【PS相关】水渍纸张效果的目录
其实,这篇是【CSS相关】CSS翻转门技术实例讲解与实际运用的材料准备。【CSS相关】CSS翻转门技术实例讲解与实际运用
先看看最终效果
最终效果图:

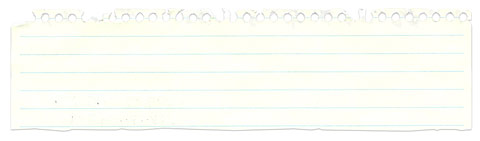
1. 笔记本纸张素材准备
首先要准备好笔记本纸张的素材. 从iStock买一张也可以,或是自己直接拿笔记本扫描。

抠图,裁剪好所需的笔记本纸张,并加上2PX的投影效果。
2. 水渍效果
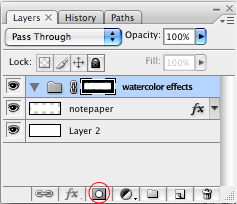
鼠标左键+CTRL点击笔记本纸张图层获取选区。建个新的图层组,并点击图层面板下方的小蒙版按钮给图层组加上图层蒙版。这样,图层组里的每个图层都能够被该蒙版遮罩。

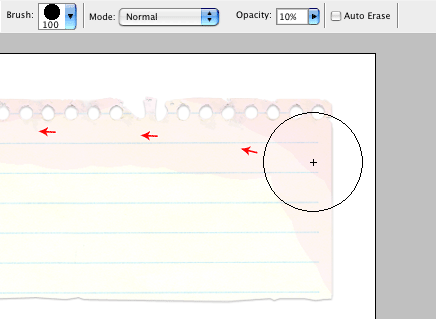
新建一个图层。选一个粉红色(其他的水渍颜色都可以),选用铅笔工具,将透明度设为10%,笔刷半径为100PX。在你想加上水渍效果的地方涂抹吧。

重复上述步骤直到你得到满意的水渍效果。

3. 加些点缀
找些咖啡渍之类的图片,粘贴过来,图层混合属性设为正片叠底。

污渍和喷溅效果:从Bittbox下载使用笔刷 splatter 或是 watercolor 。

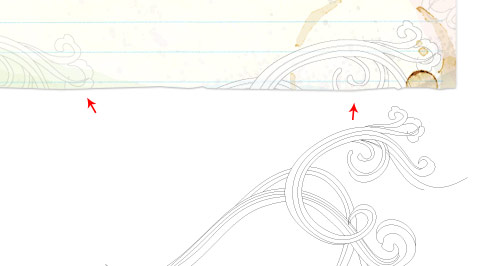
加上些铅笔涂鸦插画。你可以用扫描的自己手画的花纹,也可以直接用素材。

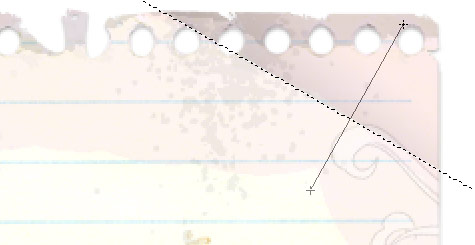
在笔记本纸张的角上选取一个三角形选区,选取灰色并应用一个渐变做出一个折纸的效果。

4.手写体文字
如果没有什么好的手写体字体的话,去 Dafont 或是 Urban Fonts 去下载吧.创建个新图层.

