
在使用jQuery Mobile进行开发的时候可以选择单页模版和多页模版,在使用单页模版的时候从一个页面跳转到另一个页面的时候需要从服务器请求,用户会感到略有停顿。使用多页模版,可以改善页面跳转之间的流畅性,但是多个页面要一次性下载,所以下载时间变长,用户体验也会受到影响。
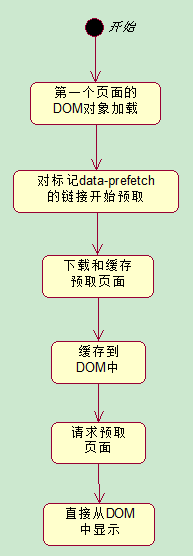
在基于预取技术的开发中,当第一个页面的DOM对象加载完成后,jQuery Mobile会对标记data-prefetch的链接地址进行预取操作。预取的详细过程如下:

注意:使用预取功能时,不建议给所有链接都添加data-prefetch属性,因为过多的data-prefetch属性导致移动设备需要预取的页面数量过多,加载的DOM对象过大,导致手机内存消耗,部分手机运行缓慢甚至崩溃。
为了有效节省移动设备浏览器的内存资源,对于没有标记缓存的页面,在访问下一个页面的时候将被清理掉。

如果不想清理掉之前页面在浏览器中的缓存,可以在相应的DOM对象上添加data-dom-cache="true",其实还有一个更好的方法,通过HTML5的离线应用功能将页面内容缓存在本地。
相关示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<p id="page_PageTransition" data-role="page" data-dom-cache="true">
<header data-role="header">
<h1>预取页面处理</h1>
</header>
<p class="content" data-role="content">
<p>这段演示将呈现采用与不采用预取技术的两种页面切换方式。</p>
<a href="PrefetchPage01.html" data-prefetch>采用预取技术的页面</a><br/>
<a href="PrefetchPage02.html" rel="external">传统的页面跳转实现</a>
</p>
</p>
</body>
</html>PrefetchPage01.html
<section id="page_PageTransition2" data-role="page"> <header data-role="header"> <h1>页面跳转</h1> </header> <p class="content" data-role="content"> <p>跳转到经过预取技术的页面</p> </p> </section>
PrefetchPage02.html
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<section id="page_PageTransition3" data-role="page">
<header data-role="header">
<h1>页面跳转</h1>
</header>
<p class="content" data-role="content">
<p>跳转到传统的JQuery Mobile页面</p>
</p>
</section>
</body>
</html>以上就是小强的HTML5移动开发之路(51)——jquerymobile中改善页面访问速度 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Apakah maksud url?
Apakah maksud url?
 Apakah petua untuk menggunakan dezender?
Apakah petua untuk menggunakan dezender?
 Apakah kaedah untuk menukar IP dalam vps dinamik serta-merta?
Apakah kaedah untuk menukar IP dalam vps dinamik serta-merta?
 Apakah perisian anti-virus?
Apakah perisian anti-virus?
 Pengenalan kepada tiga komponen teras hadoop
Pengenalan kepada tiga komponen teras hadoop
 Bagaimana untuk membuka format json
Bagaimana untuk membuka format json
 maklumat versi paparan linux
maklumat versi paparan linux




