获取文本样式并生成CSS;并将每个空格或换行符相间的文本转成超链接;
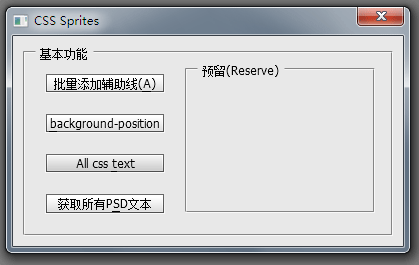
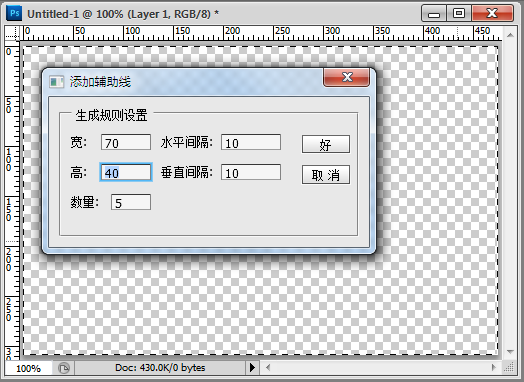
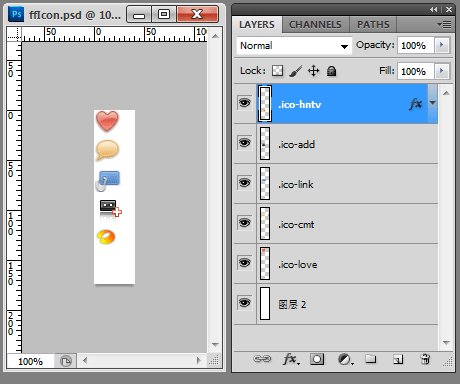
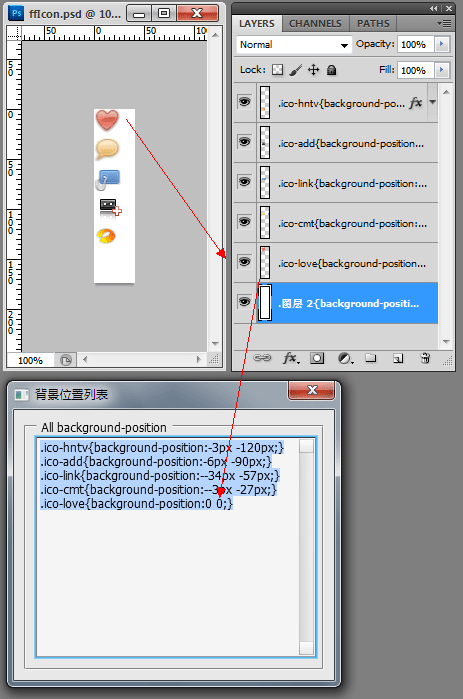
快速获取组合在一起小图标的background-position位置;
集成很多实用的PS没有的功能
视频演示(Videos):
http://www.php.cn/站外播放(tudou)
系统要求(Require):
Window XP、Windows 7、Windows Vista、Mac OS
Photoshop CS3+(Photoshop CS3、Photoshop CS4、Photoshop CS5)非精简版
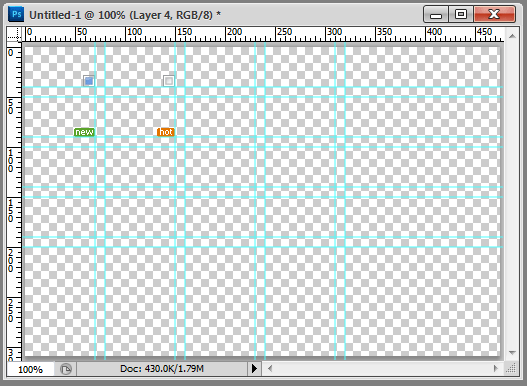
图示(Gallery):





 '
'