找一个不同的字体,输入鼠标滑上显示的文字部分。

5. RSS ICON水洗效果处理
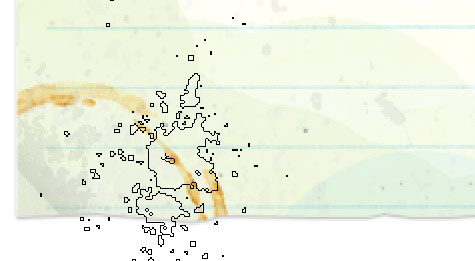
使用橡皮擦工具,选用SPLATTER笔刷,透明度设为10%,随意的擦除RSS标志的边角部分。之后画上些棕色做出污渍效果。

6. 涂鸦边框
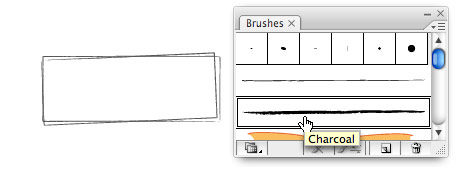
涂鸦型的边框或是铅笔手绘效果的边框在Adobe Illustrator可以非常容易的画出来. 画出边框的形状/路径,打开画笔面板,选炭笔画笔类型,描边宽度设为0.25PT。

7. 完成
这就完成了!如果你还想在细节上再多花些时间,你可以加上些曲别针、夹子、便条纸、铅笔涂鸦什么的。
更多【PS相关】水渍纸张效果的目录相关文章请关注PHP中文网!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 ps nombor siri cs5 percuma selama-lamanya 2020
Jul 13, 2023 am 10:06 AM
ps nombor siri cs5 percuma selama-lamanya 2020
Jul 13, 2023 am 10:06 AM
Nombor bersiri PS cs5 kekal percuma 2020 termasuk: 1. 1330-1384-7388-4265-2355-8589 (Bahasa Cina); -8375-9492-6951 (Bahasa Cina); 4. 1330-1971-2669-5043-0398-7801 (Bahasa Cina), dll
 Apa yang perlu dilakukan jika pemasangan ps tidak dapat menulis ralat nilai pendaftaran 160
Mar 22, 2023 pm 02:33 PM
Apa yang perlu dilakukan jika pemasangan ps tidak dapat menulis ralat nilai pendaftaran 160
Mar 22, 2023 pm 02:33 PM
Penyelesaian kepada ralat 160 apabila pemasangan ps tidak boleh menulis nilai pendaftaran: 1. Semak sama ada terdapat perisian 2345 pada komputer, dan jika ya, nyahpasang perisian 2. Tekan "Win+R" dan masukkan "Regedit" untuk membuka pendaftaran sistem , dan kemudian Cari "Photoshop.exe" dan padam item Photoshop.
 Bagaimana untuk memadam kawasan yang dipilih dalam ps
Aug 07, 2023 pm 01:46 PM
Bagaimana untuk memadam kawasan yang dipilih dalam ps
Aug 07, 2023 pm 01:46 PM
Langkah-langkah untuk memadam kawasan yang dipilih dalam PS: 1. Buka gambar yang anda ingin edit 2. Gunakan alat yang sesuai untuk membuat pilihan 3. Anda boleh menggunakan pelbagai kaedah untuk memadam kandungan dalam pemilihan, gunakan "; Padam" kekunci, gunakan "Healing Brush Tool" , gunakan "Content-Aware Fill", gunakan "Stamp Tool", dsb.; 4. Gunakan alatan untuk membaiki sebarang kesan atau kecacatan yang jelas untuk menjadikan gambar kelihatan lebih semula jadi; 5 . Selepas selesai mengedit, klik "Fail" > dalam bar menu "Simpan" untuk menyimpan hasil pengeditan.
 Apakah yang perlu saya lakukan jika fon antara muka PS terlalu kecil?
Dec 01, 2022 am 11:31 AM
Apakah yang perlu saya lakukan jika fon antara muka PS terlalu kecil?
Dec 01, 2022 am 11:31 AM
Cara membaiki fon antara muka PS yang terlalu kecil: 1. Buka PS, klik butang "Edit" pada bar menu atas PS untuk mengembangkan menu suntingan 2. Klik butang "Preferences" dalam menu suntingan yang diperluaskan; dan kemudian klik butang "Antaramuka. .." 3. Dalam tetapan antara muka, tetapkan saiz fon antara muka pengguna kepada "Besar", tetapkan penskalaan UI kepada "200%" dan simpan tetapan, kemudian mulakan semula PS untuk berkuat kuasa.
 Pengenalan kepada proses mengekstrak lukisan garisan dalam PS
Apr 01, 2024 pm 12:51 PM
