
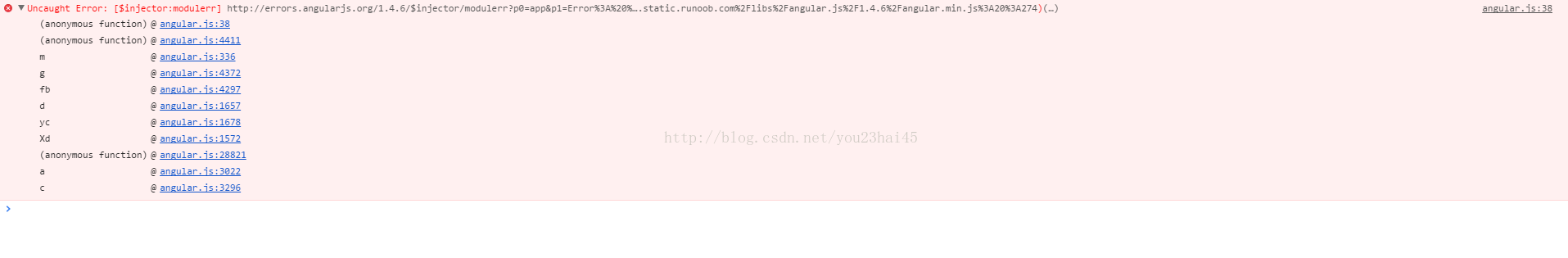
1、错误描述

2、错误原因
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="app" ng-controller="appCon">
<input type="text" ng-model="username" />
<label>{{username}}</label>
</p>
</body>
</html>在编写AngularJS中的ng-model指令实例时,添加了ng-controller,预览页面时出现这个错误;将ng-controller指令去掉,就不报这个错误。
是由于ng-controller指令错误使用导致出错,ng-app指令里不能有值
3、解决办法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="">
<input type="text" ng-model="username" />
<label>{{username}}</label>
</p>
</body>
</html>将ng-controller指令去掉,ng-app指令值置空
以上就是Uncaught Error: [$injector:modulerr]的内容,更多相关内容请关注PHP中文网(www.php.cn)!