如何安装(Install):
Windows
非精简版的Photoshop: 在桌面的Photoshop图标上,点击鼠标右键,选"属性",Windows XP下找到"查找目标"(Vista或windows 7下为"打开文件位置");
找到如下目录:C:\Program Files\Adobe Photoshop CS5\Presets\Scripts,将下载到的文件解压缩,拷贝进来;(加粗的部分请根据您Photoshop的安装情况而定)
再打开Photoshop,如果Photoshop已经开启,请先退出,重启Photoshop,让LinrPSToolkit读取,安装完毕。
Mac OS
打开Finder,在左侧进入 Application 目录;
找到如下目录:Adobe Photoshop CS5.app,点击展开右侧目录;(加粗的部分请根据您Photoshop的安装情况而定)
然后找到 Presets/Scripts,将下载到的文件解压缩,拷贝进来;
再打开Photoshop,如果Photoshop已经开启,请先退出,重启Photoshop,让LinrPSToolkit读取,安装完毕。
将F2设置为快捷键的方法(Hotkey):
打开Photoshop,选择“窗口”(Window)菜单,点击“动作”(Action)。然后在动作面板点击,新建动作,命个名(如"PS"),选择快捷键为"F2",再点"记录";
在"动作"面板在右上角,点一下,出现菜单,选择"插入菜单项目";
找到"滤镜"菜单中找到"Photoshop开发人员工具",然后,确定。并记得停止记录动作(在动作面板上,切记,一定要停止记录);
已经安装好了,打开一幅图,全选(Ctrl+A),按下F2试下,如果出现,"第一次使用"设置画面,恭喜你安装成功^^*。
精简版的Photoshop如何使用?
精简版Photoshop的用户可能会收到“运行时error:window没有构造函数.直线:433->”的错误信息(感谢 liner_z反馈)。
请在网上下载(或从朋友哪拷贝)ScriptingSupport.8li,然后放在 C:\Program Files\Adobe Photoshop CS5\Plug-ins\Extensions\ 目录下
更多Linr PS toolkit(Photoshop开发人员辅助工具)相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana saya menggunakan Photoshop untuk mencipta grafik media sosial?
Mar 18, 2025 pm 01:41 PM
Bagaimana saya menggunakan Photoshop untuk mencipta grafik media sosial?
Mar 18, 2025 pm 01:41 PM
Butiran artikel menggunakan Photoshop untuk grafik media sosial, meliputi persediaan, alat reka bentuk, dan teknik pengoptimuman. Ia menekankan kecekapan dan kualiti dalam penciptaan grafik.
 Apakah sebab mengapa PS terus menunjukkan pemuatan?
Apr 06, 2025 pm 06:39 PM
Apakah sebab mengapa PS terus menunjukkan pemuatan?
Apr 06, 2025 pm 06:39 PM
PS "Memuatkan" Masalah disebabkan oleh akses sumber atau masalah pemprosesan: Kelajuan bacaan cakera keras adalah perlahan atau buruk: Gunakan CrystaldiskInfo untuk memeriksa kesihatan cakera keras dan menggantikan cakera keras yang bermasalah. Memori yang tidak mencukupi: Meningkatkan memori untuk memenuhi keperluan PS untuk imej resolusi tinggi dan pemprosesan lapisan kompleks. Pemandu kad grafik sudah lapuk atau rosak: Kemas kini pemandu untuk mengoptimumkan komunikasi antara PS dan kad grafik. Laluan fail terlalu panjang atau nama fail mempunyai aksara khas: Gunakan laluan pendek dan elakkan aksara khas. Masalah PS sendiri: Pasang semula atau membaiki pemasang PS.
 Bagaimanakah saya menyediakan imej untuk web menggunakan Photoshop (mengoptimumkan saiz fail, resolusi)?
Mar 18, 2025 pm 01:35 PM
Bagaimanakah saya menyediakan imej untuk web menggunakan Photoshop (mengoptimumkan saiz fail, resolusi)?
Mar 18, 2025 pm 01:35 PM
Artikel membincangkan mengoptimumkan imej untuk web menggunakan Photoshop, memberi tumpuan kepada saiz fail dan resolusi. Isu utama adalah mengimbangi kualiti dan masa beban.
 Bagaimanakah saya menyediakan imej untuk cetak menggunakan Photoshop (resolusi, profil warna)?
Mar 18, 2025 pm 01:36 PM
Bagaimanakah saya menyediakan imej untuk cetak menggunakan Photoshop (resolusi, profil warna)?
Mar 18, 2025 pm 01:36 PM
Artikel ini membimbing untuk menyediakan imej untuk dicetak di Photoshop, memberi tumpuan kepada resolusi, profil warna, dan ketajaman. Ia berpendapat bahawa profil 300 ppi dan CMYK adalah penting untuk cetakan yang berkualiti.
 Apakah soalan umum mengenai mengeksport PDF di PS
Apr 06, 2025 pm 04:51 PM
Apakah soalan umum mengenai mengeksport PDF di PS
Apr 06, 2025 pm 04:51 PM
Soalan dan penyelesaian yang sering ditanya Apabila mengeksport PS sebagai PDF: Font Embedding Masalah: Periksa pilihan "Font", pilih "Benamkan" atau tukar fon ke dalam lengkung (laluan). Masalah Penyimpangan Warna: Tukar fail ke dalam mod CMYK dan laraskan warna; Secara langsung mengeksportnya dengan RGB memerlukan persediaan psikologi untuk pratonton dan sisihan warna. Isu Resolusi dan Saiz Fail: Pilih resolusi mengikut keadaan sebenar, atau gunakan pilihan mampatan untuk mengoptimumkan saiz fail. Isu Kesan Khas: Gabungan (meratakan) lapisan sebelum mengeksport, atau menimbang kebaikan dan keburukan.
 Bagaimana saya menggunakan keupayaan penyuntingan video Photoshop?
Mar 18, 2025 pm 01:37 PM
Bagaimana saya menggunakan keupayaan penyuntingan video Photoshop?
Mar 18, 2025 pm 01:37 PM
Artikel ini menerangkan cara menggunakan Photoshop untuk penyuntingan video, memperincikan langkah -langkah untuk mengimport, mengedit, dan mengeksport video, dan menonjolkan ciri -ciri utama seperti panel garis masa, lapisan video, dan kesan.
 Bagaimana untuk menyelesaikan masalah pemuatan apabila PS sentiasa menunjukkan bahawa ia memuatkan?
Apr 06, 2025 pm 06:30 PM
Bagaimana untuk menyelesaikan masalah pemuatan apabila PS sentiasa menunjukkan bahawa ia memuatkan?
Apr 06, 2025 pm 06:30 PM
Kad PS adalah "Memuatkan"? Penyelesaian termasuk: Memeriksa konfigurasi komputer (memori, cakera keras, pemproses), membersihkan pemecahan cakera keras, mengemas kini pemacu kad grafik, menyesuaikan tetapan PS, memasang semula PS, dan membangunkan tabiat pengaturcaraan yang baik.
 Cara menetapkan perlindungan kata laluan untuk pdf eksport di ps
Apr 06, 2025 pm 04:45 PM
Cara menetapkan perlindungan kata laluan untuk pdf eksport di ps
Apr 06, 2025 pm 04:45 PM
Eksport PDF yang dilindungi kata laluan di Photoshop: Buka fail imej. Klik "Fail" & gt; "Eksport" & gt; "Eksport sebagai PDF". Tetapkan pilihan "Keselamatan" dan masukkan kata laluan yang sama dua kali. Klik "Eksport" untuk menghasilkan fail PDF.




 '
'