Pengenalan kepada proses mengekstrak lukisan garisan dalam PS
Apr 01, 2024 pm 12:51 PM
1. Buka perisian dan import sekeping bahan, seperti yang ditunjukkan dalam gambar di bawah. 2. Kemudian ctrl+shift+u untuk membuang warna. 3. Kemudian tekan ctrl+J untuk menyalin lapisan. 4. Kemudian terbalikkan ctrl+I, dan kemudian tetapkan mod adunan lapisan kepada Color Dodge. 5. Klik Penapis--Lain-lain--Minimum. 6. Dalam kotak dialog pop timbul, tetapkan jejari kepada 2 dan klik OK. 7. Akhir sekali, anda boleh melihat draf baris diekstrak.
 Bagaimana untuk mengautomasikan tugas menggunakan PowerShell
Feb 20, 2024 pm 01:51 PM
Bagaimana untuk mengautomasikan tugas menggunakan PowerShell
Feb 20, 2024 pm 01:51 PM
Jika anda seorang pentadbir IT atau pakar teknologi, anda mesti sedar tentang kepentingan automasi. Khusus untuk pengguna Windows, Microsoft PowerShell ialah salah satu alat automasi terbaik. Microsoft menawarkan pelbagai alat untuk keperluan automasi anda, tanpa perlu memasang aplikasi pihak ketiga. Panduan ini akan memperincikan cara memanfaatkan PowerShell untuk mengautomasikan tugas. Apakah skrip PowerShell? Jika anda mempunyai pengalaman menggunakan PowerShell, anda mungkin telah menggunakan arahan untuk mengkonfigurasi sistem pengendalian anda. Skrip ialah koleksi arahan ini dalam fail .ps1. Fail .ps1 mengandungi skrip yang dilaksanakan oleh PowerShell, seperti Get-Help asas
 Senarai lengkap kekunci pintasan ps
Mar 11, 2024 pm 04:31 PM
Senarai lengkap kekunci pintasan ps
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: Buat dokumen baharu. 2. Ctrl + O: Buka fail. 3. Ctrl + S: Simpan fail semasa. 4. Ctrl + Shift + S: Simpan sebagai. 5. Ctrl + W: Tutup dokumen semasa. 6. Ctrl + Q: Keluar dari Photoshop. 7. Ctrl + Z: Buat asal. 8. Ctrl + Y: Buat semula. 9. Ctrl + X: Potong kandungan yang dipilih. 10. Ctrl + C: Salin kandungan yang dipilih.
 Tidak boleh menggunakan kekunci pintasan PS untuk mengisi
Feb 19, 2024 am 09:18 AM
Tidak boleh menggunakan kekunci pintasan PS untuk mengisi
Feb 19, 2024 am 09:18 AM
Dengan perkembangan era digital, perisian pemprosesan imej telah menjadi bahagian yang amat diperlukan dalam kehidupan dan kerja kita. Antaranya, Photoshop (pendek kata PS) yang dibangunkan oleh Adobe merupakan salah satu perisian pemprosesan imej yang paling terkenal Ia amat digemari oleh pengguna kerana fungsinya yang berkuasa dan operasi yang fleksibel. Walau bagaimanapun, apabila menggunakan PS, sesetengah pengguna melaporkan bahawa kekunci pintasan "Isi" tidak dapat digunakan seperti biasa, yang menyebabkan masalah kepada pengalaman pengguna. Kekunci pintasan ialah kaedah operasi pantas yang disediakan dalam perisian untuk mengelakkan operasi klik tetikus yang membosankan.




