
今天遇到一个很有趣的题目,用JS来构建由字符串组成的金字塔图形,个人感觉这样的题目对锻炼逻辑思维,运用基础知识很有帮助,在此和大家分享。
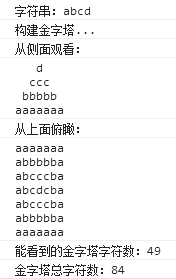
首先贴上运行结果,大家会很快发现,这是从侧面,上方观测金字塔的结果,还统计了运用的石材(字符)数量。

代码则是由四个函数组成,可以传入任意的字符串进行构建
//从侧面看金字塔
function watchPyramidFromTheSide(characters) {
var str = "";
for(var i=characters.length-1;i>=0;i--){
for(var j=0;j<i;j++){
str += " ";
}
var num = 2 * characters.length - 1 - j * 2;
for(j=0;j<num;j++){
str += characters.charAt(i);
}
for(j=0;j<i;j++){
str += " ";
}
if(i>0){
str += "\n";
}
}
return str;
}
//从上方看金字塔
function watchPyramidFromAbove(characters) {
var matrix = [];
var str = "";
//边最长为
var sideLongest = characters.length * 2 - 1;
for(var i=0;i<characters.length;i++){
var chr = characters.charAt(i);
for(var j=i;j<sideLongest-i;j++){
if(!matrix[j]){
matrix[j] = new Array(sideLongest);
}
for(var k=i;k<sideLongest-i;k++){
matrix[j][k] = chr;
}
}
}
//组合字符串
for(i=0;i<matrix.length;i++){
str += matrix[i].join("");
if(i<matrix.length-1){
str += "\n";
}
}
return str;
}
//能看到的金字塔字符数
function countVisibleCharactersOfThePyramid(characters) {
return Math.pow(characters.length * 2 - 1,2);
}
//金字塔总字符数
function countAllCharactersOfThePyramid(characters) {
var len = characters.length;
var count = 0;
while(len >= 1){
count += Math.pow(2 * len - 1,2);
len--;
}
return count;
}以上就是JavaScript构建字符串金字塔的内容,更多相关内容请关注PHP中文网(www.php.cn)!




