小强的HTML5移动开发之路(43)——JqueryMobile页眉、工具栏和标签栏导航
Feb 15, 2017 pm 01:18 PM一、页眉
1、添加页眉和页脚
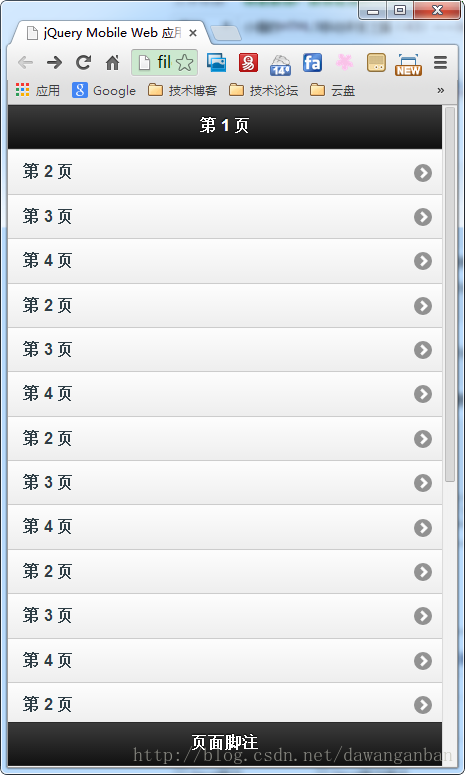
<p data-role="header"> <h1>第 1 页</h1> </p>
Salin selepas log masuk
<p data-role="footer"> <h4>页面脚注</h4> </p>
Salin selepas log masuk
默认的页眉在屏幕的顶部边缘显示,而且在在屏幕滚动时,页眉会滑出屏幕之外,通过添加data-position属性可以创建一个固定的页眉
<p data-role="header" data-position="fixed"> <h1>第 1 页</h1> </p>
Salin selepas log masuk
<p data-role="footer" data-position="fixed"> <h4>页面脚注</h4> </p>
Salin selepas log masuk
可以使用date-theme属性来调整页眉的主题,默认主题是黑色data-theme="a"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery-mobile/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery-mobile/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="jquery-mobile/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<p data-role="page" id="page">
<p data-role="header" data-position="fixed">
<h1>第 1 页</h1>
</p>
<p data-role="content">
<ul data-role="listview">
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
</ul>
</p>
<p data-role="footer" data-position="fixed">
<h4>页面脚注</h4>
</p>
</p>
<p data-role="page" id="page2">
<p data-role="header">
<h1>第 2 页</h1>
</p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
</p>
<p data-role="page" id="page3">
<p data-role="header">
<h1>第 3 页</h1>
</p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
</p>
<p data-role="page" id="page4">
<p data-role="header">
<h1>第 4 页</h1>
</p>
<p data-role="content">
内容
</p>
<p data-role="footer">
<h4>页面脚注</h4>
</p>
</p>
</body>
</html>Salin selepas log masuk

在页面容器中添加data-fullscreen="true"后点击屏幕会出现页眉页脚,再次点击会消失。
二、添加返回按钮
<p data-role="header" data-position="fixed">
<a href="#" data-icon="back">返回</a>
<h1>第 1 页</h1>
<a href="#" data-icon="plus" data-iconpos="notext"/>
</p>Salin selepas log masuk

左边是文本图标按钮,右边是纯图标按钮。
三、添加分段工具栏
<p data-role="header" data-position="fixed">
<a href="#" data-icon="back">返回</a>
<h1>第 1 页</h1>
<a href="#" data-icon="plus" data-iconpos="notext"/>
<p data-role="controlgroup" data-type="horizontal" align="center" class="segment-control">
<a href="#" data-role="button" class="ui-control-active">菜单一</a>
<a href="#" data-role="button" class="ui-control-inactive">菜单二</a>
<a href="#" data-role="button" class="ui-control-inactive">菜单三</a>
</p>
</p>Salin selepas log masuk
<style style="text/css">
.segment-control{text-align:center;margin:0.2em;}
.ui-control-active, .ui-control-inactive{border-style:solid; border-color:gray;}
.ui-control-active{background:#BBB;}
.ui-control-inactive{background:#DDD;}
</style>Salin selepas log masuk

四、标签导航栏
<p data-role="footer" data-position="fixed">
<p data-role="navbar">
<ul>
<li><a href="#" data-icon="arrow-l">A</a></li>
<li><a href="#" data-icon="back">B</a></li>
<li><a href="#" data-icon="star">C</a></li>
<li><a href="#" data-icon="plus">D</a></li>
<li><a href="#" data-icon="arrow-r">E</a></li>
</ul>
</p>
</p>Salin selepas log masuk

以上就是小强的HTML5移动开发之路(43)——JqueryMobile页眉、工具栏和标签栏导航的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Artikel Panas
Berapa lama masa yang diperlukan untuk mengalahkan fiksyen berpecah?
3 minggu yang lalu
By DDD
Repo: Cara menghidupkan semula rakan sepasukan
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Adventure: Cara mendapatkan biji gergasi
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Kesukaran mengemas kini caching laman web akaun rasmi: Bagaimana untuk mengelakkan cache lama yang mempengaruhi pengalaman pengguna selepas kemas kini versi?
3 minggu yang lalu
By 王林
R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)
1 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌

Alat panas Tag

Artikel Panas
Berapa lama masa yang diperlukan untuk mengalahkan fiksyen berpecah?
3 minggu yang lalu
By DDD
Repo: Cara menghidupkan semula rakan sepasukan
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Adventure: Cara mendapatkan biji gergasi
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Kesukaran mengemas kini caching laman web akaun rasmi: Bagaimana untuk mengelakkan cache lama yang mempengaruhi pengalaman pengguna selepas kemas kini versi?
3 minggu yang lalu
By 王林
R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)
1 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
















